Table of Contents
Google has implemented AMP since 2015, but it has not been well received from webmasters because AMP is not a search ranking factor but makes their website look worse. However, Lucid Gen and many webmasters also realize that mobile search rankings will be higher if the website has AMP installed. By July 2021, when Google announced that Core Web Vitals became a search ranking factor, AMP really became the solution to speed scores on phones. Let’s learn about AMP with Lucid Gen and how to setup AMP in WordPress website!
What is AMP in wordpress?
AMP (Accelerated Mobile Pages) is the accelerated version for websites. It uses minimal source code and is hosted on Google’s CDN to deliver content instantly when you access it from your phone. Bring a fast user experience without depending on the network connection factor.

How does AMP work?
- Use Google’s CDN to load your website instantly: All the content of your AMP page will be stored on Google’s CDN, thereby helping you reduce server resource consumption, your website is displayed immediately to users. just accessed.
- Lazy load media: AMP mode will delay loading media such as images and videos. That is, when the user scrolls close to the location of the media, the media is uploaded. This helps to speed up page load times on arrival, reduce LCP (Largest Contentful Paint) , and reduce server resource consumption when the user has not scrolled to the end of the AMP page.
- Async javascript loading : AMP pages will load javascript files or code in parallel while other components are loading, instead of having to load them in HTML order from top to bottom. This helps users quickly get the required experience on your AMP page.
How does AMP display?
AMP has many unique formats when it comes to searches, such as basic search results, top stories carousels, archive carousels, rich results, and web stories. Depending on the type of website and the Schema properties of the website. However, most of us only have basic search results formats when setting up AMP, the unusual formats of major newspapers, social networks, forums, Q&A.
On Google search
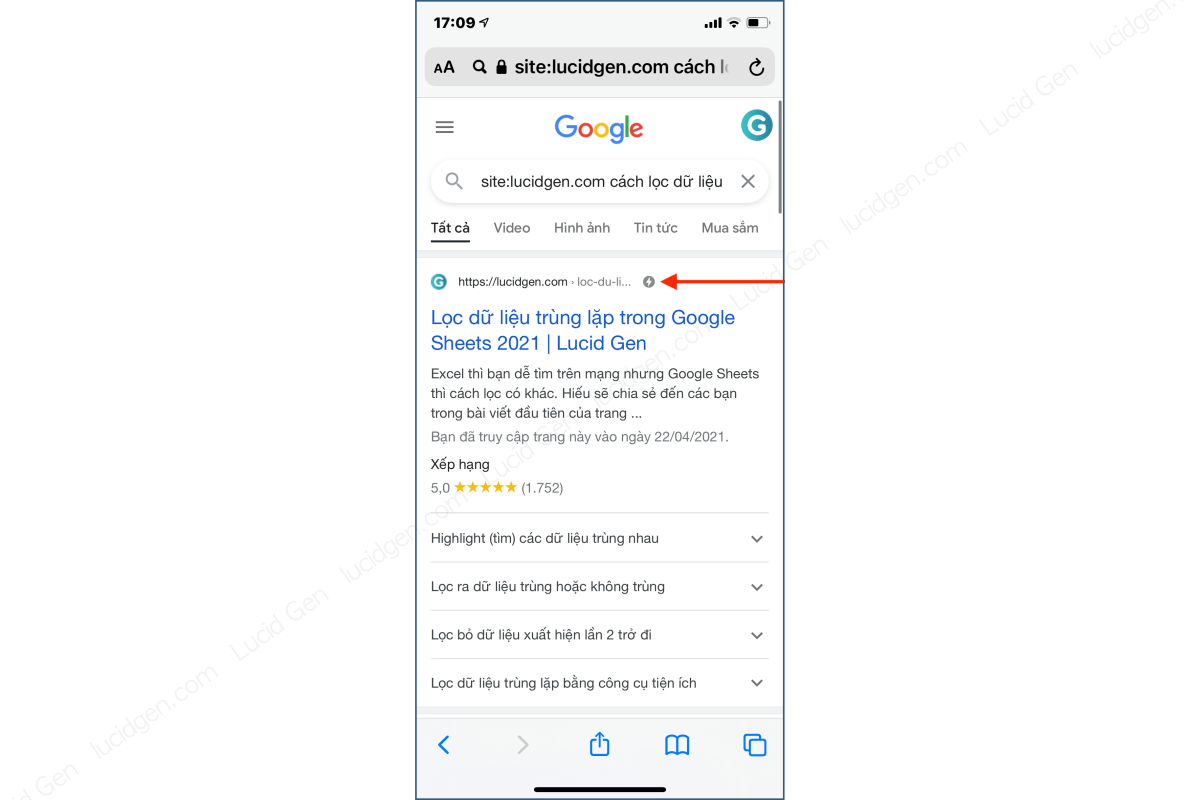
Before July 2021, you will easily identify websites using AMP by looking at their search results for the AMP icon. Later, Google has removed this AMP icon, and only by clicking will you know if the website uses AMP or not.

When viewing the AMP page
When you visit a website using AMP from Google search, you will see that the page address is still Google’s domain name; above that page will appear an information bar about the original page (as shown on the left).
In a normal website (without AMP setup), the address bar will be the domain name of that page, and there is no information bar about the original page like AMP.

Should I install AMP?
This is a question that Lucid Gen also asks himself many times; using AMP is a trade-off. If you use AMP, you are on the right track and will be more “loved” by Google. However, if you do not have the luxury to customize your AMP page and you do not have the money to hire experts to design AMP pages for you, your AMP page will not be as “beautiful” as the original page, which will make negatively affect user experience (UX/UI), so users will not be interested in exploring your website or generate conversions.
Advantages of AMP
- Increase mobile search rankings: although Google says that AMP is not a factor for search rankings, in fact Lucid Gen found that mobile search rankings are better when the website has AMP setup. Some keywords on computers are below competitors but on mobile phones they are above competitors.
- Reduce resource requirements to your server: as introduced above, reducing resource load requirements keeps your server healthy to serve incoming visits from your computer.
- Instant fast loading speed: this is an AMP feature, users with poor network connections can still see your website on mobile phones quickly. Think more, if you are targeting users from many different countries, AMP will be a great assistant to help you serve them quickly without being affected by international network connections and servers.
- One way to bypass Google’s Core Web Vitals: Google has announced that Core Web Vitals will become a search ranking factor. When you check on Google Pagespeed you will see that scores like LCP, CLS, FID are essential scores of Core Web Vitals. Lucid Gen found that Pagespeed scores on phones are often much lower than on computers, and are also very difficult to improve. So AMP will be a lifesaver for speed optimization on phones.
Disadvantages of AMP
- The interface is not as beautiful as the original interface (Low user experience): AMP’s big problem is the interface, if you decide to use AMP, try to find a way to customize the look and feel of the AMP page as close to the original page as possible. maybe. By adding custom CSS (Lucid Gen will guide in another post) or looking for themes that support AMP beautification.
- Increase bounce rate: AMP pages often focus on the main content and remove related elements (menu, other articles, comments, widgets, CTA…), so when users finish reading the content, they also escape. However, below Lucid Gen will guide you to setup AMP in WordPress and still fix this problem.
- Reduced conversion rates: because the basic AMP interface does not present the appeal of call to action areas, the conversion rate of the basic AMP page will decrease. To fix this problem, you have to make the AMP page as beautiful as the original page.
- Not fully compatible for sales websites: if your website is a sales or e-commerce site, I recommend that you use AMP for article pages, not AMP for product pages because of the experience. If the user experience isn’t good, they won’t convert. Unless you can hire an expert to design an AMP page that is 99% similar to the original page.
- Not compatible with some other plugins: some plugins that do not yet support AMP will be removed from the AMP page, leaving your page missing content elements such as contact forms, sliders, special image viewers, etc.
Setup AMP cho website WordPress
There are many AMP plugins on WordPress, but Lucid Gen falls into 3 categories.
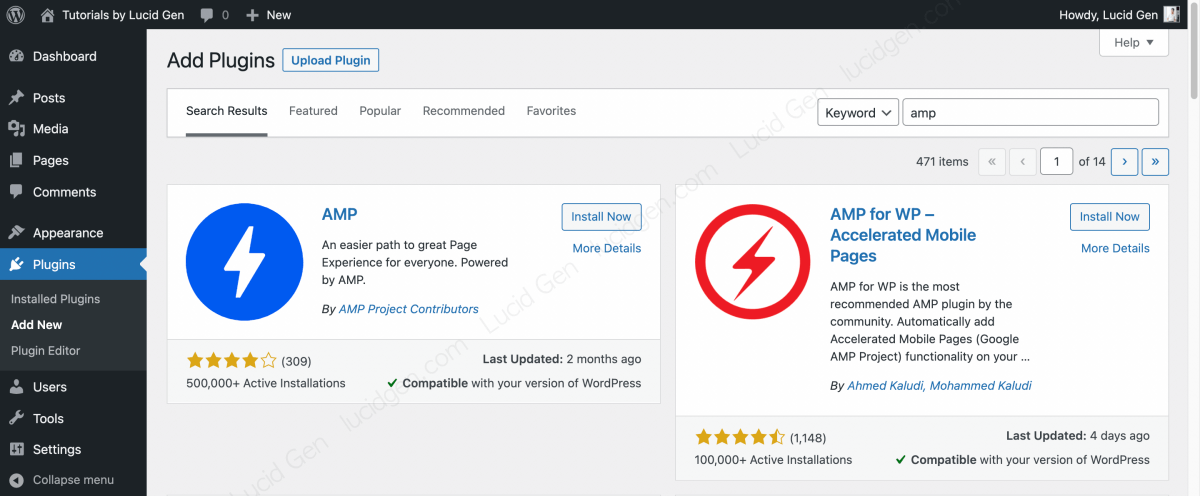
- Pure native AMP plugin (left plugin in photo).
- Type 2 AMP plugin: has a distinct design, a better interface, and adds more features.
- Plugins that support pure AMP: make an AMP page look and feel more like the original (usually included in paid AMP- enabled themes like Newspaper), or add functionality to pure AMP.
Please see the comparison table below to choose the right choice for your website.

| Compare | AMP plugin | Type 2 AMP plugin | Native AMP support plugin |
|---|---|---|---|
| Support page type | – Pages – Posts – Media | – Pages – Posts – Media – Products (depending on plugin) – … | According to the original AMP |
| AMP mode | 1. Standard 2. Transitional 3. Reader (Explained in 3.1.2) | Reader | Transitional or Reader |
| AMP interface | – Very bad: if you only use native AMP. – Very beautiful: if the interface supports AMP Transitional mode or has a Reader mode beautification plugin. | The style is relatively nice but limited to a few available styles. | As close to the original look as possible depends on the developer of the interface. |
| Plugin compatibility | Any plugin that already supports AMP | – Compatible with some plugins – Requires payment to be compatible with other plugins (supported by native AMP) | According to the original AMP |
| SEO | Do not integrate the SEO structure of other plugins because there is no need. | Integrate more SEO structure from other SEO plugins like Yoast, Rank Math… (actually redundant, explained in 3.2.5) | According to the original AMP |
In this article, Lucid Gen will guide you to install the 2 most popular free AMP plugins on the WordPress repository, pure original AMP and AMP for WP – representing type 2. You only choose 1 of 2 types to install. Just put it.
Plugin AMP của AMP Project Contributors
Change technical background
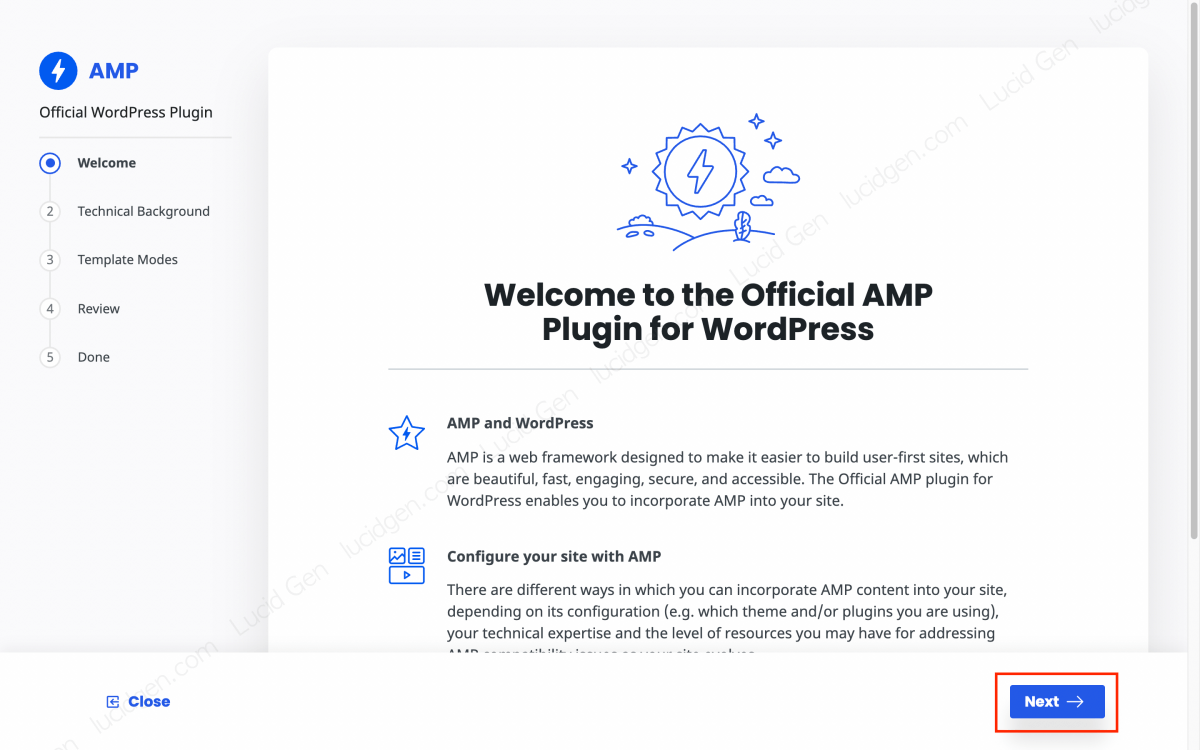
After installing the AMP plugin for your WordPress website, go to AMP > Settings > Open Wizard.

Click the Next button to skip to the introduction.

Choose the right technical background for your website expertise.
- Developer or technically savvy: choose this mode if you are an expert in website coding, you have the ability to edit plugins and themes so that they are as compatible as possible on your AMP page.
- Non-technically savvy or wanting a simpler setup: choose this mode if you are not familiar with website coding, AMP will automatically remove incompatible plugins from your AMP page. Lucid Gen also chooses this mode (admin is not familiar with the code ^^).

Next, you select the AMP mode as Reader and then click the Next button; you can change the AMP mode later. I will explain in more detail below.

Next, you choose the interface of your AMP page, and normally we will choose that AMP Legacy. Since this is a pure native AMP WordPress theme, it will be 100% compatible with any theme.

Next, you remove Redirect mobile visitors to AMP. If they view the website in the original interface, it is fine; the conversion rate will be higher. Why should they automatically convert them to AMP? We only need AMP when the user accesses Google searching on the phone.

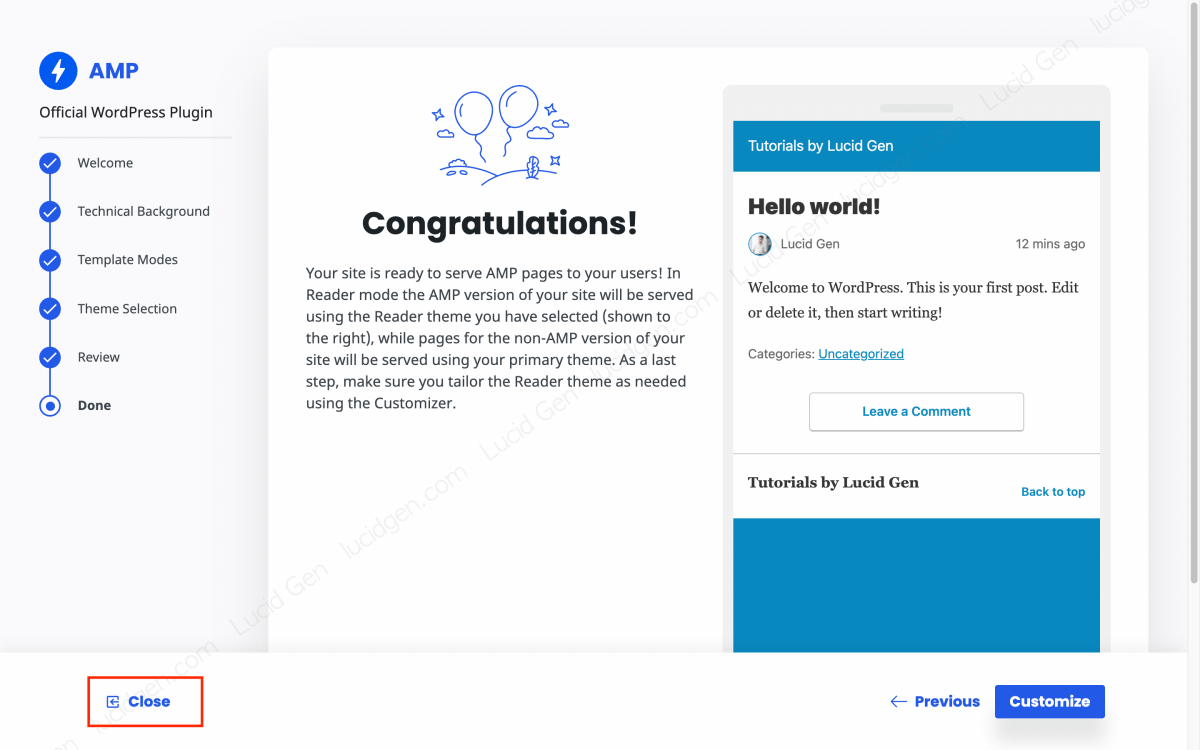
Finally, you click the Close button to complete the installation of the AMP in WordPress platform.

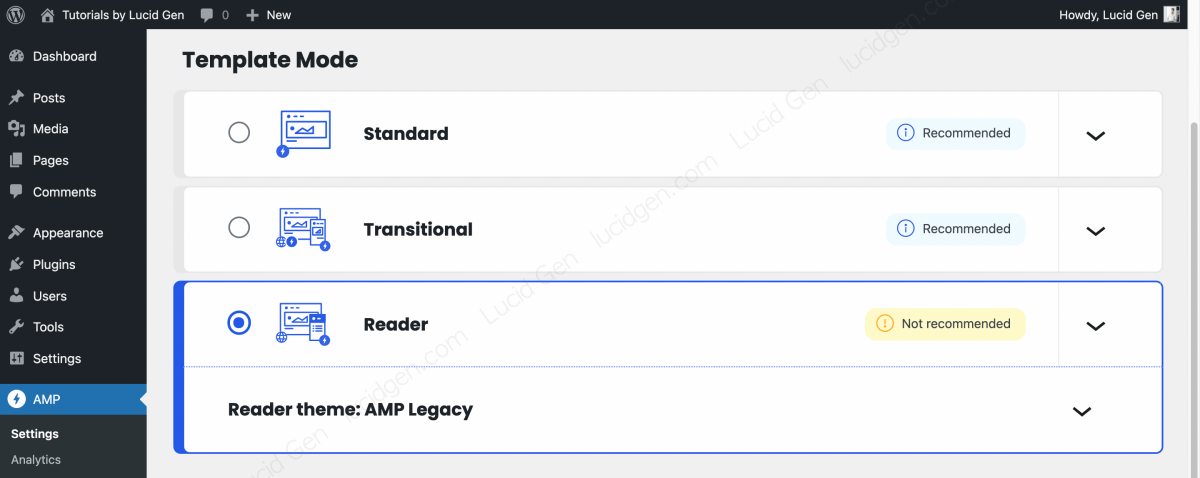
Select AMP mode
There are 3 AMP modes supported in this plugin. Normally, we will use Reader mode because it is compatible with all interfaces. The transitional mode will depend on whether the interface has good support (if good support, you will see the word Recommended).
- Standard: choose this mode if your interface is built on 100% AMP structure, even on computers, there is no longer a distinction between the original version and AMP because the original is AMP already. Only default WordPress themes are compatible with this mode.
- Transitional: this mode will be the trend in the future, it will create an AMP version as close to the original version as possible. If your theme supports this mode, the features will work fine on AMP pages. If your theme doesn’t support it, some features won’t work (for example, clicking menus or buttons won’t work) or worse than the original version.
- Reader: this mode will be 100% compatible with all themes because it creates a pure AMP page, quite simple. If your theme has an AMP-enabled plugin, it will be very beautiful and will look very similar to the original theme on the phone. Lucid Gen is using this mode because the theme has a plugin that supports AMP page beautification (August 2021).

Choose an AMP enabled content type
Usually, we will enable AMP for articles; if your pages only have simple content (not designed with landing page design plugins like Elementor, WPBakery), you can consider enabling AMP for the page.

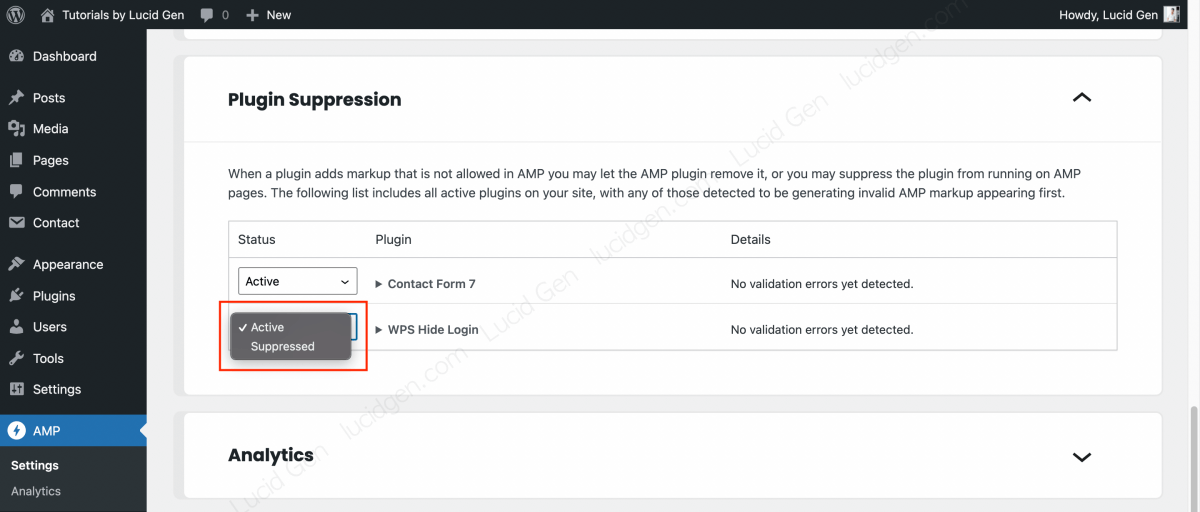
Remove unnecessary plugins
The main feature of AMP is to remove unnecessary things. Change the Status to Suppressed for plugins that are not needed or have errors that are incompatible with AMP.

Choose the link structure for the AMP page
The AMP link structure depends on the preferences of the website owner, does not affect SEO. I see most people use the form /amp/ , and I like this one too; it looks neat.

Add Google Analytics to AMP
If you do not have a Google Analytics tracking ID, see the article on adding Google Analytics to your website to create an account and get the tracking ID.
Next, fill googleanalytics in the Type box, please copy the code below and paste it into the JSON Configuration box and remember to change UA-XXXXX-Y to your Google Analytics tracking ID.
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
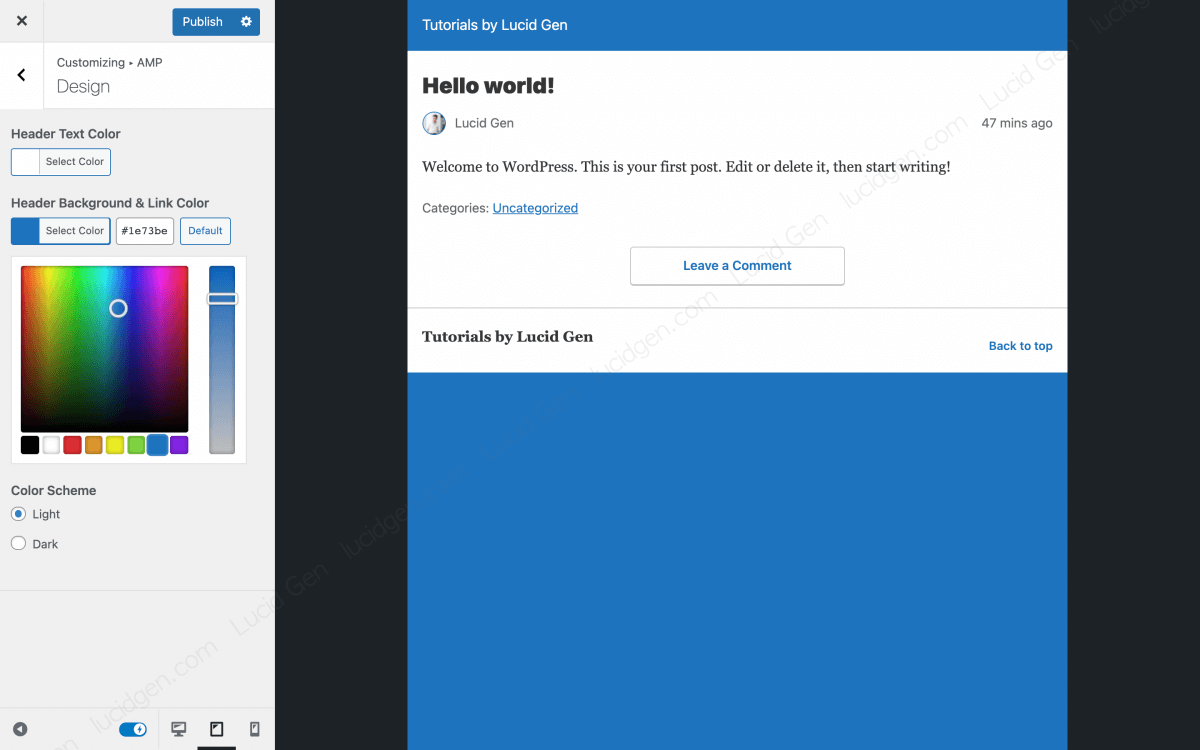
Change the main color
Small customization of Reader mode is to change the main color. Go to Appearance > AMP to customize.

That is it, and we have AMP in WordPress configured. Pure AMP is quite simple, if not worse, but do not underestimate it; combined with an interface that supports AMP, it is much more beautiful than type 2 below.
Plugin AMP for WP – Accelerated Mobile Pages
AMP for WP as a plugin to replace the pure original AMP with more skins and customization. If your theme does not support AMP page beautification, then AMP for WP is the right choice. Lucid Gen’s article will guide you through the essential settings and the other settings you can discover for yourself later.
Choose AMP enabled page type
Go to AMP > Settings > General to enable AMP for this type of page. Usually still on for articles, AMP for WP supports beautifying the homepage interface in news style. If it is suitable for your website, please turn on AMP for the homepage.

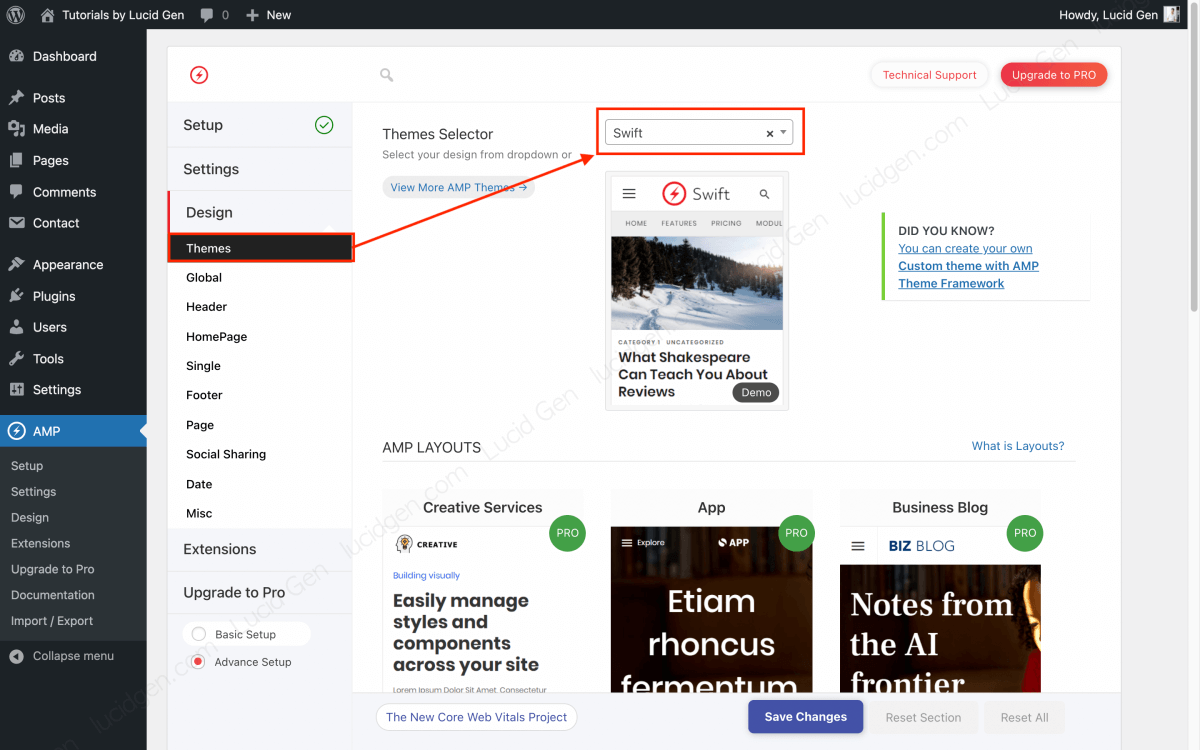
Choose skins, logos and colors
AMP for WP has 4 free themes, and you can see the demo here. You go to AMP > Design > Themes to choose the interface you like. When watching the demo, please see by the type of page that you have AMP enabled, drag the browser window down to make it easier to imagine how the interface looks on the phone.

Next, you go to AMP > Design > Global to choose the main color of the interface.

Next, go to AMP > Settings > General to add a logo for your AMP page. Recommended size is 190×36 pixels.

Choose a menu style for AMP
Depending on the interface, there will be different customizations for the header. Lucid Gen found that only the Swift interface of AMP for WP has many customizations about the header. Go to AMP > Design > Header to customize the menu bar for your AMP page.

Add Google Analytics to AMP
The way to add Google Analytics of AMP for WP is much simpler, and you need to paste the Google Analytics tracking ID into AMP > Settings > Analytics. Currently, AMP plugins only support Google Analytics Universal; if you have already created GA4, then see how to create Google Analytics Universal.

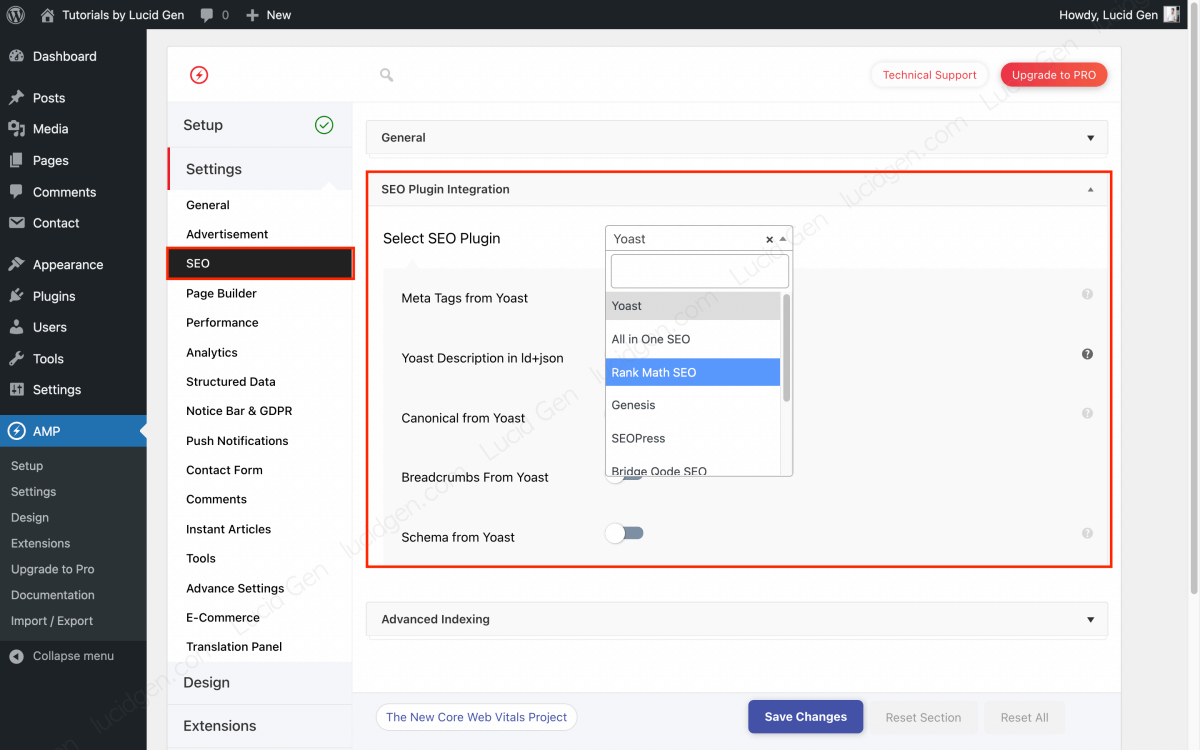
Integrate SEO from other plugins
This feature makes us feel that this is a pretty smart plugin that knows how to integrate SEO into AMP. But actually, Google will choose the meta and schema of the original version to display in search results, so Lucid Gen feels this feature is quite redundant. But let’s just choose the right plugin to integrate to avoid errors.
Go to AMP > Settings > SEO to select the SEO plugin you are using.

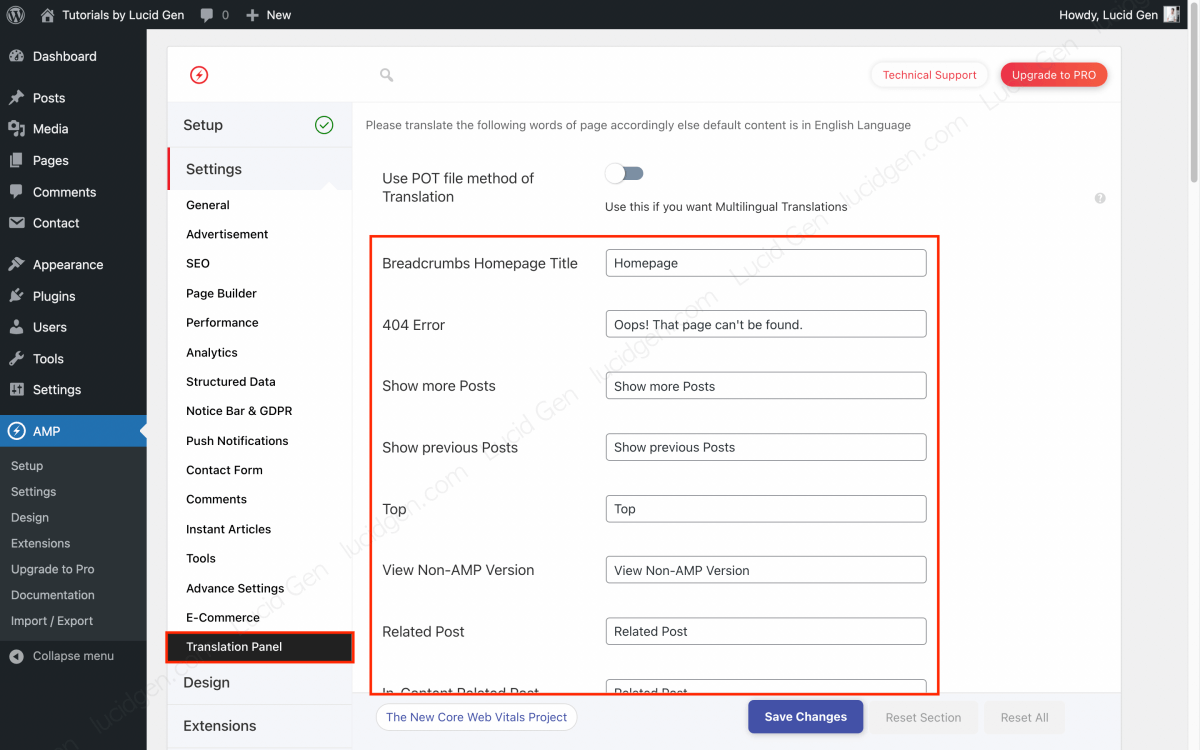
Translate language AMP for WP
By default, the elements on the AMP page are in English. To translate into another language, go to AMP > Settings > Translation Panel.

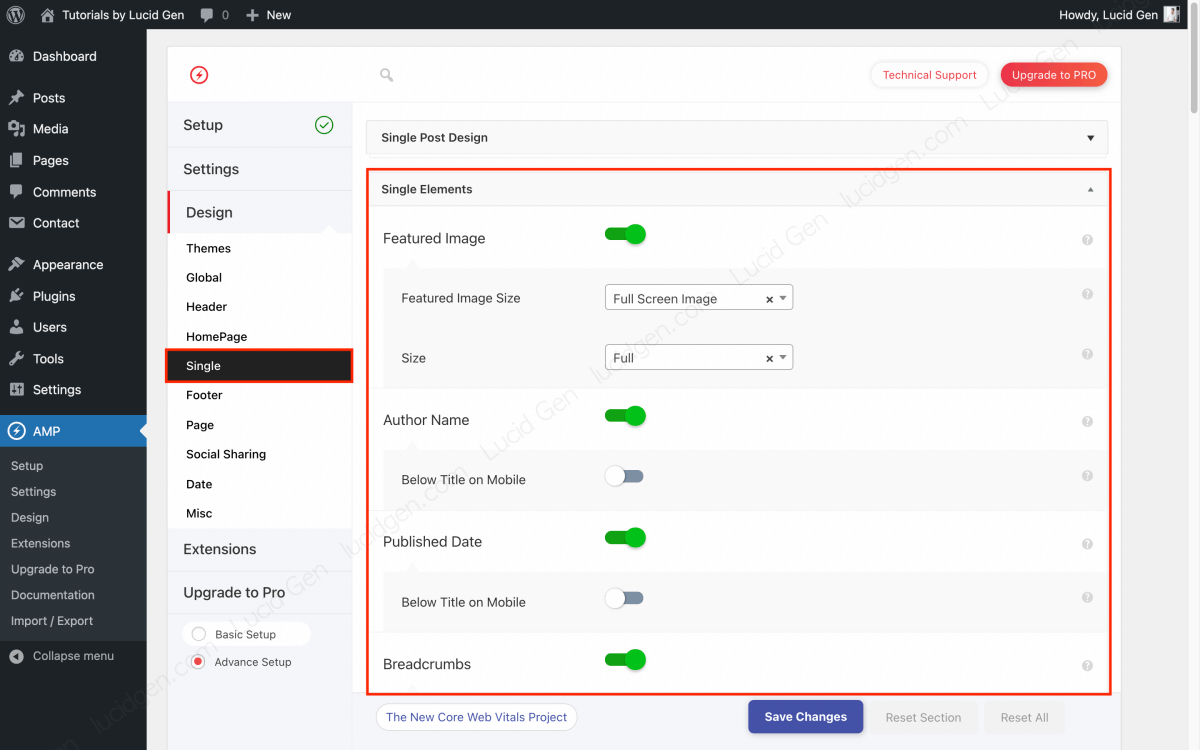
Customize AMP Pages and Posts
In contrast to pure native AMP, AMP for WP makes your AMP page look complete with more components. If you want to remove unnecessary elements, turn them off in AMP > Design > Single (Page).

Customize social sharing
Whatever country your target audience is in, choose the popular social networks in that country to increase the chances of sharing your website. Go to AMP > Design > Social Sharing to choose social networks for your AMP page.

Add widgets for AMP
This is a feature that I really like about AMP for WP because the normal AMP interface will remove widgets, making the AMP page a bit short. You can re-add widgets in the footer to make your AMP page look more like the original. To add widgets for AMP pages, go to Appearance > Widgets.

Check if AMP is working or not
After installing AMP for our WordPress website, we need to check if the AMP page is working properly. To see the AMP version, add /amp/ after the original post or page link.
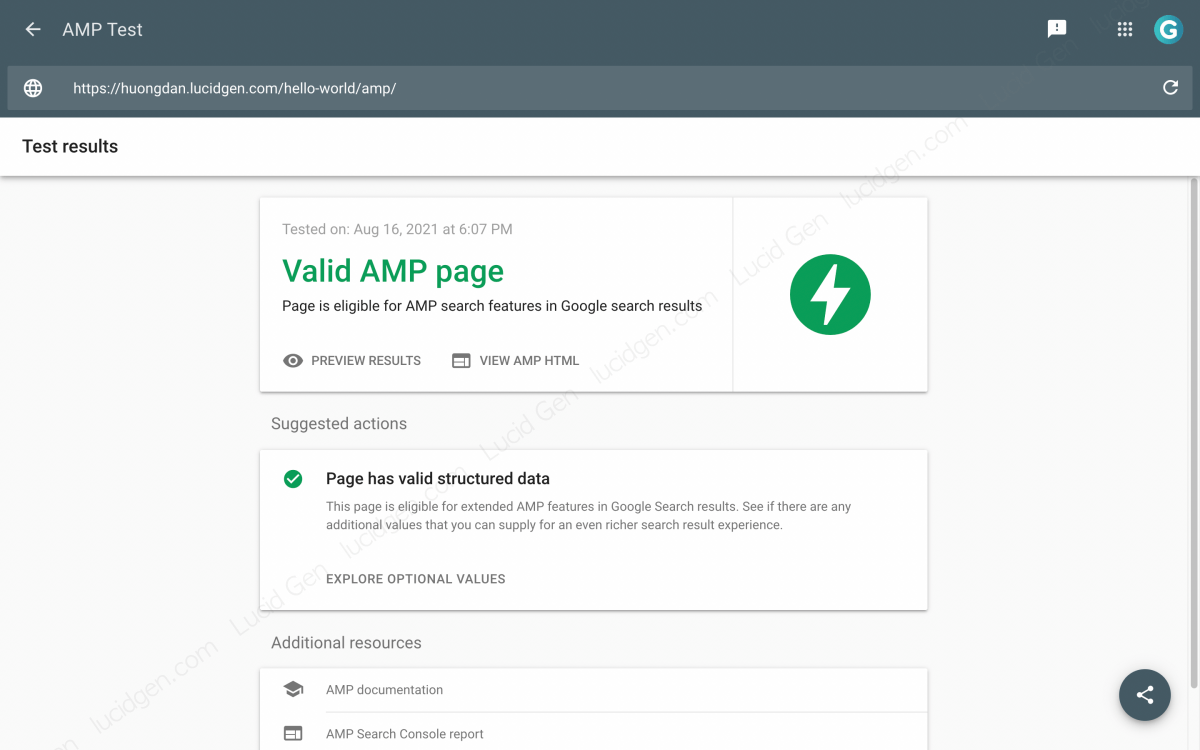
Test with Google AMP Test
Paste the link domain.com/your-post-name/amp/ in the form of the AMP Test to check the usability of AMP. If the result is a Valid AMP Page, as shown below, you have successfully installed AMP in WordPress.

Check in Google Console
Google will automatically detect the AMP version of your website and enable AMP for mobile search results, meaning you do not need to declare anything. Once Google indexes the AMP version of your website, you will see a report about AMP in Google Search Console.
The errors in red are serious, and you need to deal with them for the AMP page to be activated. Yellow errors will not disable your AMP page, so if you can, fix them; otherwise, that is fine. After handling the errors you need to click on each error and click the Validate button for Google to check again.

What to do if you no longer use AMP?
If you don’t use AMP anymore, you just need to remove all AMP plugins, and add this code in the .htaccess file to redirect AMP URLs to normal URLs.
# BEGIN Redirect AMP to non-AMP
RewriteEngine On
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteRule ^ %1/ [R=301,L]
# END Redirect AMP to non-AMPFrequently asked questions
Should I use a /amp/ or ?amp for AMP pages?
Lucid Gen recommends you use /amp/ because most AMP pages are using this extension, so does Lucid Gen.
Website to making money with Adsense for using AMP?
Of course, if the ads in your content have not shown on AMP, then wait for Lucid Gen’s new article; I will write more deeply about Adsense on AMP.
Can a sales website (Woocommerce) use AMP?
According to Lucid Gen, you should only enable AMP for articles; it is perfect if you have the money to hire experts to re-code AMP pages for products. A product page that is not pretty doesn’t generate conversions.
How to add Google Analytics GA4 for the AMP page?
Currently, AMP plugins only support Google Analytics Universal, and Lucid Gen also uses this version. We need to wait for an update from the developers.
Is the Tag Assistant widget not receiving Google Analytics on the AMP page?
Please take a look at it in real-time in Google Analytics, and Lucid Gen also confirmed that Tag Assistant is not detecting tags in AMP pages (August 2021).
Conclusion
This is the opening article for Lucid Gen’s AMP topic. I will continue to write more in-depth content about optimizing AMP pages and customizing AMP pages more beautifully… Would you mind leaving your comments on this article so Lucid Gen can learn from writing better articles and solve problems for you?




