To have an excellent post on Facebook, we need a good ad headline and photos or a video that attracts viewers from the first 3 seconds. The first step in designing or writing a brief is to choose a Facebook image post size that won’t break. So currently, which Facebook photo sizes are the most standard and the most beautiful, Lucid Gen suggests you in this article!
Facebook image size post
With a combination of photos of different sizes, you will describe your story or product through images in a more artistic way. With a post with 2 or more photos, you need to choose a layout that matches the amount of content you want to emphasize in the article. Check out the Facebook image size posts.
Post 1 image

Do not think that 1 image is simple without choosing the size before posting.
The usual article we will use these sizes is nice:
- 900×900 pixel (Ratio 1:1)
- 1200×900 pixel (Ratio 1:0.75)
For the post that shares the link, that link’s Facebook image post size should be 1200×518 pixels (Ratio 1:0.432).
Story posts have a vertical size that takes up the entire screen area, and Lucid Gen recommends this size to be 1080×1920 (Ratio 9:16).
Also, if you are promoting an event, choose a photo for the event at 1200×628 (Ratio: 1:0.523) as standard.
Post 2 images
When you post 2 or more photos, you show the harmony between the message you want to emphasize and the layout of the article image. The 2 image layout is very suitable for comparative content; we have the following Facebook image size posts:



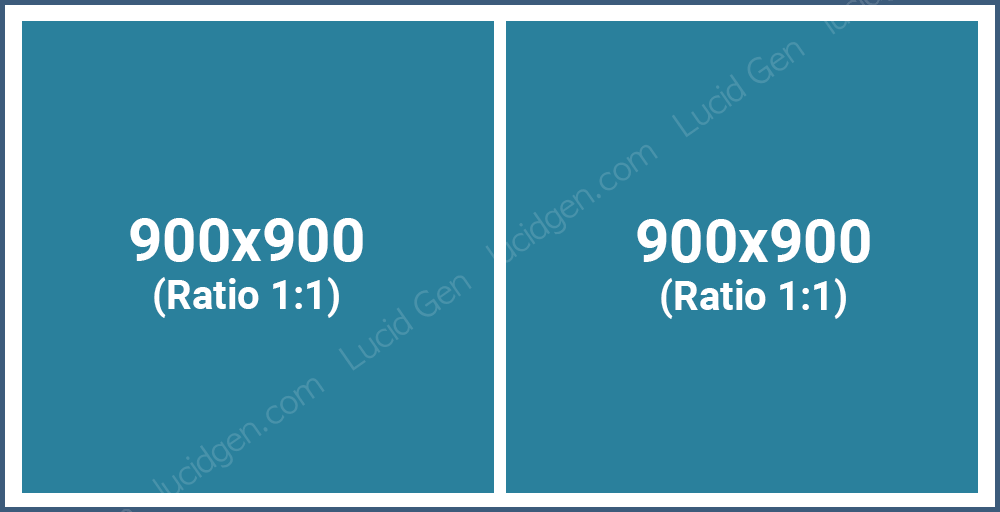
- 2 images 900×900 pixels (Ratio 1:1): this style is funny, Lucid Gen sees very few pages using this style.
- 2 images 448×900 pixels (Ratio 1:20009): 2 vertical images combined into a square. This style is often used to post Before and After shows , the spa industry, cosmetics, and beauty in general often use this style.
- 2 images 900×452 pixels (Ratio 1:0.52): 2 horizontal images combined into a square. This style can also show Before and After but will be suitable for horizontal layout shooting industries such as construction, construction, design and interior decoration.
Post 3 images
When posting 3 photos, you have to start choosing the most important message for the largest image; the remaining 2 images will add descriptions or secondary messages. Facebook image size post layout 3 images as follows:



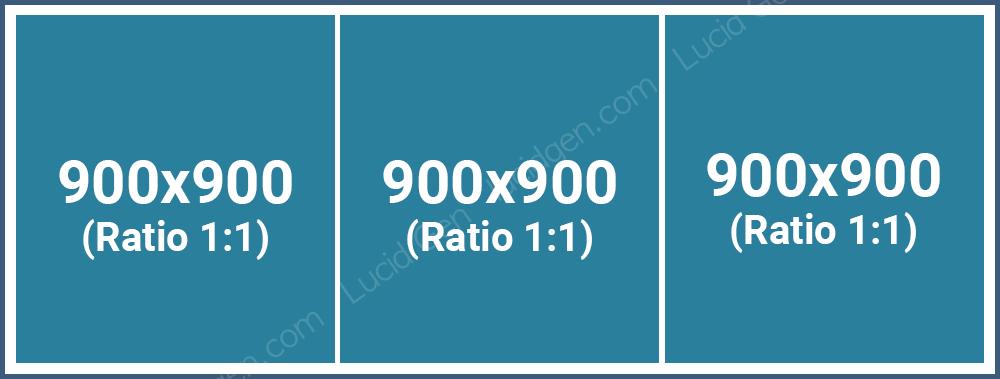
- 3 images 900×900 pixels (Ratio 1:1): This style is more funny, more difficult to see than the 2 square ones, but maybe it will create a uniqueness for your article.
- 1 vertical image 448×900 pixels (Ratio 1:2.009) and 2 square images 900×900 (Ratio 1:1): This style is quite nice, has both the main image and the secondary image, and the square images are not too small. .
- 1 landscape image 900×452 pixels (Ratio 1:0.502) and 2 square images 900×900 (Ratio 1:1): For ads with 3 very sensible messages. This style is also suitable to show a set of 2 products that are 2 squares and have 1 picture that is a photo of 2 products.
Post 4 images
Talking about posts with many photos on Facebook, the 4-photo layout is the most popular today, helping you to show more messages. The 4-photo layout also gives the viewer a feeling that you have many interesting things waiting for them to discover, such as a gallery. We have Facebook image size post 4 images as follows:



- 4 squares of 900×900 pixels (Ratio 1:1): This type is very reasonable to show many products of the same level.
- 1 vertical image 598×900 pixels (Ratio 1:1.505): This style is often used by the fashion industry, men’s and women’s clothing (the first photo is the suit, the following photos are each item). A photo gallery is also very suitable for this style, the first photo is really chill.
- 1 vertical image 900×603 pixels (Ratio 1:0.67): Promotions often use this layout because the horizontal banner above is easy to design for large messages.
Facebook cover size
Not as fixed as Facebook image post size, Facebook cover size is different every year. Every time the Facebook interface changes, the cover size changes. These are the sizes Lucid Gen measured in August 2021.
Facebook page cover photo
Facebook cover size 2021 is 940×348 on computers and 620×348 on phones. So when designing the cover photo, you need to put the important elements in the mobile area; the two outer areas are only visible for the desktop; you need to decorate it.
Hint: Facebook allows you to add multiple cover photos to make slides on cover photos; you can also add videos as cover photos. These types will require more time and effort, but you will have a more majestic Facebook cover photo.

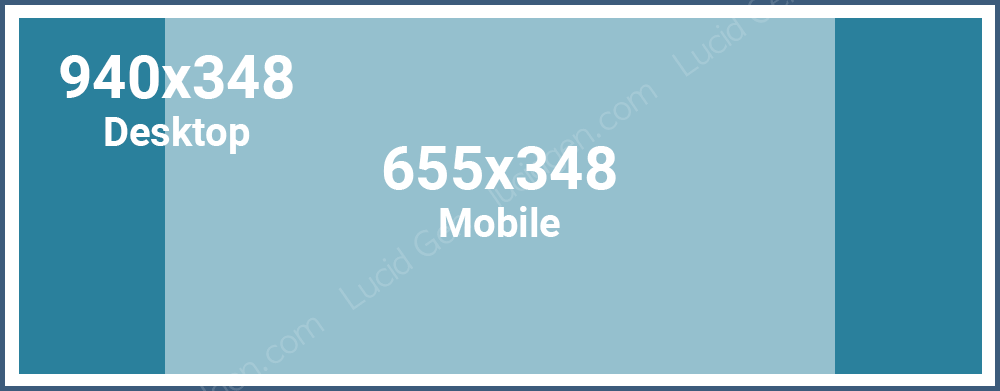
Group Facebook cover photo
An important Facebook business asset other than your Facebook page is your Facebook group, so it’s also important to give your group a little grooming. Facebook cover image group size 2021 is 940×348 on computers and 655×348 on phones.

How to measure Facebook cover size every time
This is perhaps the unique content that Lucid Gen has for you. I will show you how to measure Facebook cover size so that if Facebook has an update, but my article has not been updated, you can still measure it yourself.
You must use this method on a computer; right-click on the Facebook cover image > select Inspect > drag the mouse up and down the lines in the Elements panel until you see the blue area overlapping the cover image. Click on that line, and you will see the Facebook cover size displayed like this.

If you want to measure Facebook cover size on your phone, you do the same as above but click the phone icon next to the left of the Elements tab.
Also, you can see it directly on the Facebook support page, but I see they haven’t been updated for a long time; the current size is different.
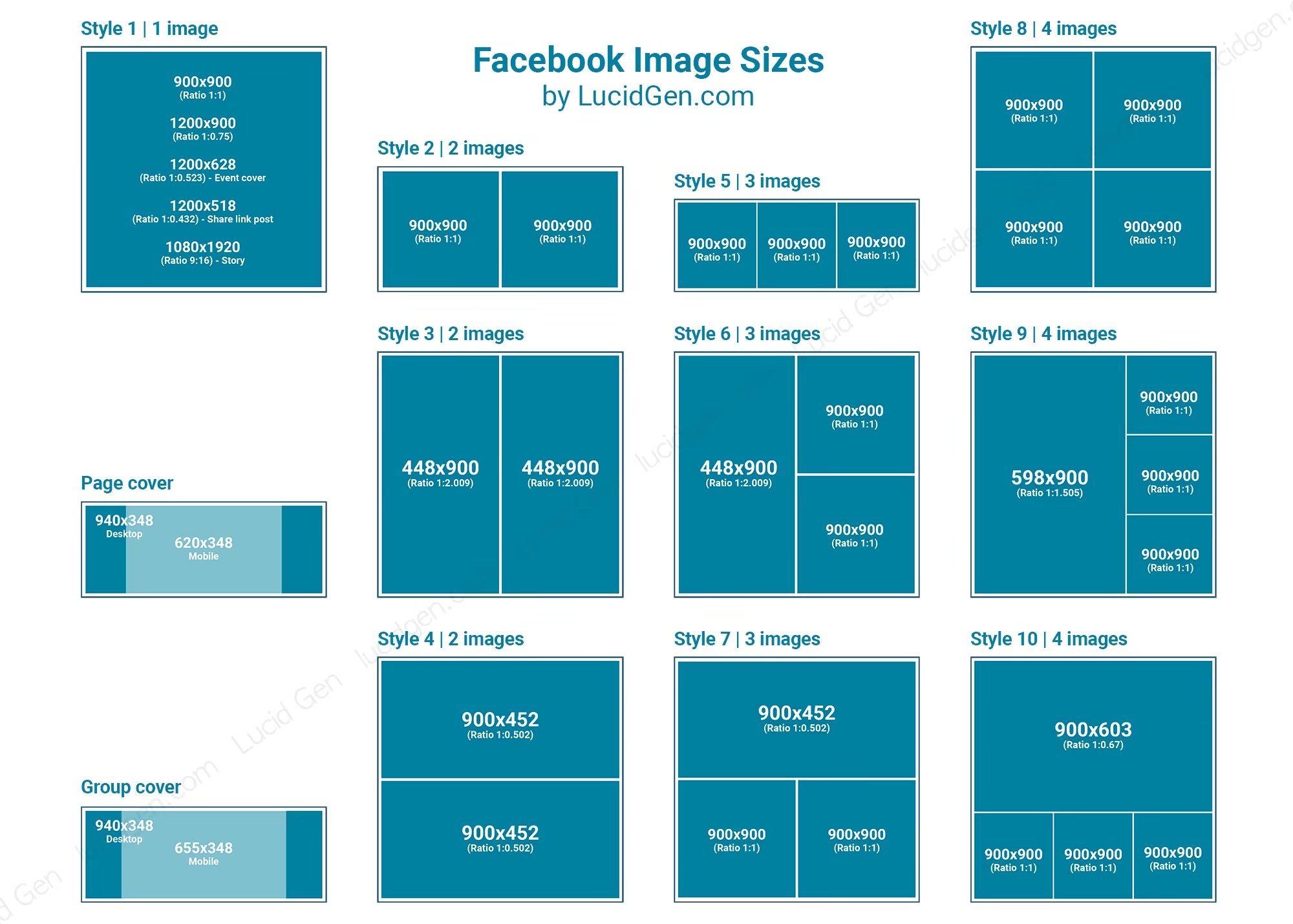
Summary Facebook photo size table
In this section, Lucid Gen will summarize the entire Facebook image size 2021 for you to see the overview.
| Type | Description | Sizes and Ratios |
|---|---|---|
| first | 1 picture | 900×900 (Ratio 1:1) 1200×900 (Ratio 1:0.75) 1200×628 (Ratio 1:0.523) – Event photo 1200×518 (Ratio 1:0.432) – Share link 1080×1920 (Ratio 6:19) – Story |
| 2 | 2 squares | 900×900 (Ratio 1:1) |
| 3 | 2 vertical images | 448×900 (Ratio 1:2.009) |
| 4 | 2 horizontal images | 900×452 (Ratio 1:0.502) |
| 5 | 3 squares | 900×900 (Ratio 1:1) |
| 6 | 1 vertical 2 squares | 448×900 (Ratio 1:2.009) 900×900 (Ratio 1:1) |
| 7 | 1 horizontal 2 square | 900×452 (Ratio 1:0.502) 900×900 (Ratio 1:1) |
| 8 | 4 squares | 900×900 (Ratio 1:1) |
| 9 | 1 vertical 3 squares | 589×900 (Ratio 1:1.505) 900×900 (Ratio 1:1) |
| ten | 2 verticals 3 squares | 900×603 (1:0.67) 900×900 (Ratio 1:1) |
| Cover image | Facebook page cover photo | Computer 940×348 Phone 620×348 |
| Cover image | Facebook group cover photo | Computer 940×348 Phone 655×348 |
The picture sums up the Facebook photo sizes I have put at a high resolution of 2000px; if you want to take it for convenience to work with the design department, take it.

Conclusion
Images and content are both important. In addition to beautiful images, good titles, you can also make the content more unique by writing bold text on Facebook. Hopefully, through this article suggesting Facebook image size posts, you will have more ideas for design and have an excellent article!







This was very clear and easy to follow. Good read.
Thank for your feedback!
Hi, thank you for sharing. I am trying to post one vertical on the left and only showing 3 out of 8 photos on the right side. I have seen some posts like that with a “+” sign on the bottom right photo indicating there are more to be seen.
I have tried different ratios for the photos but still fail to achieve that layout. It always shows 5 photos in the preview. May I have your advice on what should I do?
Thank you!
Hello Bobby, It is hard to force Facebook to show the template you want if you have more than four images. Maybe it ever allowed, and now is not.
I see, thank you Trần!
Hey I made my squares 900 x 900 px and it still doesn’t work…. I have 6 squares to post but I want to keep the first 4 squares in the main page layout like the 4 square example you show and I I’ve seen it on many pages. But even putting 900×900 px facebook keeps putting everything messy… help me
Hello Tiago, you should create posts in Business Manager, not on your page directly. In Business Manager you can see how your post will be displayed.
Hello Minh khuê,
I think I’m doing it from the business manager, but it’s still not working as you can see in the link below.
Please access the link and see if you can give me another tip or help [Link]
Thank you in advance, because it makes a lot of difference in the image of our page.
Hello Tiago Silva,
I think you should input only 4 images.
In posting 3 images, how can I let them be on one like with aspect ration 1:1 for all (all pictures are squared)?? How can I control it?
I think you should use https://business.facebook.com and add 3 images that are the same size and square. You will see the result!
Your facebook story ratio is wrong. 1080×1920 is 9:16 not 6:19.
Thank you very much! I will update my post!