Facebook is the national social network of the World, and almost everyone has a Facebook account; even parents now have learned to use it. Therefore, if you are running a business on a website, you should add Facebook Messenger to website, it will make it easier for you to advise customers. You can reply later if you are not online in time; integrating Facebook Messenger into the website also has many useful features for sellers. Check out this article to know the capabilities of Messenger and how to add Facebook Messenger to your website.
Advantages and disadvantages of the new Messenger
Advantages:
- Beautiful interface: flat interface with bright white background, modern rounded chat window.
- Keep in touch with customers: if you don’t reply in time when the customer is texting, you can still reply after entering the message management on your page, other livechat applications cannot do this. .
- Color customization: you can customize the color of the buttons and chat bubbles to your liking.
- Switch to the application on your phone: most young people have the Messenger application installed on their phones, if they click to open Facebook Messenger on the website, they will immediately be transferred to the Messenger application for smoother chat.
- Combine Chatbot: chatbot will help you create menu in chat window, automatic reply. In addition, it can also connect APIs with warehousing, banking, and shipping systems to automatically notify customers about payment and order status (this is at something that I have not discovered yet). , but many units have already done it).
- Create a remarketing funnel: all customers who have ever messaged the page will become a potential customer file for you to remarket for the following programs, you can use mass messaging on fanpage to do this. Another way is to get their phone number on Facebook to send SMS, or Facebook ads to the phone number data.
- Chat without login (old drawback has been fixed): in the past, if customers did not use Facebook, they could not chat, now Facebook has added Chat as a guest for Messenger on the website.
- Have basic customer information: when chatting with a customer via Messenger, you will see information where they live, what job they do, what school they attend, etc. It’s also helpful for you to understand the customer’s strata and think about it. question.
- Make an appointment: for a service, scheduling an appointment with a customer often happens. You can create appointments on Messenger to show professionalism, and customers are also reminded when an appointment is about to start.
- Direct sales: when adding Facebook Messenger to a website that combines APIs, chatbots and online consultants, it is normal to sell goods right on Messenger.
- Manage customers by label: you can label customers for easy care, for example: Pending payment, Purchased, Product A, Product B…
- Notes of important information: Messenger of fanpge allows you to add notes to customer information, which is quite convenient to remember customer problems.
- Divide customers among consultants: Not inferior to other livechats, if you have many customer care members for the site, you can divide customers among members on the page for advice.
- Create sample messages for reuse: you can save sample messages for faster reply next time.
- Send multimedia: you can send document files, images, videos, audios… to customers.
Defect:
- Integrating Facebook Messenger into the website makes the web load a little slower, just like other livechat.
- Do not collect email and phone number like other livechat.
How to get Facebook Messenger code
To add Facebook Messenger to your website, you need to be the admin of the page; follow these steps:
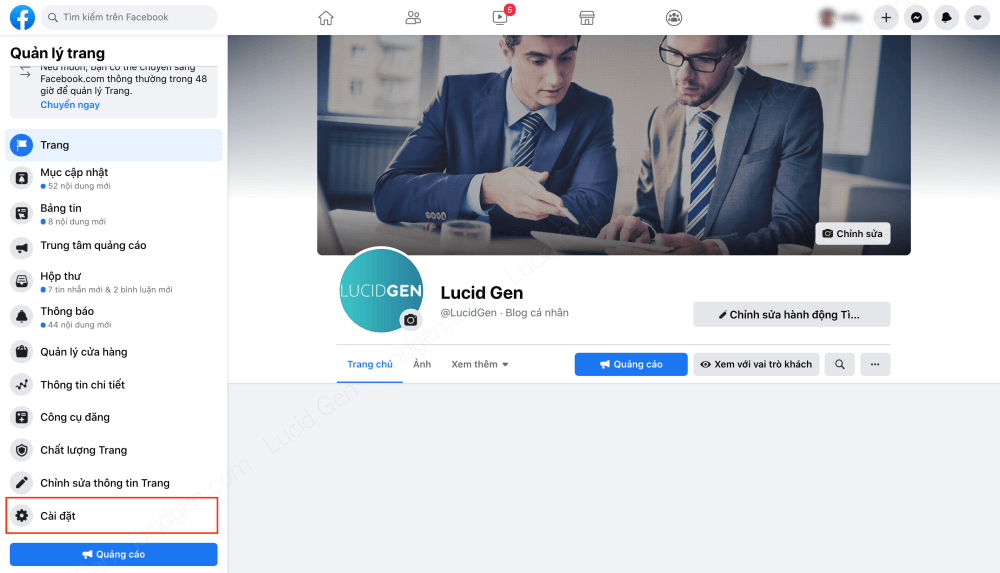
Step 1: You access the page and click Settings in the left menu.

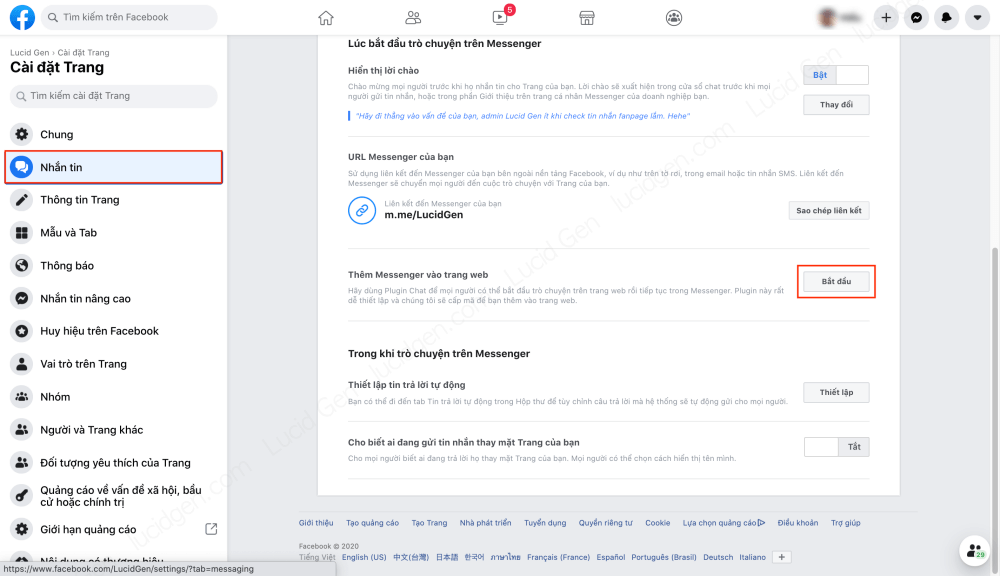
Step 2: You click Messaging on the left menu; on the right, you find the section Add Messenger to the website and click the Start button.

Step 3: You start installing Messenger by following these instructions:
- Language: choose Vietnamese if your customers are mainly Vietnamese, otherwise it’s best to choose English.
- Greeting: do not write too long, because the Messenger window still has a lot of other text, customers will be confused.
- Chat as a customer: enable this option, anyone can chat with your page even if they don’t have a Facebook account, you have to make sure you have a dedicated team to respond immediately because customers leave Is there any other way to answer them? If you want to keep in touch to chat with customers later or remarket, you should turn it off.

- Custom color: choose the main color of the website (for example, the color of the logo) to help the Facebook Messenger button become more in sync with your website. You also note that if the website background color matches the color of the Messenger button, it will sink, please choose an alternate color in this case.
- Alignment: it’s better to put it on the right because the user behavior is often to the right mouse, they will be easier to click on the right hand.
After installing Messenger for your website, click the Continue button to get the code.

Step 4: You get the Facebook Messenger code on the left, but you need to add the website domain name to the Website Domains section for the code to work. After copying the code, click the Finish button.

In the final message, click the Done button.

So you’ve got the Facebook Messenger code, now I will guide you to integrate Facebook Messenger into your website.
Add Facebook Messenger to WordPress website
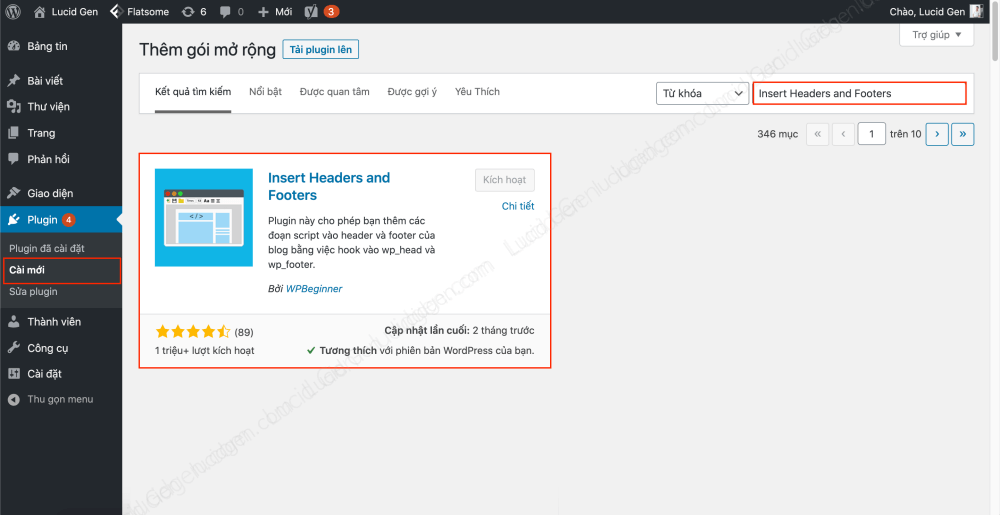
It would be best to embed Messenger in the WordPress website theme as it may be lost when you update the theme. Please install the Insert Headers and Footers plugin to insert any code.https://en.wordpress.org/plugins/insert-headers-and-footers/

In the Settings section, select Insert Headers and Footers, paste the code in the Body section, and then click the Save button.

Note: if you don’t see it after adding Facebook Messenger to your WordPress website, please clear the cache.
Add Facebook Messenger to website of LadiPage
LadiPage is the most powerful form-filling feature, but if you think customers need advice via chat channel, add Facebook Messenger to the LadiPage website.
In the LadiPage editor, you click Setup and select Javascript/CSS Code, then you paste the Facebook Messenger code in the box Before the body tag and then Publish.

Add Facebook Messenger to website of Haravan
If you use the full Haravan suite with Harafunel, you should ask their support team to integrate Facebook Messenger into your website for you, as it has a special API configuration to sell products directly on Messenger. However, this is also complicated, but if you do not find it necessary, you need to have a simple Messenger button on the website, then do like me.
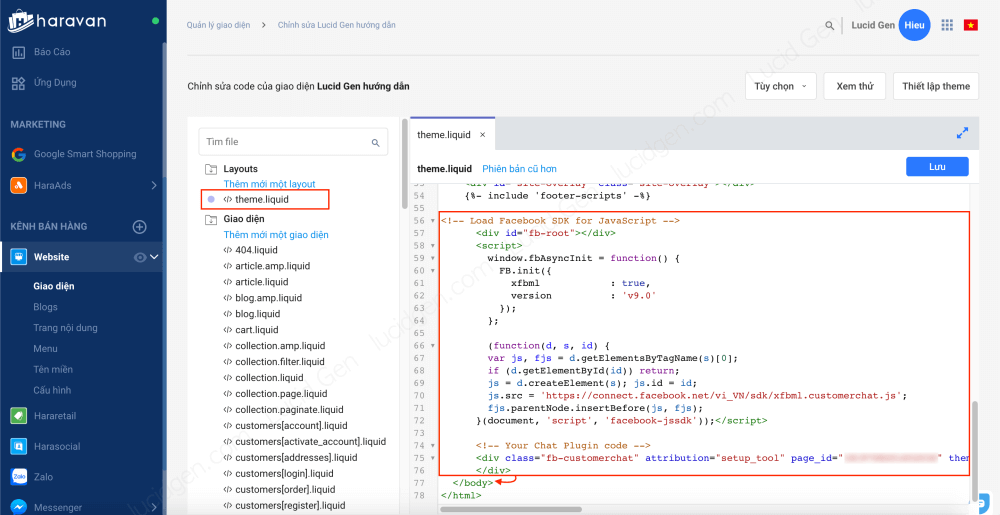
Step 1: You go to the Website section on the left menu of Haravan and select Appearance; on the right, click the three-dot button and select Edit code .

Step 2: You choose theme.liquid to edit. You find the </body> paragraph, paste the Messenger code on it, and then click the Save button.

Conclusion
Above is how to integrate Facebook Messenger into the 3 most popular website platforms in Vietnam. I believe that Facebook will improve more features in the future because Facebook is encroaching on e-commerce already. From now on, you can add Facebook Messenger to the website soon to get used to it. And if you prefer to use Zalo, see the article on how to embed Zalo on the website.
Do you think this article will help you add Facebook Messenger to your website? If you have any questions, feel free to leave a comment below, I will support you. You have successfully inserted Facebook chat into your website!







Why Won’t Facebook Let Me On Messenger
Hello, did you check with another account?