Table of Contents
Adding Google Analytics to website is a must for most webmasters. Google Analytics has been increasingly improved, from interface to measurement features in the new version is Google Analytics 4. This article, Lucid Gen will guide both versions and make sure you can add Google Analytics to website with any platform on the most popular platforms in Vietnam, such as WordPress, LadiPage, and Haravan.
A Quick Intro to Google Analytics
Google Analytics is the forefather of measurement and statistics tools for websites. And since Google Ads was born, Google Analytics has become a great assistant for conversion measurement and generating volume files for remarketing.
The usual metrics we will be interested in are as follows:
- View
- User
- Page loading speed
- Page viewing time
- …
More advanced metrics you need to measure events to see:
- Event
- Target
- Behavioral flow
- …
But this article I only focus on showing you how to add Google Analytics to Website. For more details about measurement in Analytics, perhaps I have to do another article because it is vibrant.
The two new and old versions of Google Analytics have the following differences in the names of the ID and Tag IDs:
- New version: Measurement code ID, measurement tag code.
- Old version: Tracking code ID, tracking tag code.
Now, let’s start adding Google Analytics to your website.
How to generate and get Google Analytics code mã
The first thing we need to do is get the Google Analytics code; if you have never created a Google Analytics account, please see the instructions below.
Create a Google Analytics account
Actually, your Gmail account is your Analytics account. Unless you don’t have Gmail, create it. Use your Gmail and start following the instructions.
Step 1: Go to analytics.google.com and click the Start button.

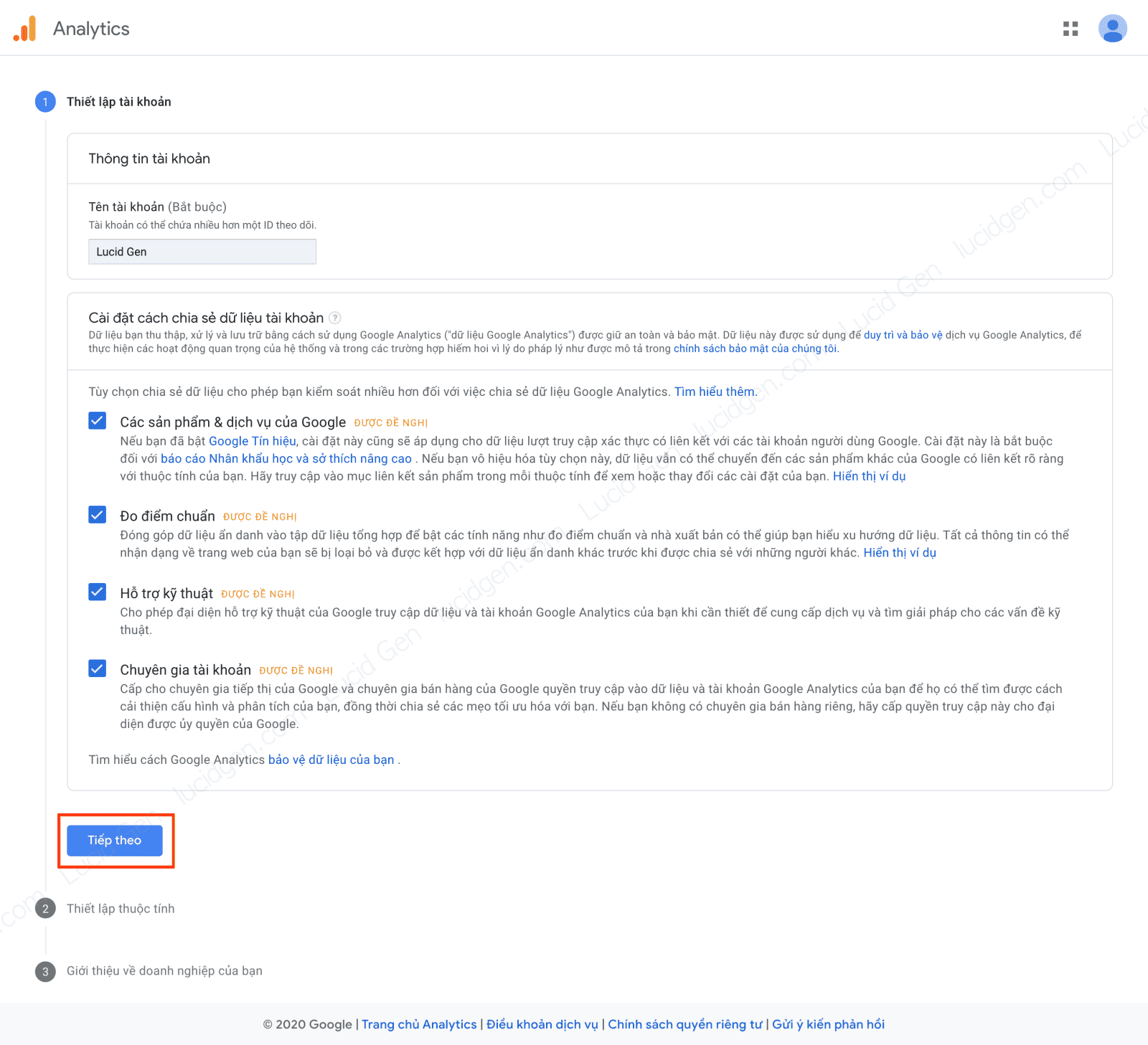
Step 2: You enter an arbitrary Account Name and then click Next.

Step 3: You enter an arbitrary attribute name, select your time zone and currency. Then you click the Next button.

Step 3: You select the Industry Category and Business Size suitable for your website and then click Create.

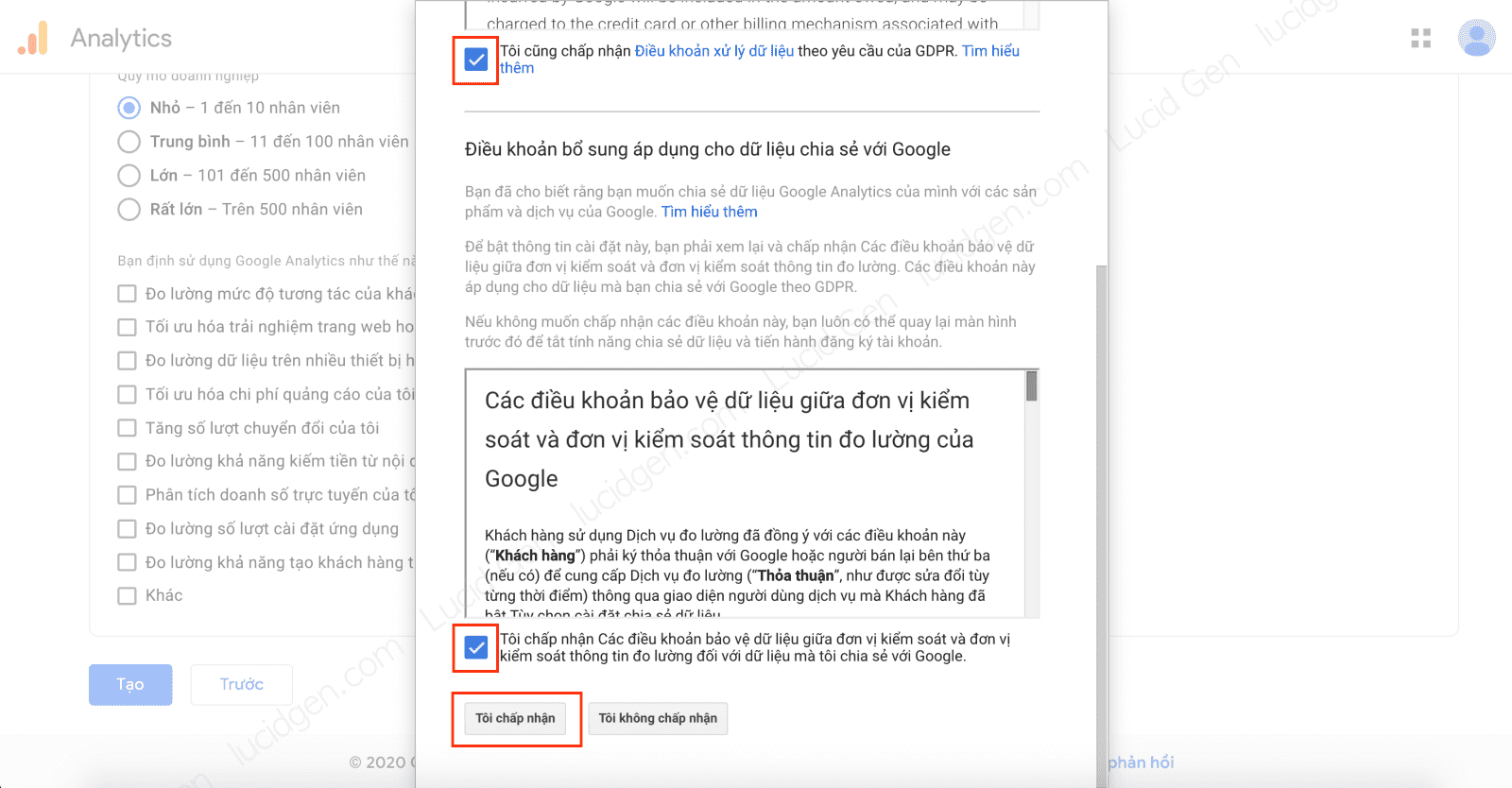
Step 4: You tick the 2 boxes of terms and click the I accept button.

After completing this step, you will be transferred to the management interface inside. Please do the below to get the Google Analytics code.
Get the Google Analytics GA4 code
Step 1: You go to Administration (settings icon) and then click on Data Flow of the property. Then you choose Web.

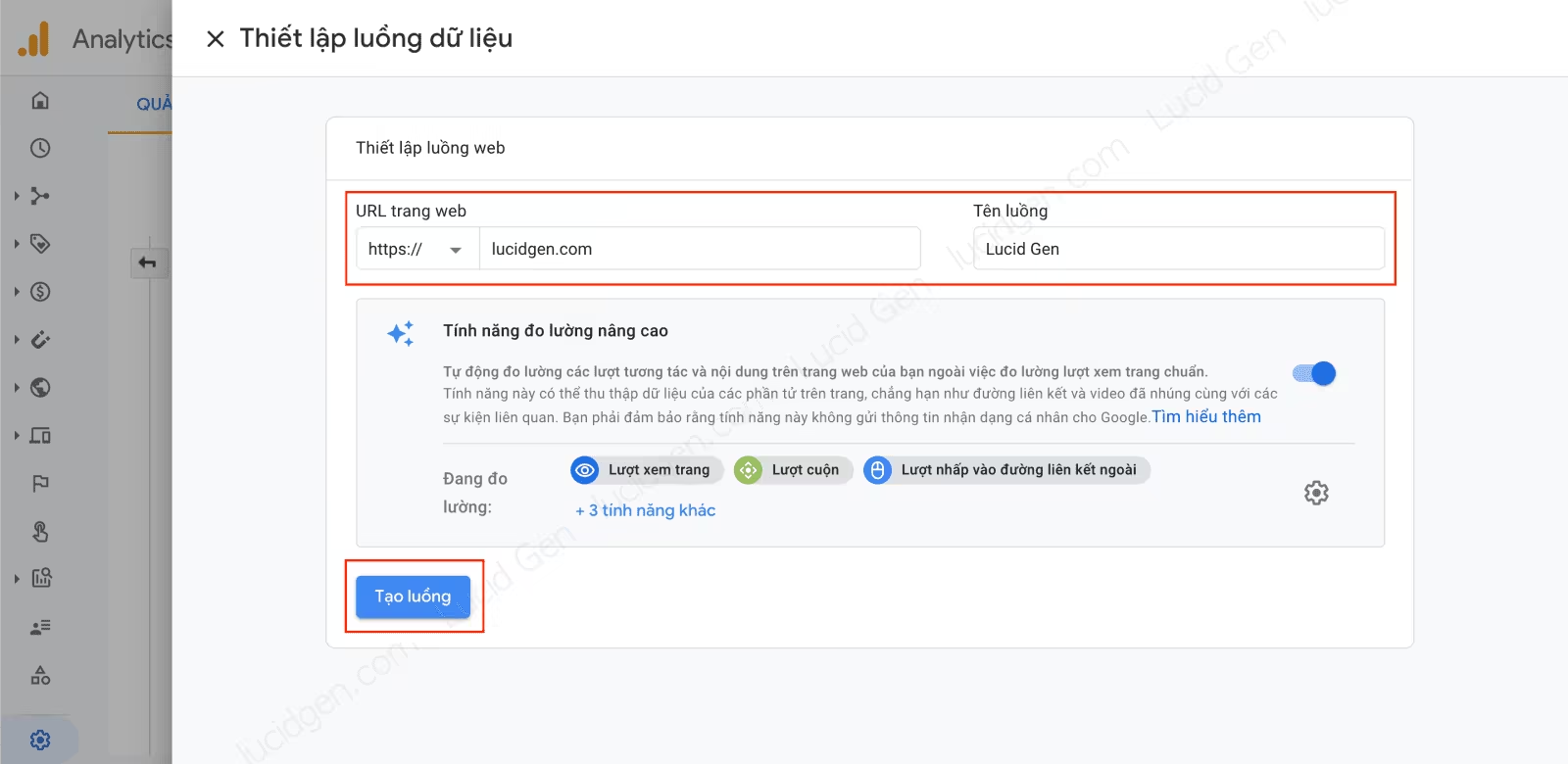
Step 2: You enter the website domain name in the website URL and enter the optional Stream Name. Then you click Create Stream.

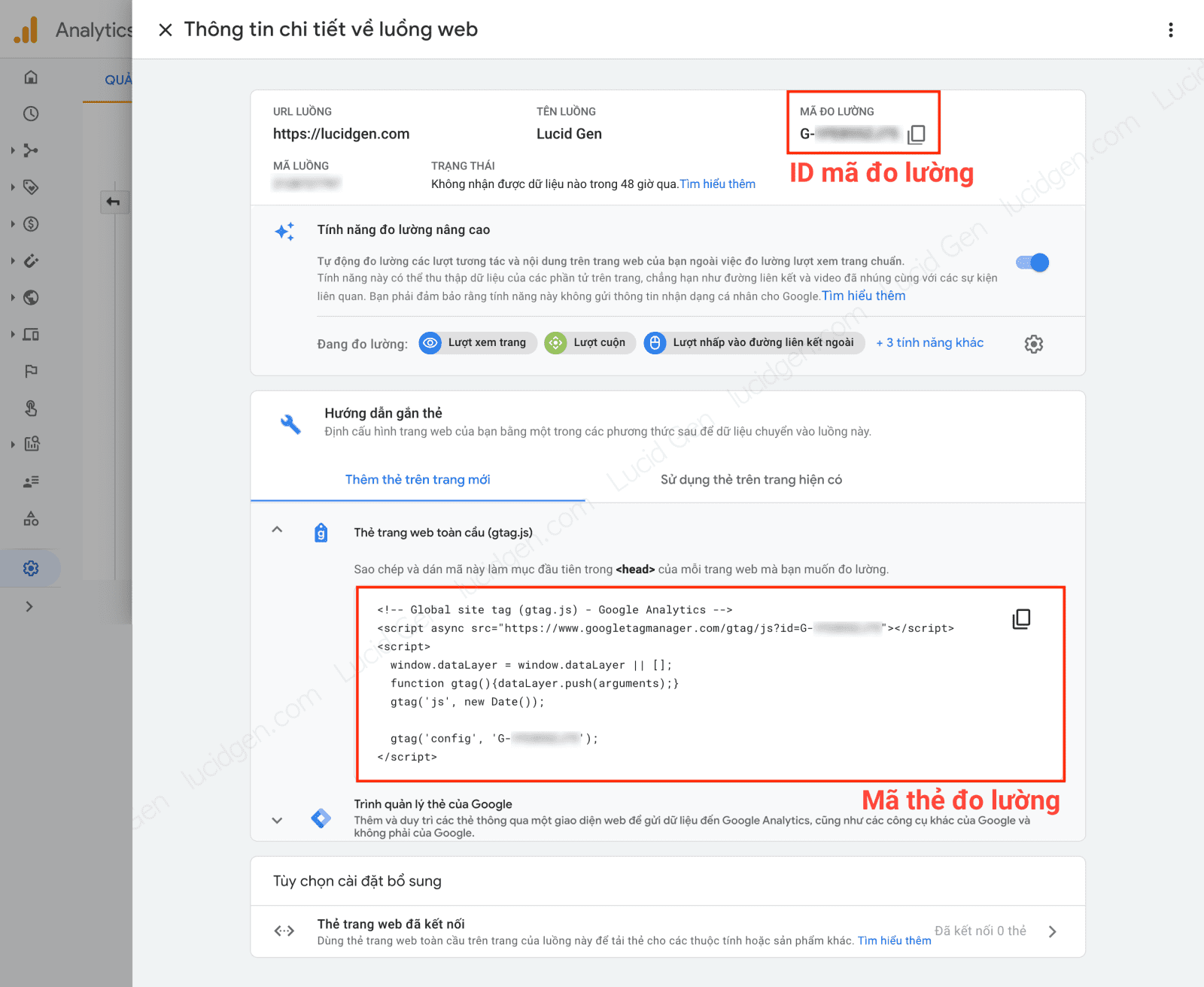
Step 3: This is the data stream you just created. Click on it to get the measurement tag code.

Step 4: You copy the Measurement Tag Code or the Measurement ID ID, depending on how you add Google Analytics to Website as follows:
- Measurement Tag Code: To add Google Analytics to WordPress Website, any website.
- Measurement ID: To add Google Analytics to LadiPage, Haravan provider’s Website, or add to Google Tag Manager.

Get the Google Analytics Universal code – No longer supported
Currently, Google still allows you to create Google Analytics Universal. I personally and many others also prefer the Universal version because there are more metrics and more synchronization. To create Google Analytics Universal, when adding a new property, click Show advanced options > enable Create a Universal Analytics property.

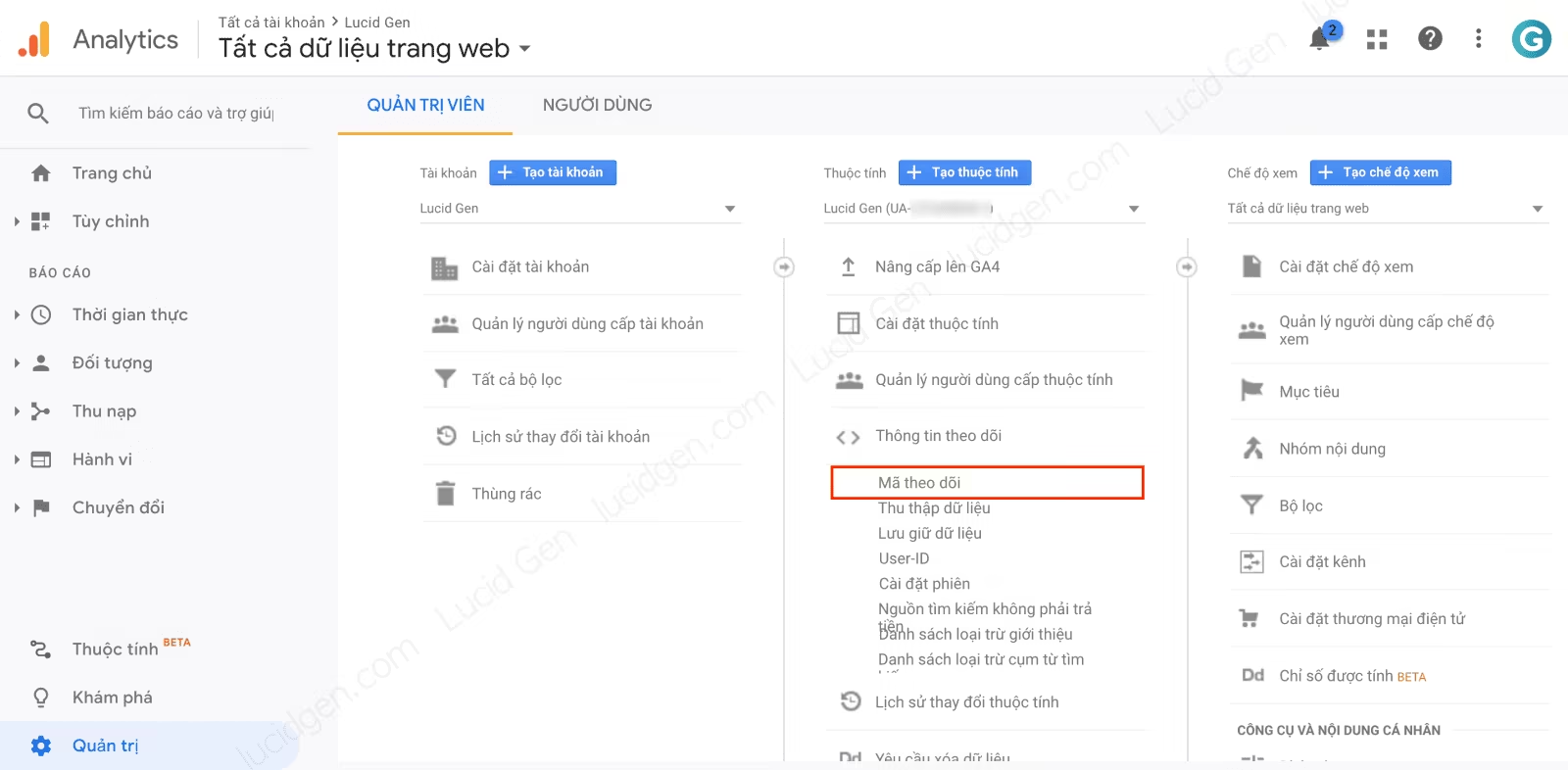
Step 1: You go to Admin and click on the Tracking Code of the Property you created for your website.

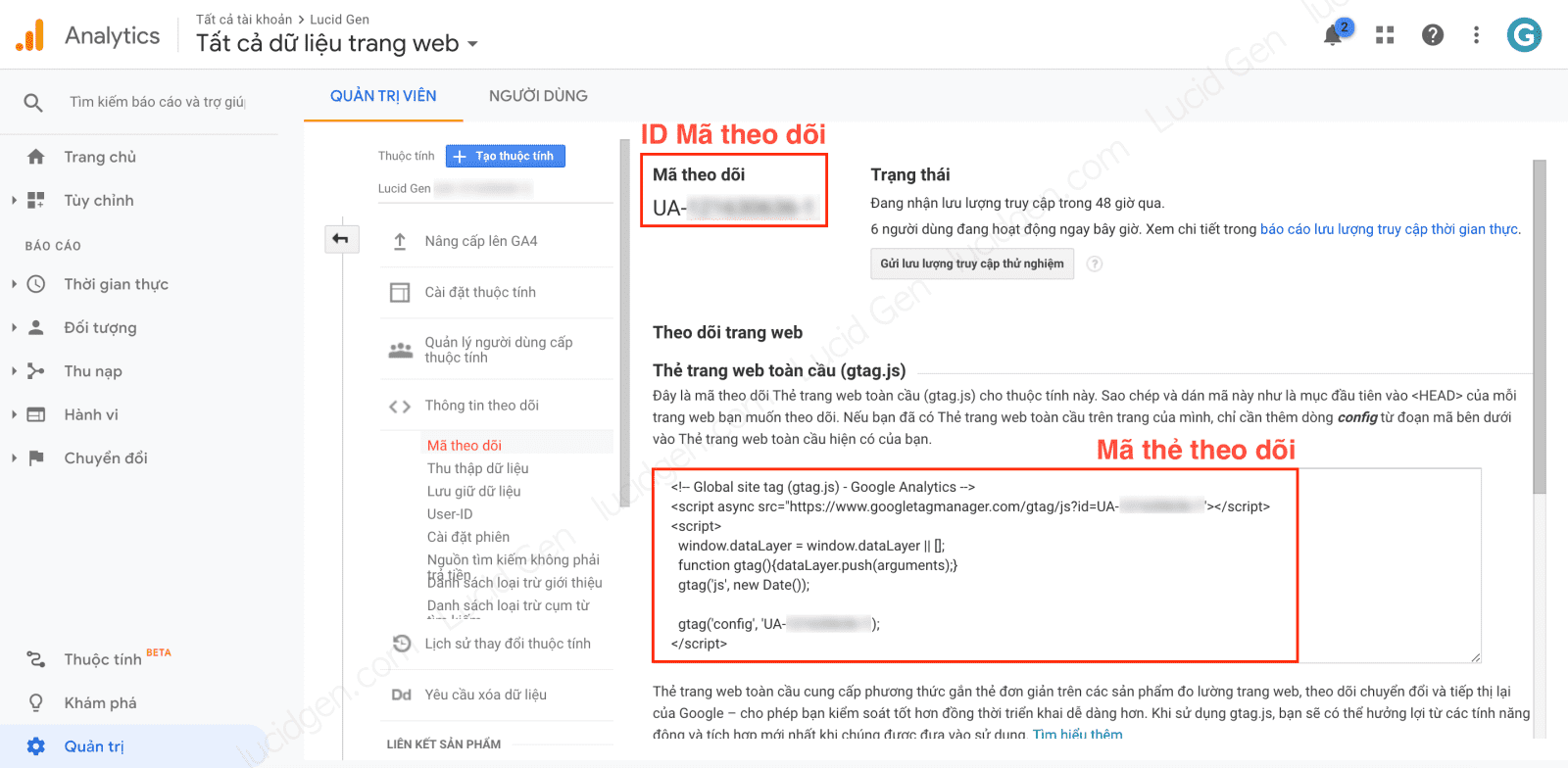
Step 2: You copy the Tracking Tag Code or the Tracking Code ID depending on how you add Google Analytics to Website as follows:
- Tracking tag code To install Google Analytics in WordPress Website, hand code website.
- Tracking code ID: To install Google Analytics on LadiPage, Haravan provider’s web, or add to Google Tag Manager.

If you have the Google Analytics code, select the corresponding instructions from your website provider to continue installing the Google Analytics code on the web.
How to Add Google Analytics to WordPress Website
You should not insert the code into the theme’s file because you will lose Google Analytics if you update the theme (unless you use a child theme). Use a simple plugin to add Google Analytics to WordPress Website following this tutorial.https://en.wordpress.org/plugins/insert-headers-and-footers/
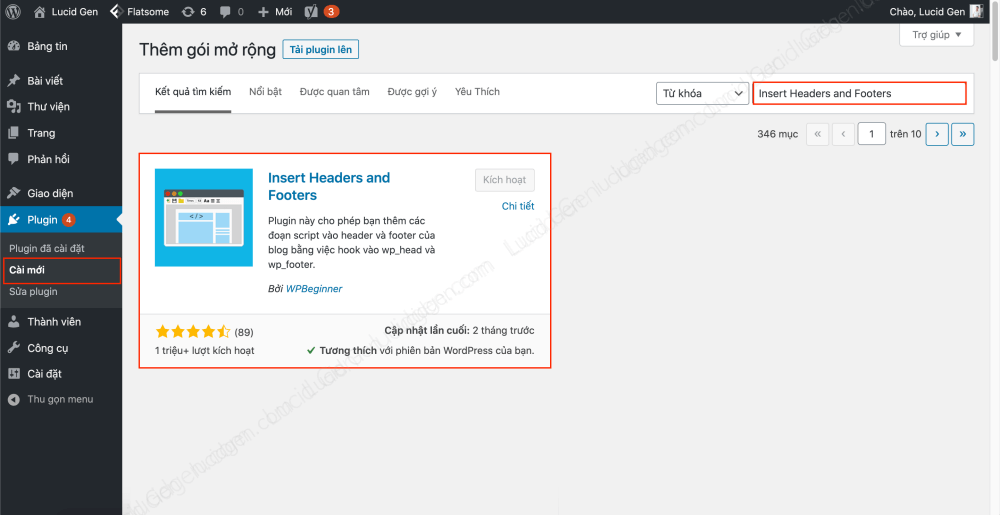
Step 1: Go to your WordPress Website admin to install the Insert Headers and Footers plugin as follows.

Step 2: Go to Settings and then Insert Headers and Footers. Then you paste the Measure Tag (Tracking Tag) snippet in the Body or Footer section to reduce the impact on the page load speed.

How to add Google Analytics LadiPage website
To add Google Analytics to Website of LadiPage, go to its designer. Then you click Setup and select Conversion Code. Finally, paste your Measurement ID (Tracking ID) into the Google Analytics ID box and then Publish.
Note: We recommend inserting this way so that LadiPage sends more event data and gives you better conversions. Many of you like to add the Measurement Tag Code (Tracking Tag Code) to the javascript/CSS Code section, which only measures page views and basic data, not events and conversions.

How to add Google Analytics to Haravan Website
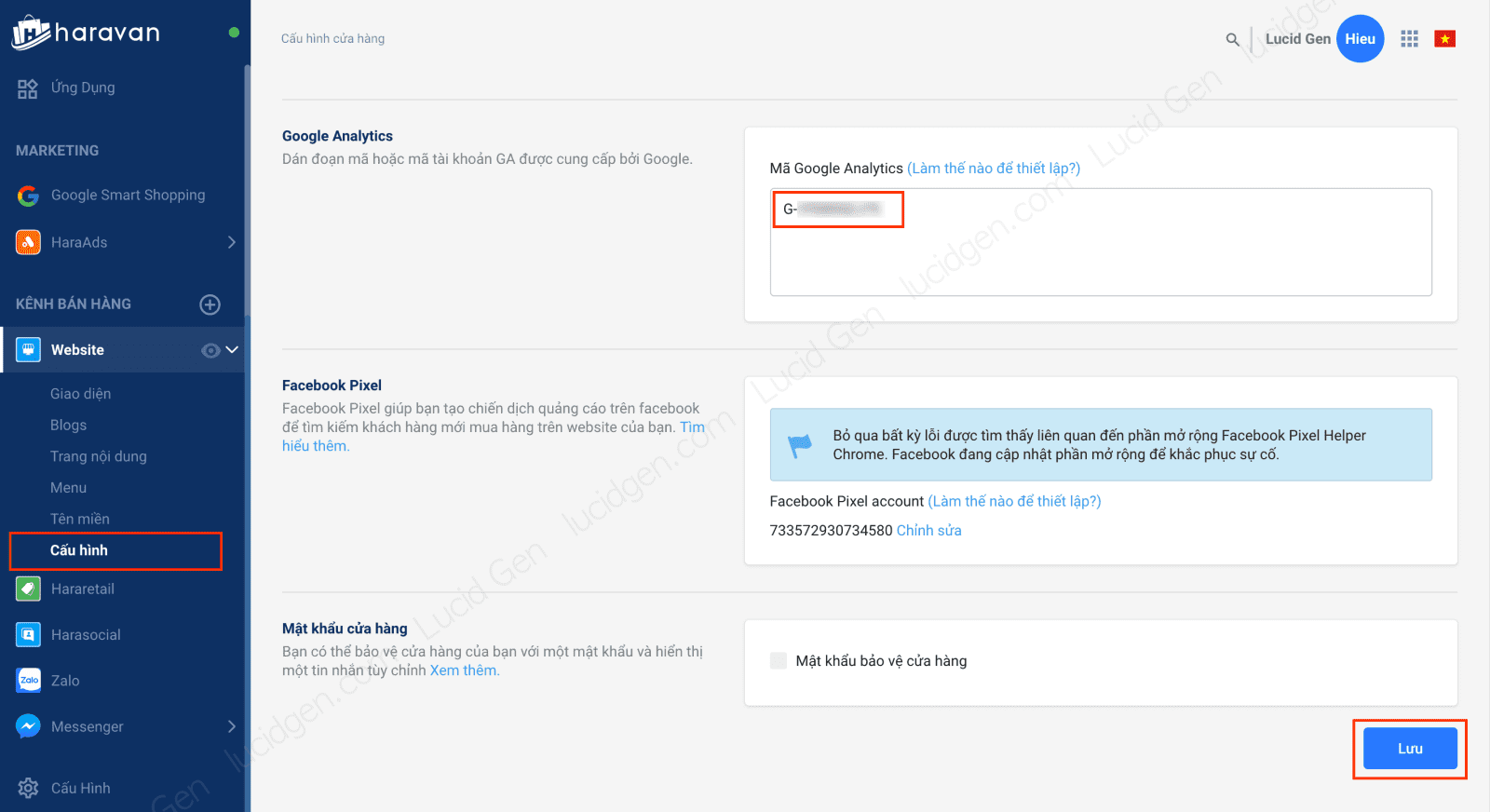
To add Google Analytics to Website of Haravan, you must use an account that has permission to edit the website section. You click Website and select Configuration on the left menu. You then paste the measurement ID (Tracking ID) into the Google Analytics section and click Save.

How to add Google Analytics to any website
For a hand-coded website, you need to find the correct file that will appear in all subpages, such as header, footer, or body. You can insert the Measurement Tag Code (Tracking Tag Code) according to this rule.
Note: Only insert 1 time. You choose 1 of 2 ways below.
<head>
Mã thẻ đo lường (Mã thẻ theo dõi)
</head><body>
Mã thẻ đo lường (Mã thẻ theo dõi)
</body>How to add Google Analytics to website with Tag Manager
If you have already added Google Tag Manager to your website, follow these instructions to add Google Analytics to your website through Google Tag Manager.
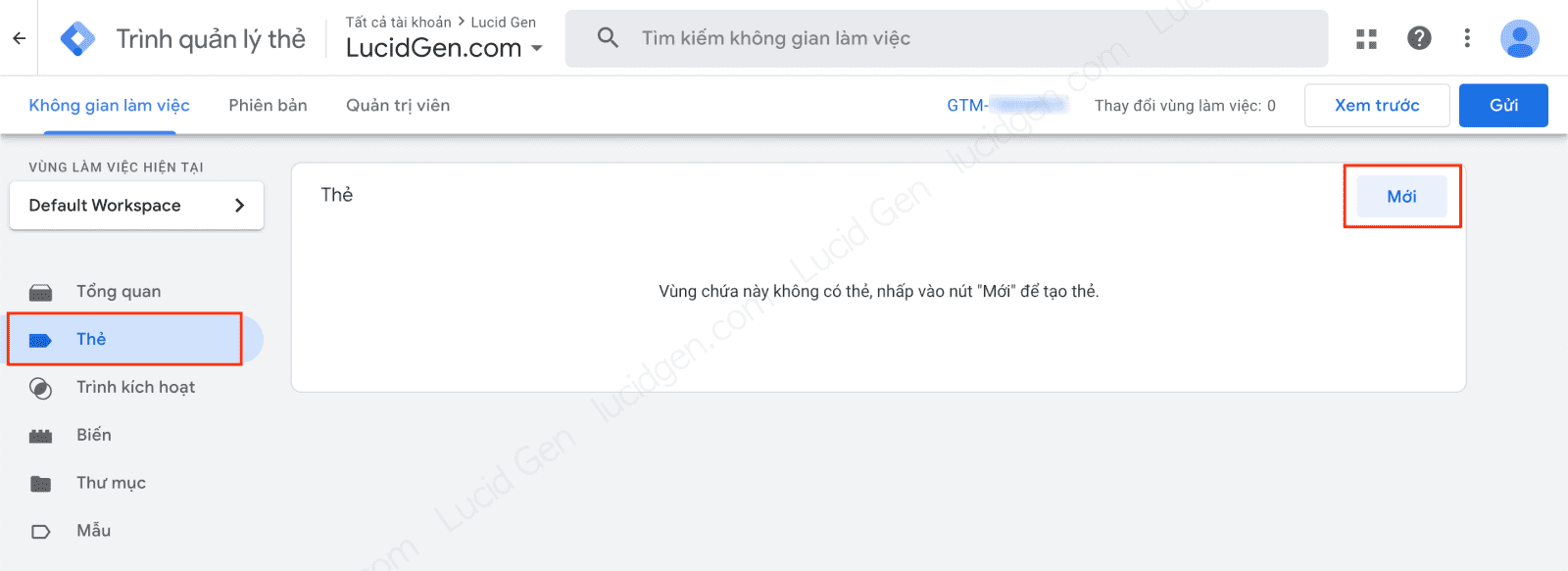
Step 1: Go to tagmanager.google.com and select the correct container added to your website. Then, click Tags in the left menu column and then click the New button to add a tag.

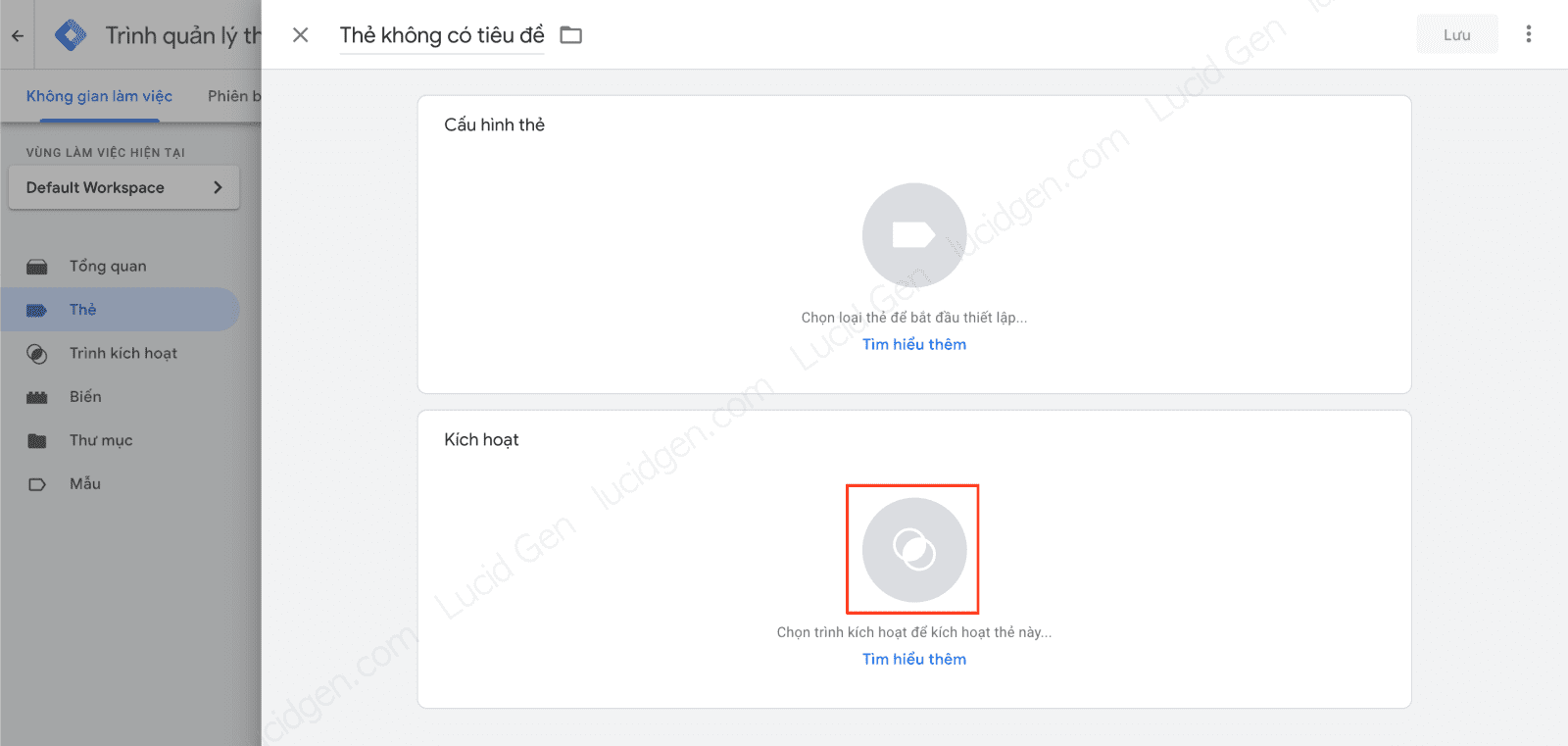
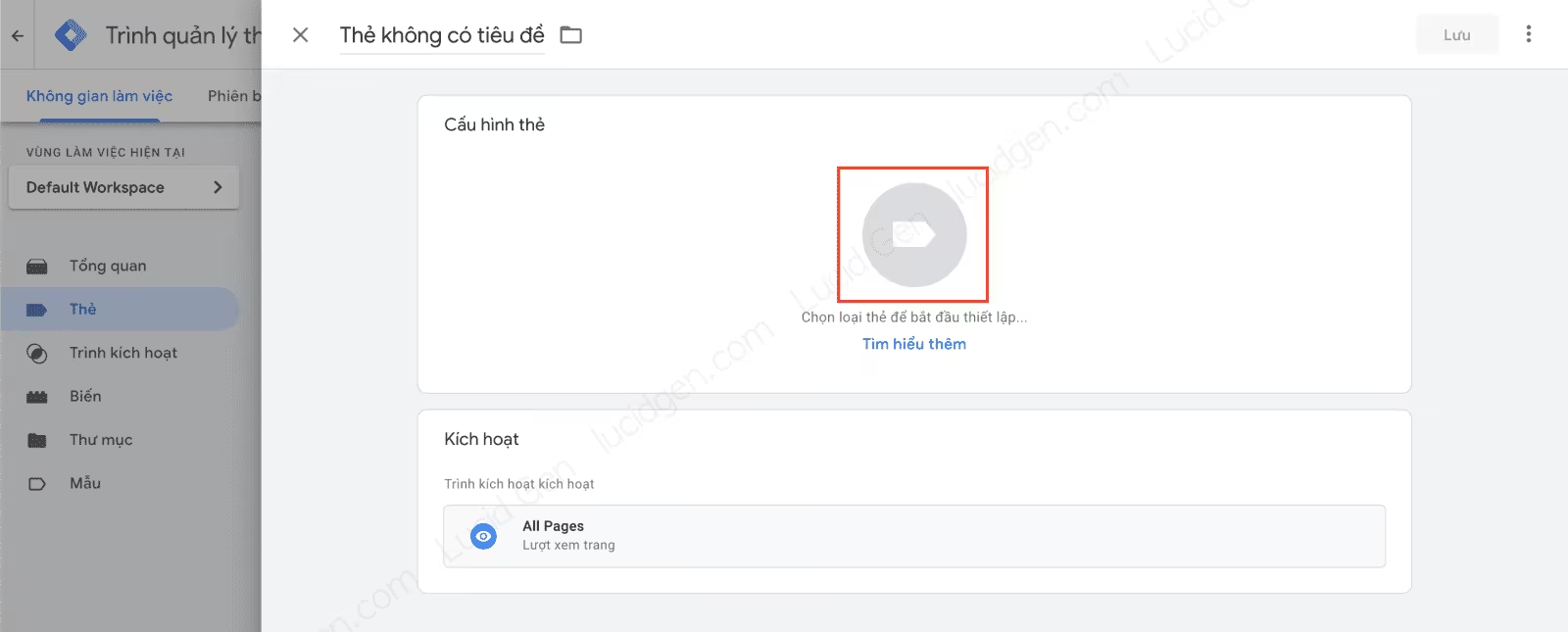
Step 2: Card settings window appears; click Select trigger below.

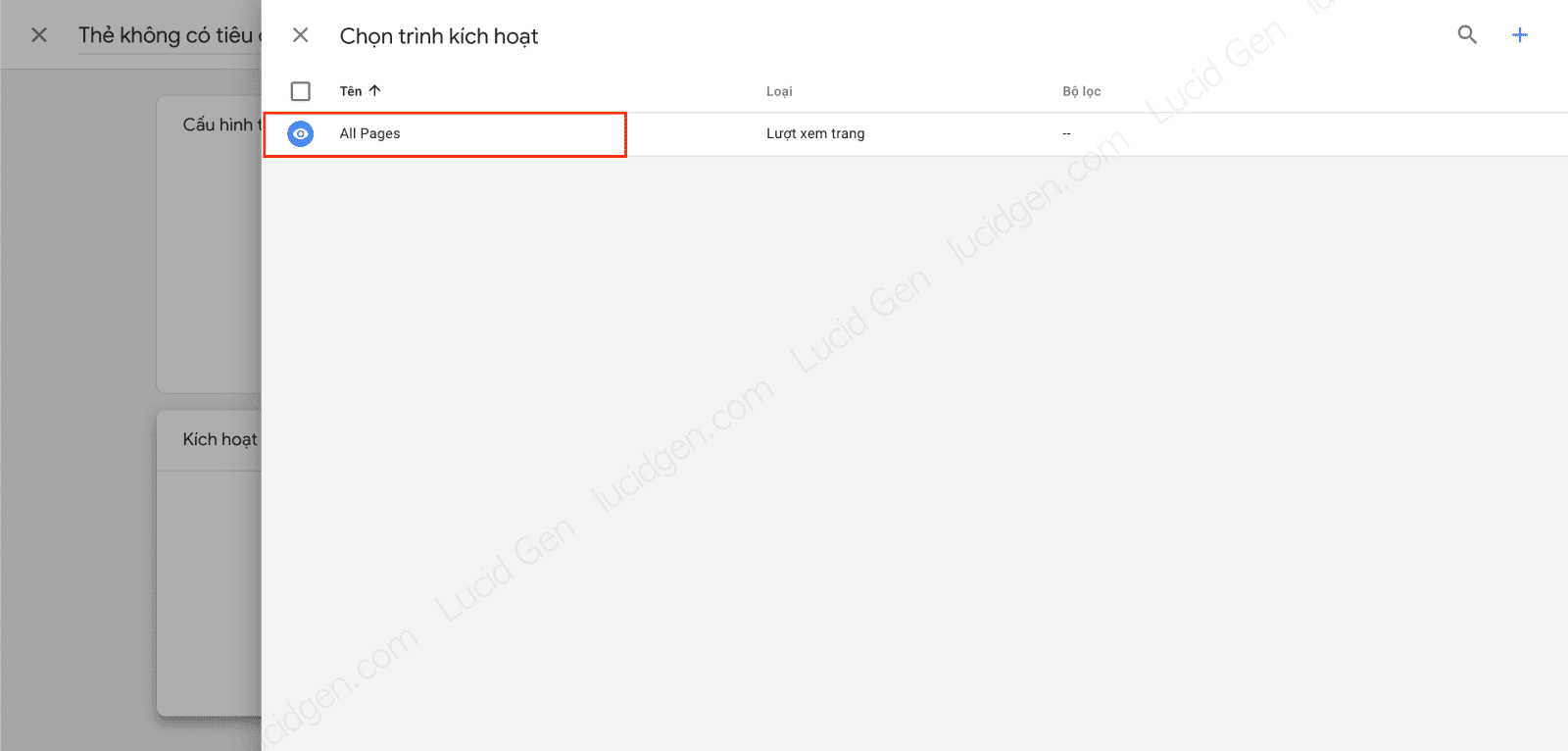
Step 3: Select All Pages.

Step 4: After completing the activation conditions, click Choose card type above.

For Google Analytics GA4
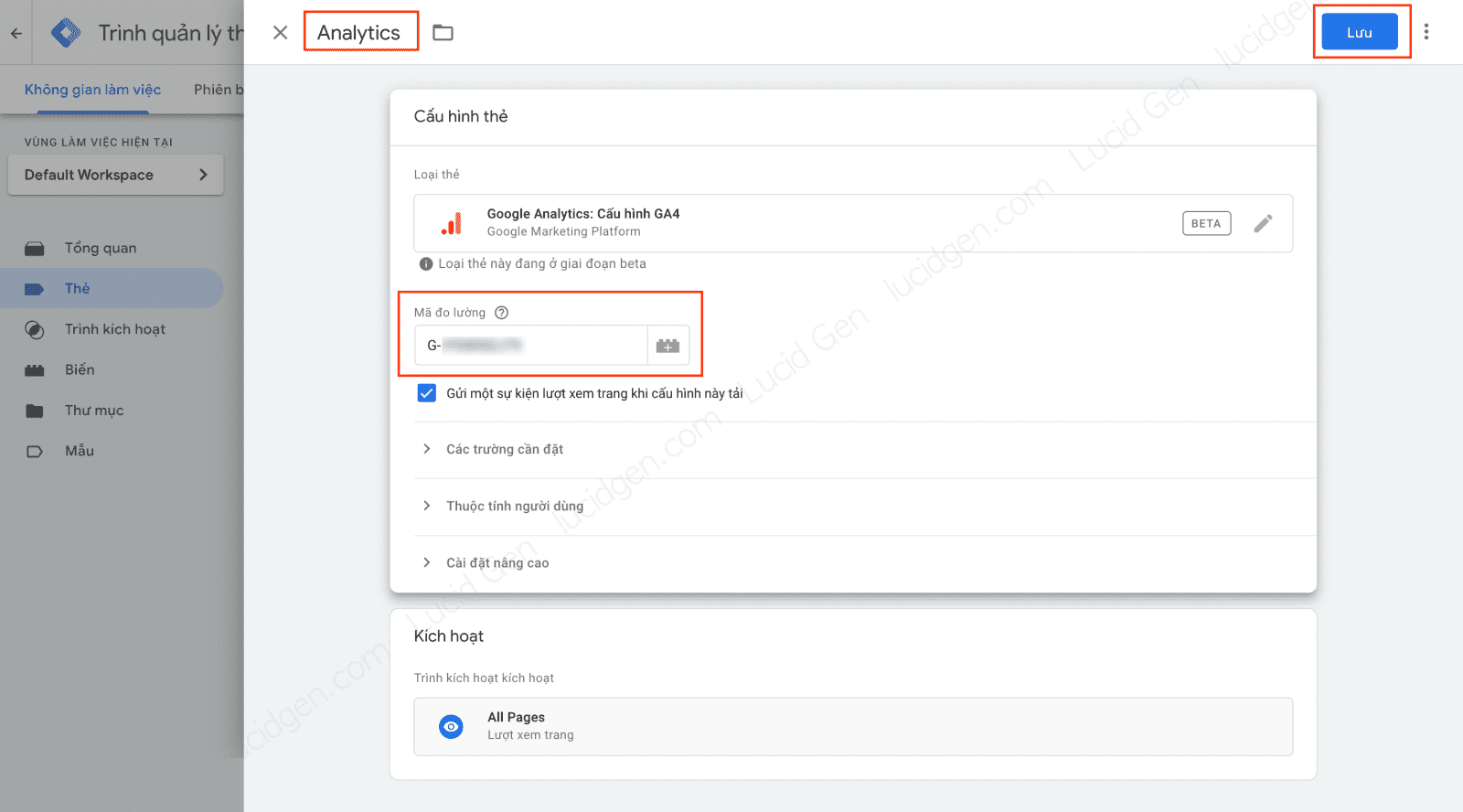
Step 5: You choose Google Analytics: Configure GA4.

Step 6: You paste the measurement code ID into the card. Then, enter a name for the tag you want and click Save.

For Google Analytics Universal
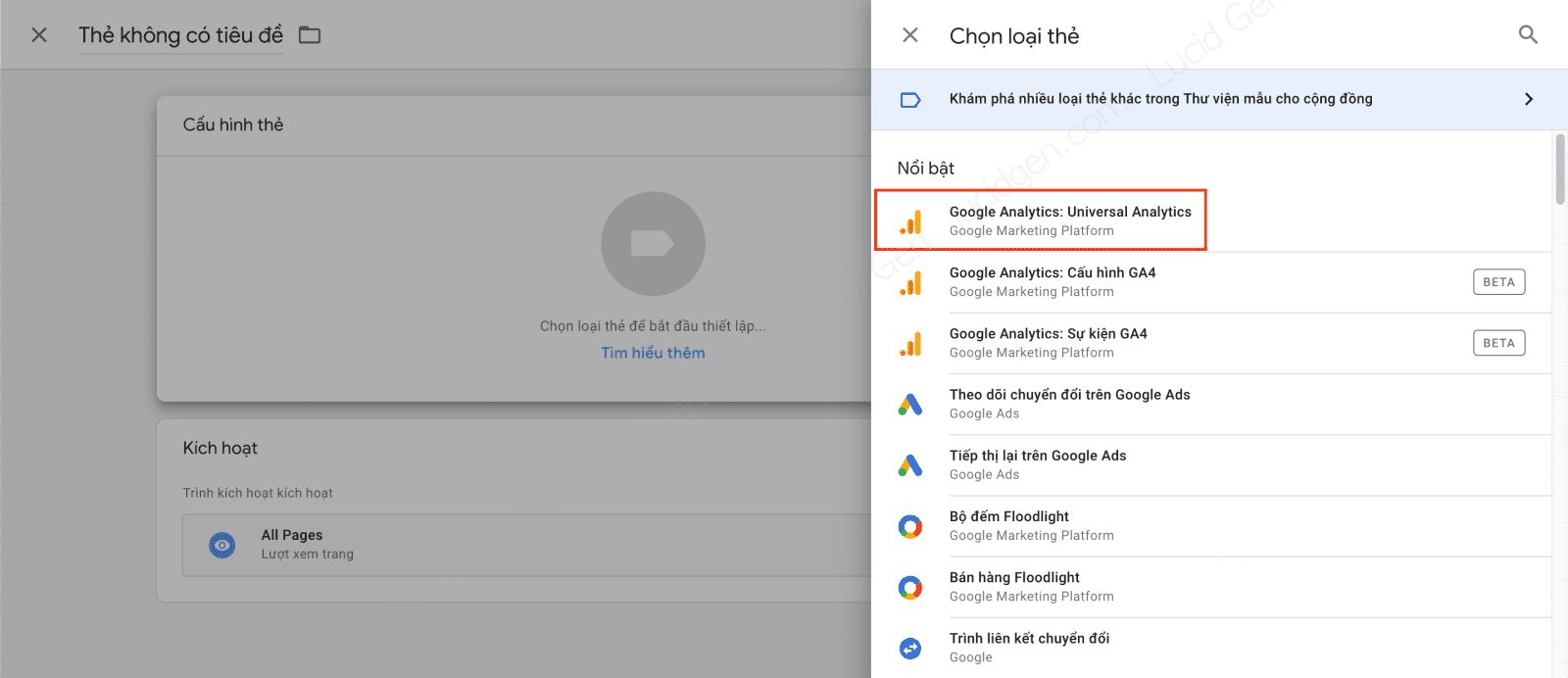
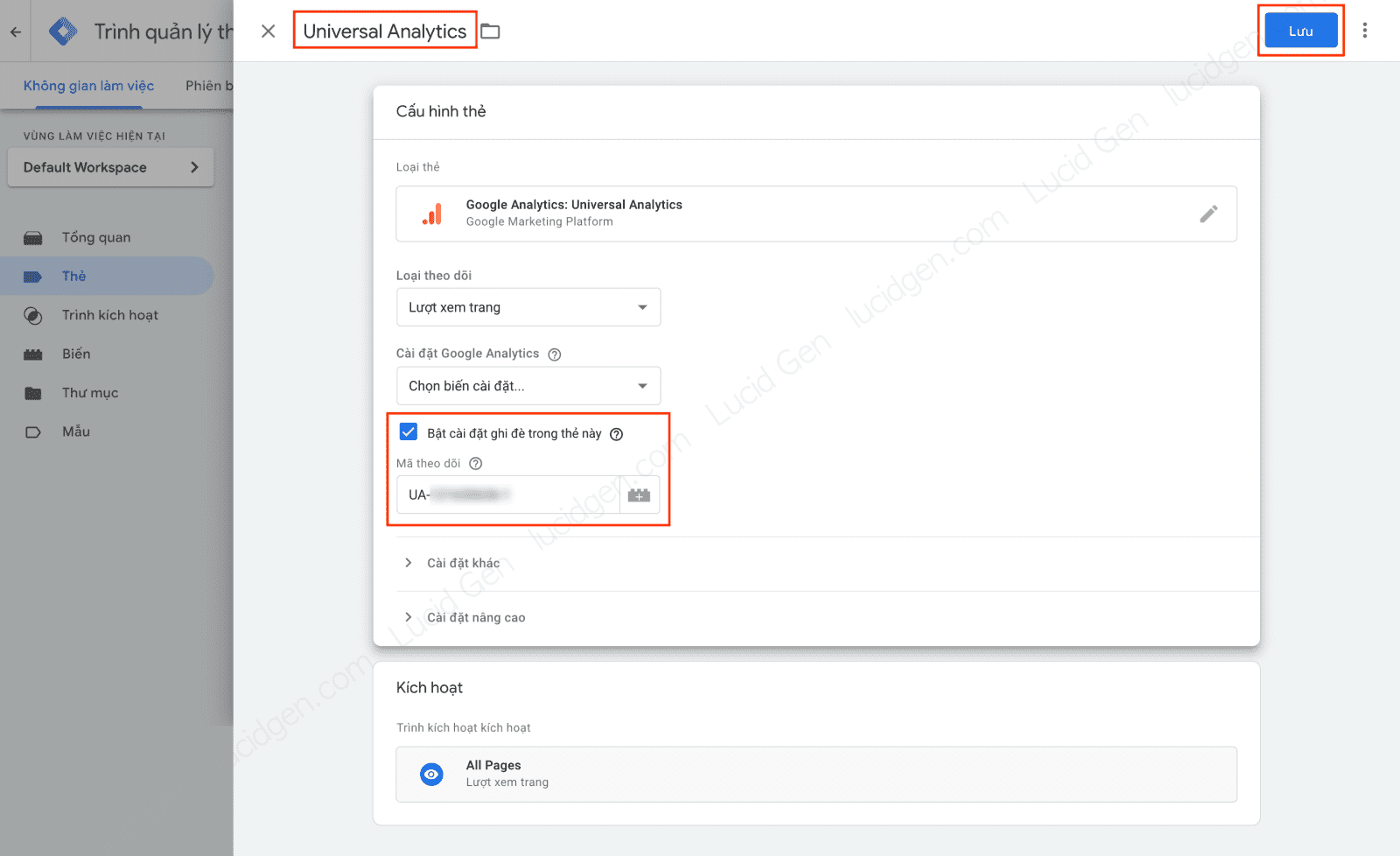
Step 5: You choose Google Analytics: Universal Analytics.

Step 6: You tick Enable override settings in this card and then paste the tracking code ID in. Then, enter a name for the tag you want and click Save.

Step 7: After creating the Google Analytics tag in Tag Manager, click the Submit button outside.

Step 8: You do not need to fill in anything; click Publish, and you’re done.

How to check if Google Analytics is working
Check Google Analytics GA4
In the new version of Google Analytics, you click Real-time on the left menu column. As long as the charts have jumping numbers, you have successfully added Google Analytics to your website.

Check Google Analytics Universal
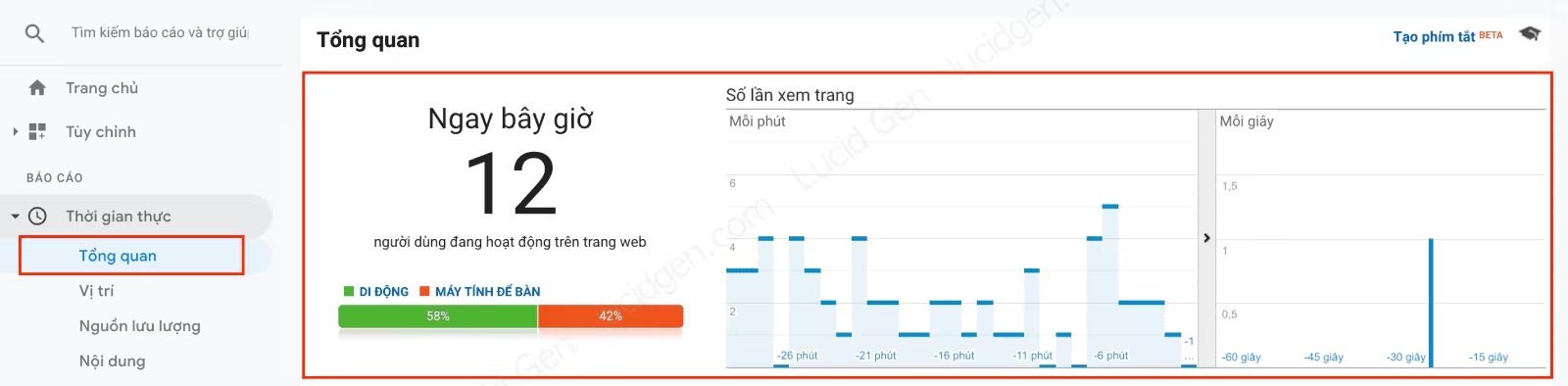
In the old version of Google Analytics, you click Real-time and select Overview on the left menu column. Just a chart or Right now, there is a jump, and you have successfully added Google Analytics to Website.

Epilogue
After adding Google Analytics to Website, you can add users to Google Analytics for your employees or agencies. In addition, if you are interested in website measurement, please see the articles in this category.
Whether you have successfully installed Google Analytics on your website or not, please leave a comment below. I will reply to help you do it. Good luck with your installation!



