Google đã triển khai AMP từ năm 2015, nhưng chưa được sự đón nhận nhiều từ các webmaster vì AMP không phải yếu tố xếp hạng tìm kiếm mà lại làm website của họ trông xấu hơn. Nhưng Lucid Gen và nhiều webmaster cũng nhận ra rằng thứ hạng tìm kiếm trên điện thoại sẽ cao hơn nếu website có cài đặt AMP. Đến 07/2021 khi Google tuyên bố yếu tố Core Web Vitals trở thành yếu tố xếp hạng tìm kiếm thì AMP thực sự trở thành giải pháp cứu cánh cho điểm tốc độ trên điện thoại. Hãy cùng Lucid Gen tìm hiểu về AMP và cách cài đặt AMP cho website WordPress nhé!
AMP là gì?
AMP (Accelerated Mobile Pages) là phiên bản tăng tốc cho website. Sử dụng mã nguồn tối giản và được lưu trữ trên CDN của Google để cung cấp nội dung ngay tức thì khi người dùng vừa truy cập từ điện thoại. Mang đến trải nghiệm nhanh chóng cho người dùng mà không phụ thuộc vào yếu tố đường truyền mạng.

AMP vận hành thế nào?
- Sử dụng CDN của Google để tải website tức thì: Toàn bộ nội dung trang AMP của bạn sẽ được lưu trữ trên CDN của Google, nhờ vậy giúp bạn giảm hao tốn tài nguyên của máy chủ, website của bạn hiển thị lặp tức cho người vừa truy cập.
- Tải lazyload các phương tiện: chế độ AMP sẽ tải trì hoãn các phương tiện như hình ảnh và video. Tức là khi người dùng cuộn gần đến vị trí của phương tiện đó thì phương tiện đó mới được tải lên. Điều này giúp tăng tốc độ tải trang khi vừa truy cập, giảm LCP (Largest Contentful Paint), và giảm tiêu hao tài nguyên máy chủ khi người dùng chưa cuộn đến hết trang AMP.
- Tải javascript không đồng bộ async: trang AMP sẽ tải song song các tệp hoặc code javascript trong khi đang tải các thành phần khác, thay vì phải tải theo thứ tự từ trên xuống theo HTML. Điều này giúp cho người dùng nhanh chóng nhận được các trải nghiệm cần thiết trên trang AMP của bạn.
AMP hiển thị ra sao?
AMP có nhiều định dạng rất độc đáo khi hiển thị trên tìm kiếm như: kết quả tìm kiếm cơ bản, băng chuyền tin bài hàng đầu, băng chuyền lưu trữ, kết quả nhiều định dạng, và web stories. Tùy vào loại hình website và các thuộc tính Schema của website. Tuy nhiên hầu hết chúng ta chỉ có định dạng kết quả tìm kiếm cơ bản khi cài đặt AMP, các định dạng khác thường của các trang báo lớn, mạng xã hội, diễn đàn, hỏi đáp.
Trên Google tìm kiếm
Trước tháng 7/2021, bạn sẽ dễ dàng nhận biết các website đang sử dụng AMP bằng cách xem trên kiết quả tìm kiếm của họ có biểu tượng AMP hay không. Về sau thì Google đã bỏ luôn biểu tượng AMP này rồi, chỉ có nhấp vào thì bạn mới biết là website đó có sử dụng AMP hay không.

Khi xem trang AMP
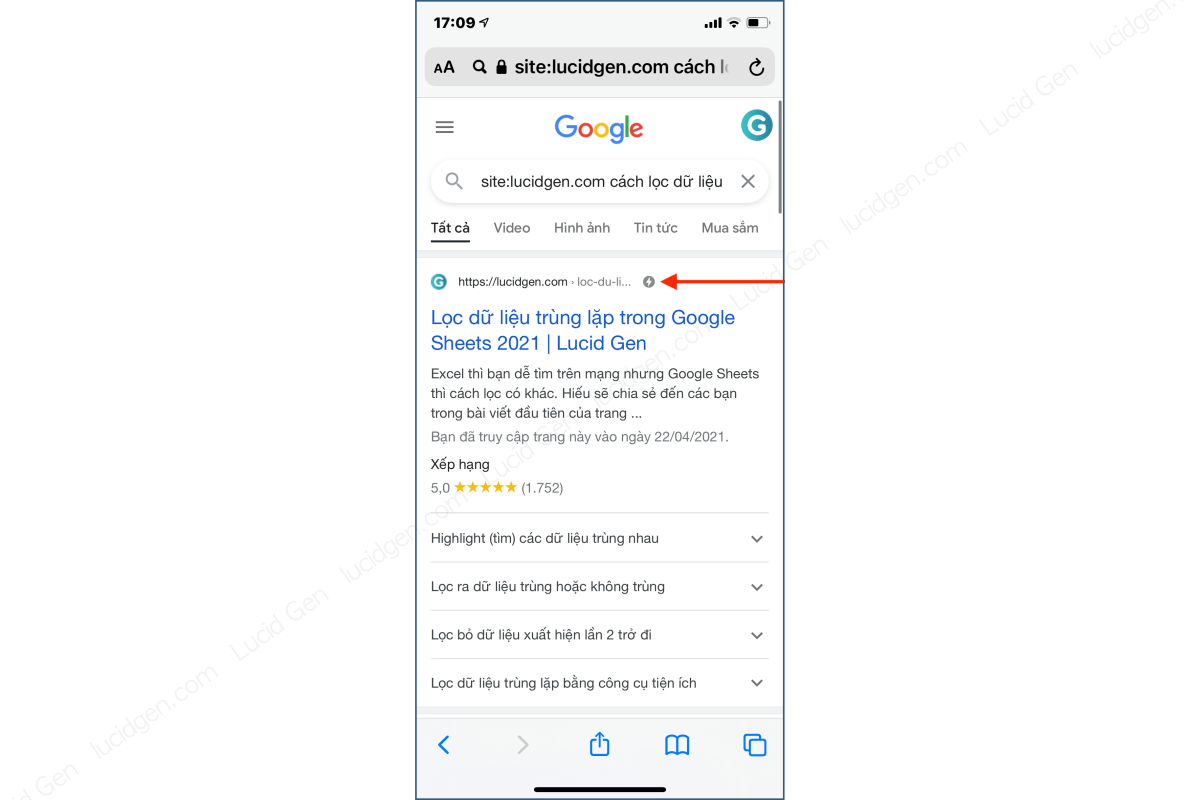
Khi bạn truy cập một website đang sử dụng AMP từ Google tìm kiếm, bạn sẽ thấy địa chỉ trang đó vẫn là tên miền của Google, phía trên trang đó sẽ xuất hiện một thanh thông tin về trang gốc (như hình bên trái).
Một website bình thường (không cài đặt AMP) thì thanh địa sẽ là tên miền của trang đó, không có thanh thông tin về trang gốc như AMP.

Có nên cài AMP không?
Đây là câu hỏi mà Lucid Gen cũng tự hỏi nhiều lần, sử dụng AMP là một sự đánh đổi. Nếu bạn dùng AMP thì bạn đang làm đúng xu hướng và sẽ được Google “cưng” hơn. Nhưng nếu bạn không có khả năng vọc vạch để tùy biến trang AMP và cũng không dư dã kinh tế để thuê các chuyên gia thiết kế trang AMP cho bạn thì trang AMP của bạn sẽ “không đẹp” như trang gốc, điều này sẽ làm ảnh hưởng không tốt đến trải nghiệm người dùng (UX/UI), vì vậy người dùng sẽ không hứng thú khám phá website của bạn hoặc không tạo ra các chuyển đổi.
Ưu điểm của AMP
- Tăng thứ hạng tìm kiếm trên điện thoại: mặc dù Google nói rằng AMP không phải là yếu tố để xếp hạng tìm kiếm, nhưng thực tế Lucid Gen thấy rằng xếp hạng tìm kiếm trên điện thoại sẽ tốt hơn khi website có cài đặt AMP. Một số từ khóa trên máy tính thì dưới đối thủ nhưng trên điện thoại lại trên đến thủ.
- Giảm yêu cầu tài nguyên đến máy chủ của bạn: như đã giới thiệu ở trên, việc giảm yêu cầu tải tài nguyên giúp cho máy chủ của bạn khỏe mạnh để phục vụ cho các lượt truy cập đến từ máy tính.
- Tốc độ tải nhanh tức thì: đây là đặc trưng AMP, người dùng có kết nối mạng kém vẫn có thể xem được website của bạn trên điện thoại nhanh chóng. Nghĩ xã hơn nữa, nếu bạn đang nhắm đến người dùng từ nhiều quốc gia khác nhau, AMP sẽ là trợ thủ đắc lực giúp bạn phục vụ họ một cách nhanh nhất mà không ảnh hưởng bởi đường truyền mạng quốc tế và máy chủ.
- Một cách để vượt qua Core Web Vitals của Google: Google đã tuyên bố rằng Core Web Vitals sẽ trở thành yếu tố ảnh hưởng đến xếp hạng tìm kiếm. Khi kiểm tra trên Google Pagespeed bạn sẽ thấy các điểm như LCP, CLS, FID chính là điểm số thiết yếu của Core Web Vitals. Lucid Gen thấy rằng điểm Pagespeed trên điện thoại thường thấp hơn rất nhiều so với máy tính, và cũng rất khó để cải thiện. Vì vậy AMP sẽ là một giải pháp cứu cánh cho việc tối ưu điểm tốc độ trên điện thoại.
Nhược điểm của AMP
- Giao diện không đẹp như giao diện gốc (Trải nghiệm người dùng thấp): vấn đề lớn của AMP chính là giao diện, nếu quyết định sử dụng AMP, hãy cố gắng tìm cách để tùy biến giao diện trang AMP giống với trang gốc nhất có thể. Bằng cách thêm CSS tùy chỉnh (Lucid Gen sẽ hướng dẫn ở một bài khác) hoặc tìm kiếm các giao diện có hỗ trợ làm đẹp cho AMP.
- Tăng tỷ lệ thoát trang: trang AMP thường tập trung vào nội dung chính và lượt bỏ bớt các thành phần liên quan (menu, bài viết khác, bình luận, widget, CTA…), vì vậy khi người dùng đọc xong nội dung thì họ cũng thoát luôn. Tuy nhiên ở phía dưới Lucid Gen sẽ hướng dẫn bạn cài đặt AMP cho WordPress mà vẫn khắc phục được vấn đề này.
- Giảm tỷ lệ chuyển đổi: bởi vì giao diện AMP cơ bản không thể hiện được sự hấp dẫn của các khu vực có kêu gọi hành động (call to action) nên tỷ lệ chuyển đổi của trang AMP cơ bản sẽ giảm. Để khắc phục vấn đề này thì bạn phải làm cho trang AMP đẹp như trang gốc.
- Chưa tương thích hoàn toàn cho website bán hàng: nếu website của bạn là một trang bán hàng hay thương mại điện tử thì mình khuyên bạn chị sử dụng AMP cho các trang bài viết, không nên sử dụng AMP cho các trang sản phẩm vì trải nghiệm người dùng không tốt thì họ cũng không tạo ra chuyển đổi đâu. Trừ khi bạn có thể thuê chuyên gia thiết kế trang AMP giống với trang gốc 99% thì được.
- Chưa tương thích với một số plugin khác: một số plugin chưa hỗ trợ AMP sẽ bị loại bỏ trên trang AMP, khiến cho trang của bạn thiếu các thành phần trong nội dung như biểu mẫu liên hệ, slider, trình xem ảnh đặc biệt…
Cài đặt AMP cho website WordPress
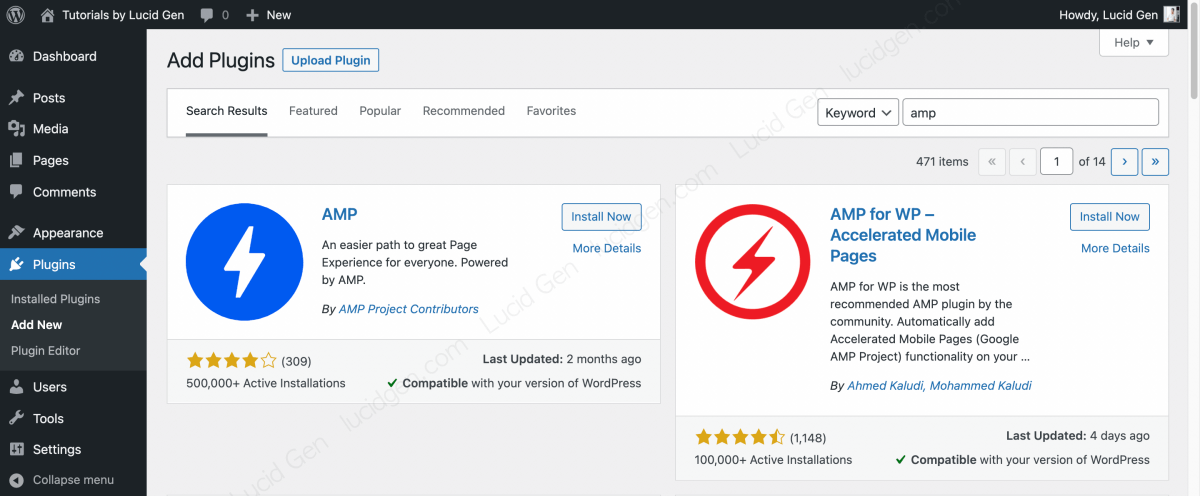
Có nhiều plugin AMP trên WordPress nhưng Lucid Gen chia thành 3 loại.
- Plugin AMP gốc thuần túy (plugin bên trái trong ảnh).
- Plugin AMP loại 2: có thiết kế riêng biệt, giao diện đẹp hơn, bổ sung nhiều tính năng hơn.
- Plugin hổ trợ cho AMP gốc thuần túy: giúp giao diện của trang AMP giống với trang gốc hơn (thường đi kèm trong các giao diện trả phí có hỗ trợ AMP như Newspaper), hoặc bổ sung thêm tính năng cho AMP gốc thuần túy.
Bạn hãy xem bảng so sánh bên dưới để có lựa chọn phù hợp với website của bạn nhé.

| So sánh | Plugin AMP gốc | Plugin AMP loại 2 | Plugin hổ trợ AMP gốc |
|---|---|---|---|
| Loại trang hỗ trợ | – Trang – Bài viết – Phương tiện | – Trang – Bài viết – Phương tiện – Sản phẩm (tùy plugin) – … | Theo AMP gốc |
| Chế độ AMP | 1. Standard 2. Transitional 3. Reader (Giải thích ở 3.1.2) | Reader | Transitional hoặc Reader |
| Giao diện AMP | – Rất xấu: nếu bạn chỉ sử dụng AMP gốc. – Rất đẹp: nếu giao diện có hỗ trợ AMP chế độ Transitional hoặc có plugin làm đẹp chế độ Reader. | Kiểu tương đối đẹp, nhưng chỉ giới hạn trong một vài phong cách có sẵn. | Giống với giao diện gốc nhất có thể, phụ thuộc nhà phát triển giao diện. |
| Tương thích plugin | Bất kỳ plugin nào đã hỗ trợ AMP | – Tương thích một số plugin – Yêu cầu trả phí để tương thích thêm các plugin khác (AMP gốc có hỗ trợ) | Theo AMP gốc |
| SEO | Không tích hợp cấu trúc SEO của plugin khác, vì không cần. | Tích hợp thêm cấu trúc SEO từ các plugn SEO khác như Yoast, Rank Math… (thực ra là dư thừa, giải thích ở 3.2.5) | Theo AMP gốc |
Trong bài viết này, Lucid Gen sẽ hướng dẫn cài đặt 2 plugin AMP miễn phí phổ biến nhất trên kho của WordPress là AMP gốc thuần túy và AMP for WP – đại diện cho loại 2, bạn chỉ chọn 1 trong trong 2 loại để cài đặt thôi nhé.
Plugin AMP của AMP Project Contributors
Đổi nền tảng kỹ thuật
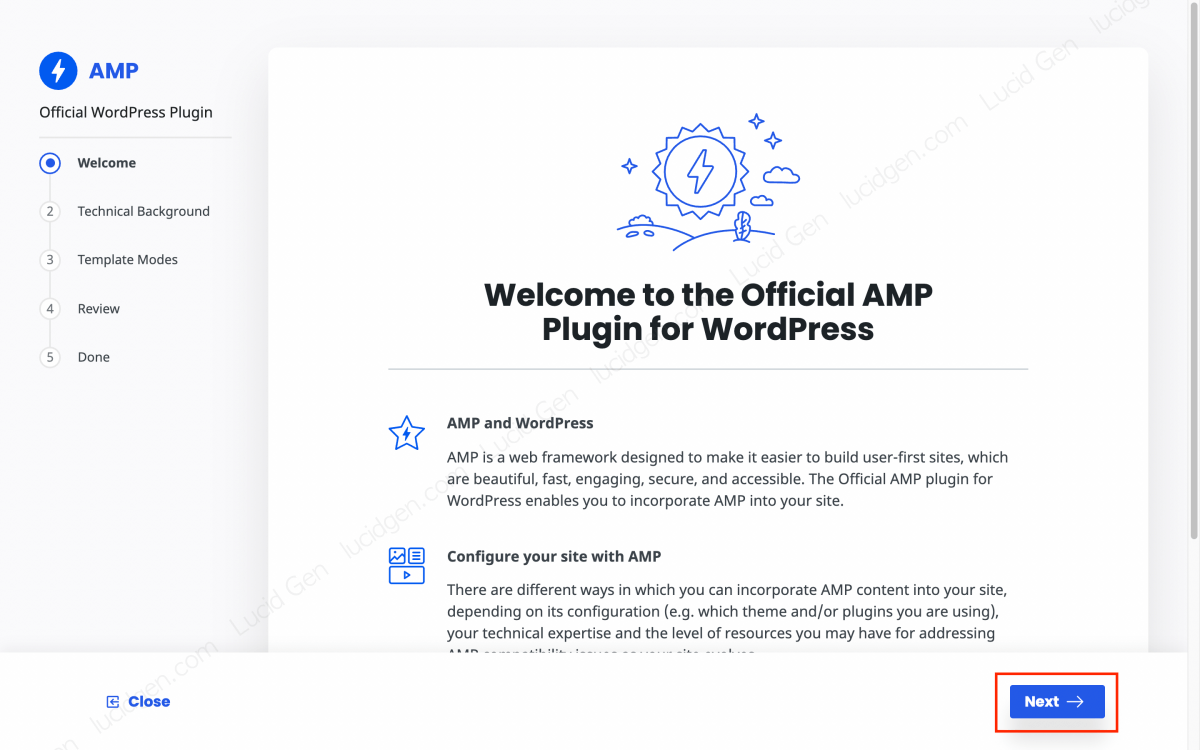
Sau khi cài đặt plugin AMP cho website WordPress, bạn vào AMP > Settings > Open Wizard.

Bạn nhấp nút Next để qua phần giới thiệu.

Chọn nền tảng kỹ thuật phù hợp với trình độ chuyên môn về website của bạn.
- Developer or technically savvy: chọn chế độ này nếu bạn là chuyên gia về code website, bạn có khả năng chỉnh sửa các plugin và giao diện để chúng tương thích nhất có thể trên trang AMP của bạn.
- Non-technically savvy or wanting a simpler setup: chọn chế độ này nếu bạn không rành về code website, AMP sẽ tự động loại bỏ các plugin không tương thích khỏi trang AMP của bạn. Lucid Gen cũng chọn chế độ này (admin cũng không rành code mà ^_^).

Tiếp theo, bạn chọn chế độc AMP là Reader rồi nhấp nút Next nhé, bạn có thể thay đổi chế độ AMP sau. Mình sẽ giải thích rõ hơn ở phần dưới.

Tiếp theo, bạn chọn giao diện trang AMP của bạn, thông thường chúng ta sẽ chọn AMP Legacy đó. Vì đây là giao diện AMP gốc thuần túy của WordPress, sẽ tương thích 100% với mọi giao diện.

Tiếp theo, bạn bỏ Redirect mobile visitors to AMP, vì nếu họ đang xem website ở giao diện gốc thì tốt rồi, tỷ lệ chuyển đổi sẽ cao hơn, tội gì phải tự động chuyển họ qua AMP. Chúng ta chỉ cần AMP khi người dùng truy cập từ Google tìm kiếm trên điện thoại thôi.

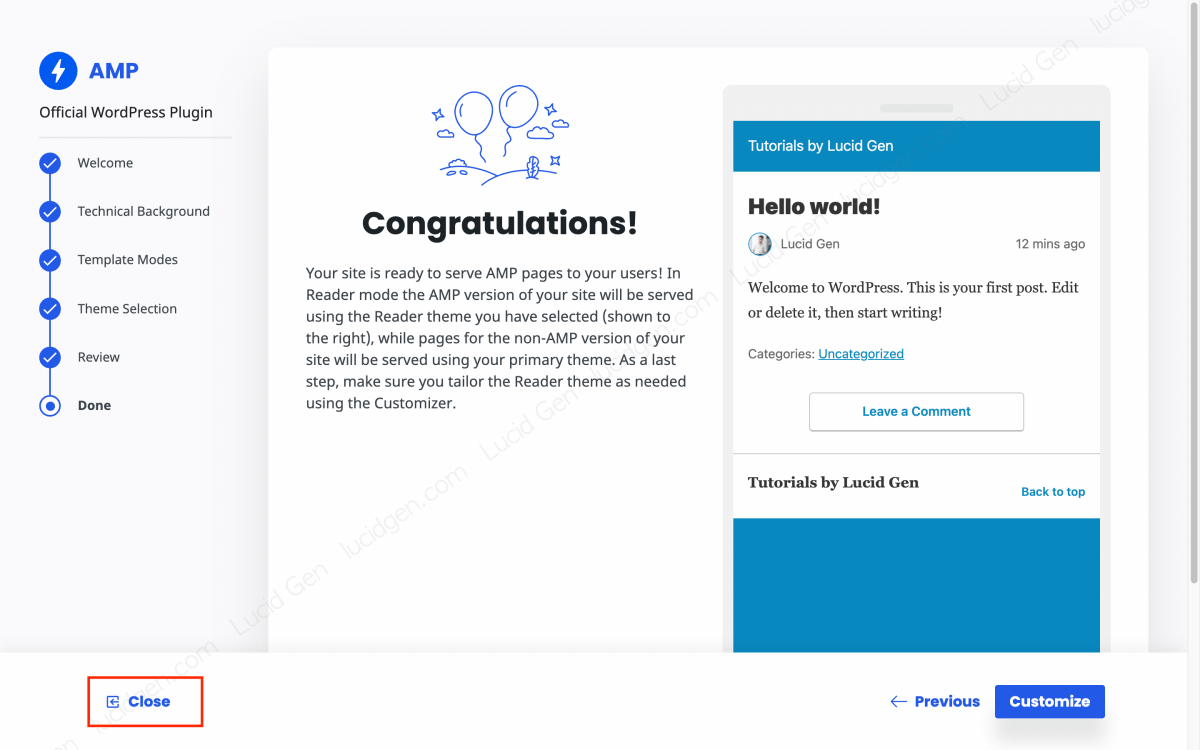
Cuối cùng, bạn nhấp nút Close để hoàn tất cài đặt nền tảng AMP cho WordPress.

Chọn chế độ AMP
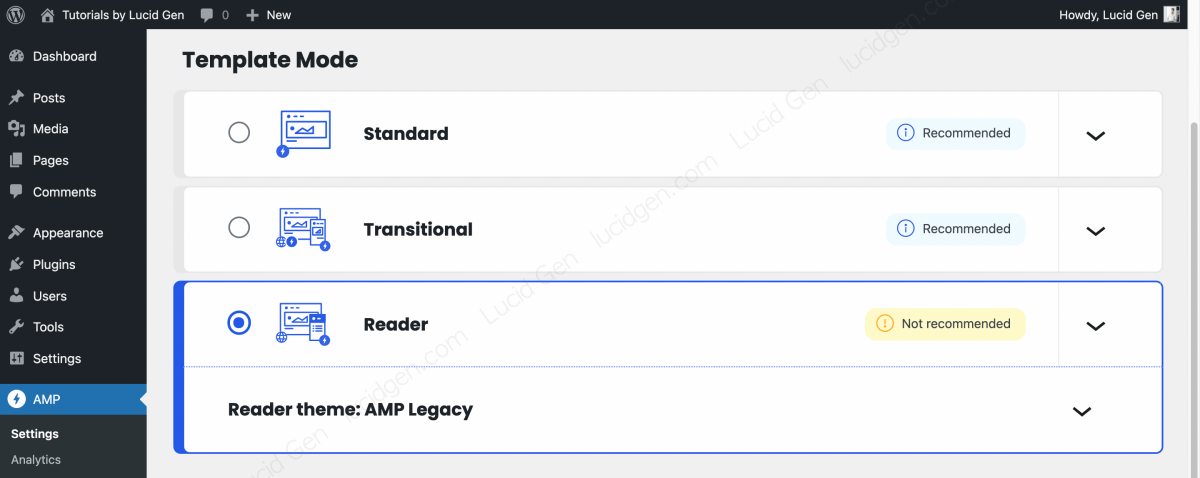
Có 3 chế độ AMP được hỗ trợ trong plugin này. Thông thường chúng ta sẽ sử dụng chế độ Reader vì nó thương thích với tất cả giao diện, còn chế độ Transitional thì sẽ phụ thuộc vào giao diện có hỗ trợ tốt hay không (nếu hỗ trợ tốt bạn sẽ thấy có chữ Recommended).
- Standard: chọn chế độ này nếu giao diện của bạn xây dựng trên cấu trúc AMP 100%, kể cả trên máy tính, không còn sự phân biệt giữa phiên bản gốc và AMP nữa vì bản gốc chính là AMP luôn rồi. Chỉ có các giao diện mặc định của WordPress mới tương thích với chế độ này.
- Transitional: chế độ này sẽ là xu hướng trong tương lai, nó sẽ tạo ra một phiên bản AMP giống với phiên bản gốc nhất có thể. Nếu giao diện của bạn có hỗ trợ chế độ này, các tính năng sẽ hoạt động tốt ở trang AMP. Nếu giao diện của bạn chưa hỗ trợ, một số tính năng sẽ không hoạt động (ví dụ: bấm vào menu hoặc các nút thì không có tác dụng) hoặc bị xấu hơn phiên bản gốc.
- Reader: chế độ này thì sẽ tương thích 100% với mọi giao diện vì nó tạo ra một trang AMP thuần túy, khá đơn sơ. Nếu giao diện của bạn có plugin hỗ trợ AMP thì lại rất đẹp và sẽ trông rất giống với giao diện gốc trên điện thoại. Lucid Gen đang sử dụng chế độ này vì giao diện có plugin hỗ trợ làm đẹp trang AMP (08/2021).

Chọn loại nội dung được bật AMP
Thường chúng ta sẽ bật AMP cho bài viết, nếu các trang của bạn chỉ có nội dung đơn giản (không thiết kế bằng các plugin thiết kế landing page như Elementor, WPBakery) thì bạn có thể cân nhắc bật AMP cho trang.

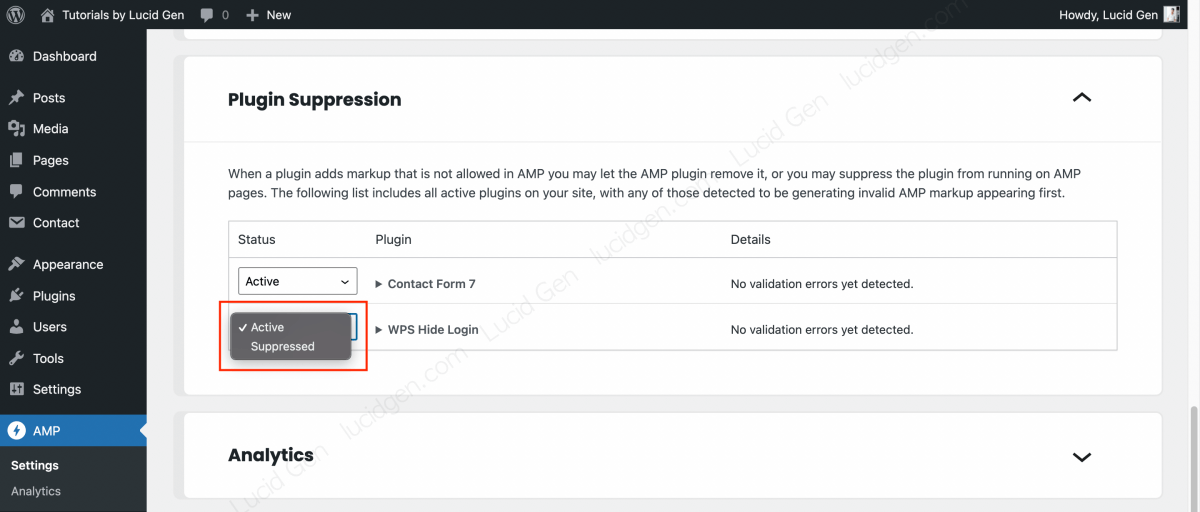
Loại bỏ các plugin không cần thiết
Đặc trưng của AMP chính là loại bỏ nhưng thứ không cần thiết. Hãy đổi Status (Trạng thái) sang Suppressed (Loại bỏ) cho những plugin không cần thiết hoặc có báo lỗi không tương thích với AMP.

Chọn cấu trúc liên kết cho trang AMP
Cấu trúc liên kết AMP tùy vào sở thích của chủ website thôi, không ảnh hưởng gì đến SEO nhé. Mình thấy hầu hết mọi người đều sử dụng dạng /amp/ và mình cũng thích dạng này, trông nó gọn gàng.

Thêm Google Analytics vào AMP
Nếu bạn chưa có ID theo dõi Google Analytics thì hãy xem bài viết cách thêm Google Analytics vào website để tạo một tài khoản và lấy ID theo dõi nhé.
Hiện tại chúng ta chỉ sử dụng Google Analystics GA4 bạn nhé. Phiên bản Universal đã ngừng hỗ trợ.
Tiếp theo, bạn diền googleanalytics vào ô Type, sao chép đoạn code dưới dây dán vào ô JSON Configuration và hãy nhớ sửa <GA_MEASUREMENT_ID> thành ID theo dõi Google Analytics GA4 của bạn.
{
"vars" : {
"gtag_id": "<GA_MEASUREMENT_ID>",
"config" : {
"<GA_MEASUREMENT_ID>": { "groups": "default" }
}
}
}
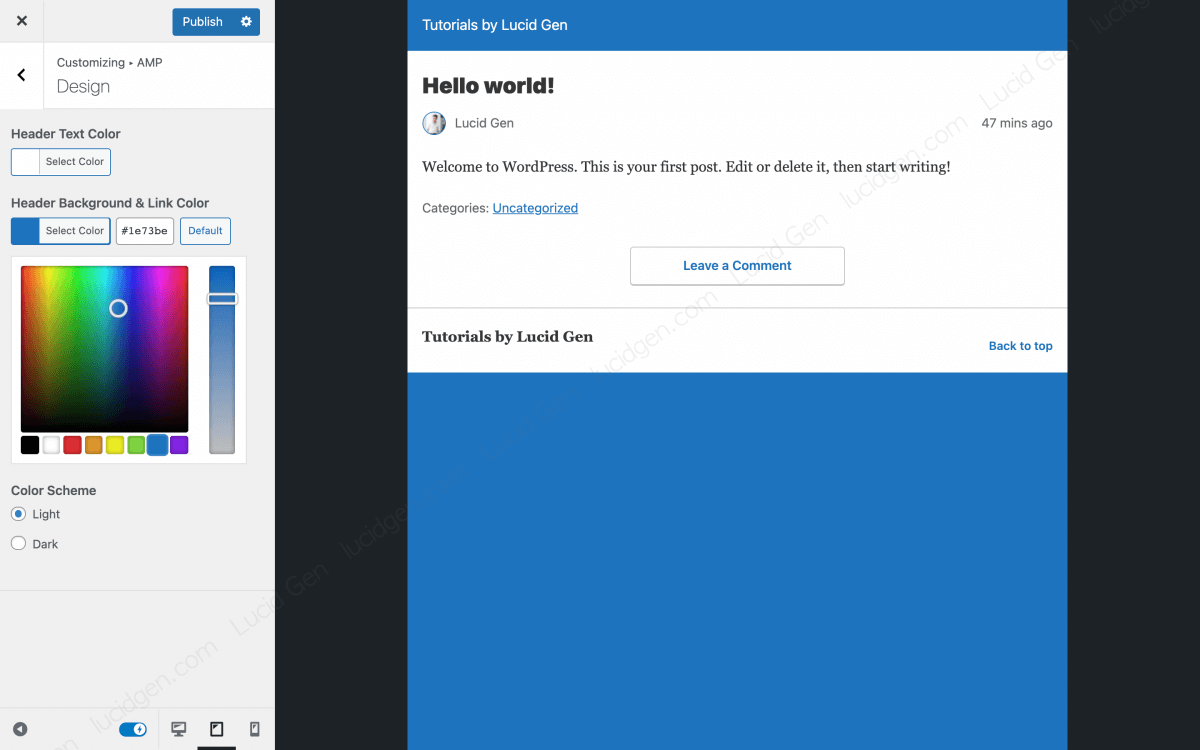
Đổi màu sắc chủ đạo
Một chút tùy biến nhỏ nhoi của chế độ Reader là đổi màu chủ đạo, bạn vào Appearance (Giao diện) > AMP để tùy biến nhé.

Như vậy là chúng ta đã cấu hình AMP cho WordPress xong rồi. AMP thuần túy thì khá đơn giản nếu không muốn nói là xấu, nhưng đừng xem thường em nó nhé, kết hợp với giao diện có hỗ trợ AMP thì đẹp hơn loại 2 dưới đây rất nhiều.
Plugin AMP for WP – Accelerated Mobile Pages
AMP for WP như một plugin thay thế cho AMP gốc thuần túy với nhiều giao diện, và khả năng tùy biến nhiều hơn. Nếu giao diện của bạn chưa hỗ trợ làm đẹp trang AMP thì AMP for WP là sự lựa chọn phù hợp. Bài viết này Lucid Gen sẽ hướng dẫn những cài đặt thiết yếu, còn những cài đặt khác bạn có thể tự khám phá sau nhé.
Chọn loại trang được bật AMP
Bạn vào AMP > Settings > General để bật AMP cho loại trang. Thông thường vẫn là bật cho bài viết, AMP for WP có hỗ trợ làm đẹp giao diện trang chủ theo phong cách tin tức, nếu phù hợp với website của bạn thì hãy bật AMP cho trang chủ nhé.

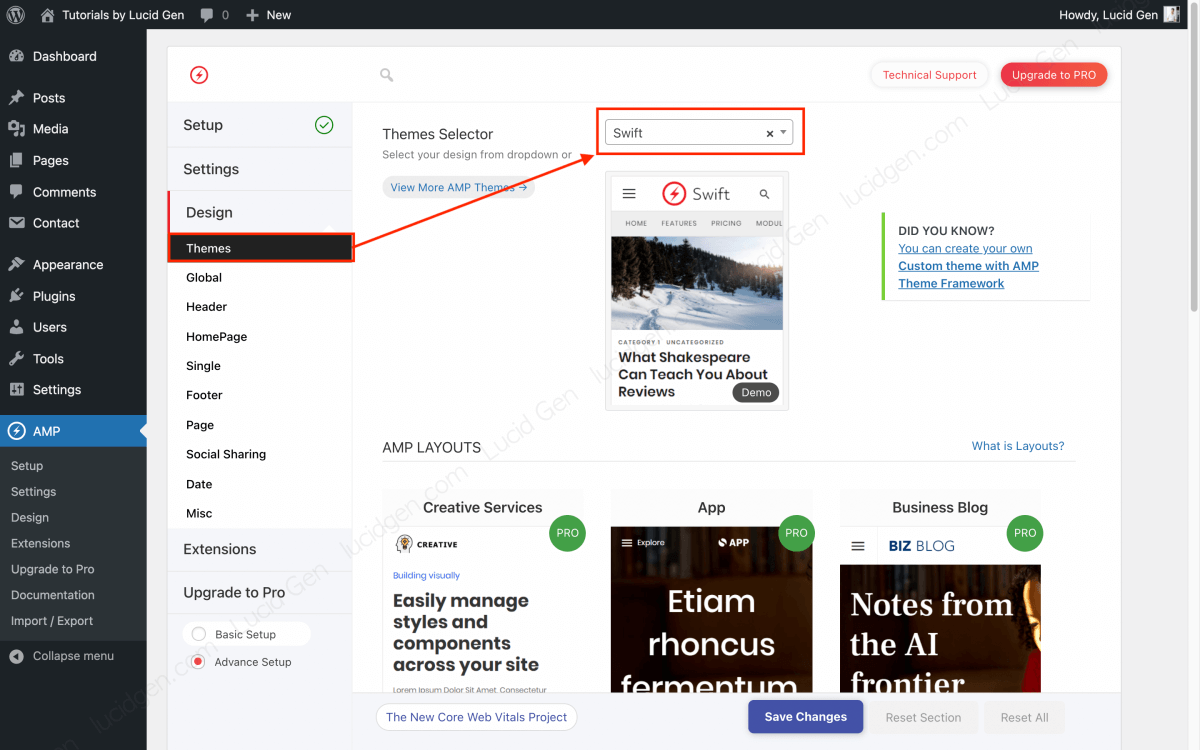
Chọn giao diện, logo và màu sắc
AMP for WP có 4 giao diện miễn phí, bạn có thể xem demo tại đây. Bạn vào AMP > Design > Themes để chọn giao diện mà bạn thích. Khi xem demo bạn hãy xem theo loại trang mà bạn đã bật AMP nhé, hãy kéo cửa sổ trình duyệt nhỏ lại để dễ hình dung giao diện đó hiển thị thế nào trên điện thoại.

Tiếp theo, bạn qua AMP > Design > Global để chọn màu sắc chủ đạo của giao diện.

Tiếp theo, bạn vào AMP > Settings > General để thêm logo cho trang AMP của bạn. Kích thước đề xuất là 190×36 pixel.

Chọn kiểu menu cho AMP
Tùy giao diện mà sẽ có các tùy biến khác nhau cho phần Header, Lucid Gen thấy rằng chỉ có giao diện Swift của AMP for WP là có nhiều tùy biến về header. Bạn vào AMP > Design > Header để tùy biến thanh menu cho trang AMP nhé.

Thêm Google Analytics vào AMP
Cách thêm Google Analytics của AMP for WP thì đơn giản hơn nhiều, bạn chỉ cần dán ID theo dõi Google Analytics vào AMP > Settings > Analytics thôi. Hiện tại các plugin AMP chỉ hỗ trợ Google Analytics Universal, nếu bạn đã tạo GA4 thì hãy xem cách tạo Google Analytics Universal nhé.

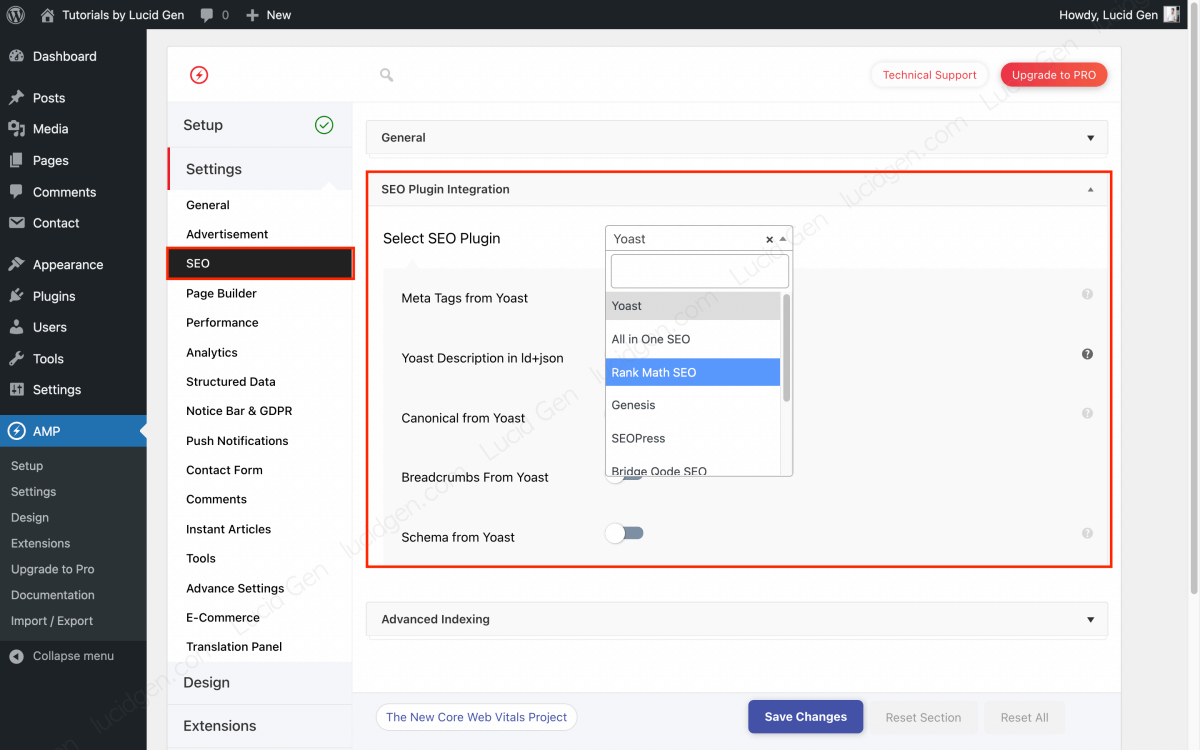
Tích hợp SEO từ plugin khác
Tính năng này khiến chúng ta cảm thấy đây là một plugin khá thông minh, biết tích hợp SEO vào AMP. Nhưng thực sự thì Google sẽ lựa chọn các meta và schema của phiên bản gốc để hiển thị trên kết quả tìm kiếm, vì vậy Lucid Gen cảm thấy tính năng này khá dư thừa. Nhưng chúng ta cứ chọn đúng plugin cần tích hợp để tránh bị lỗi nhé.
Bạn vào AMP > Settings > SEO để chọn plugin SEO mà bạn đang sử dụng.

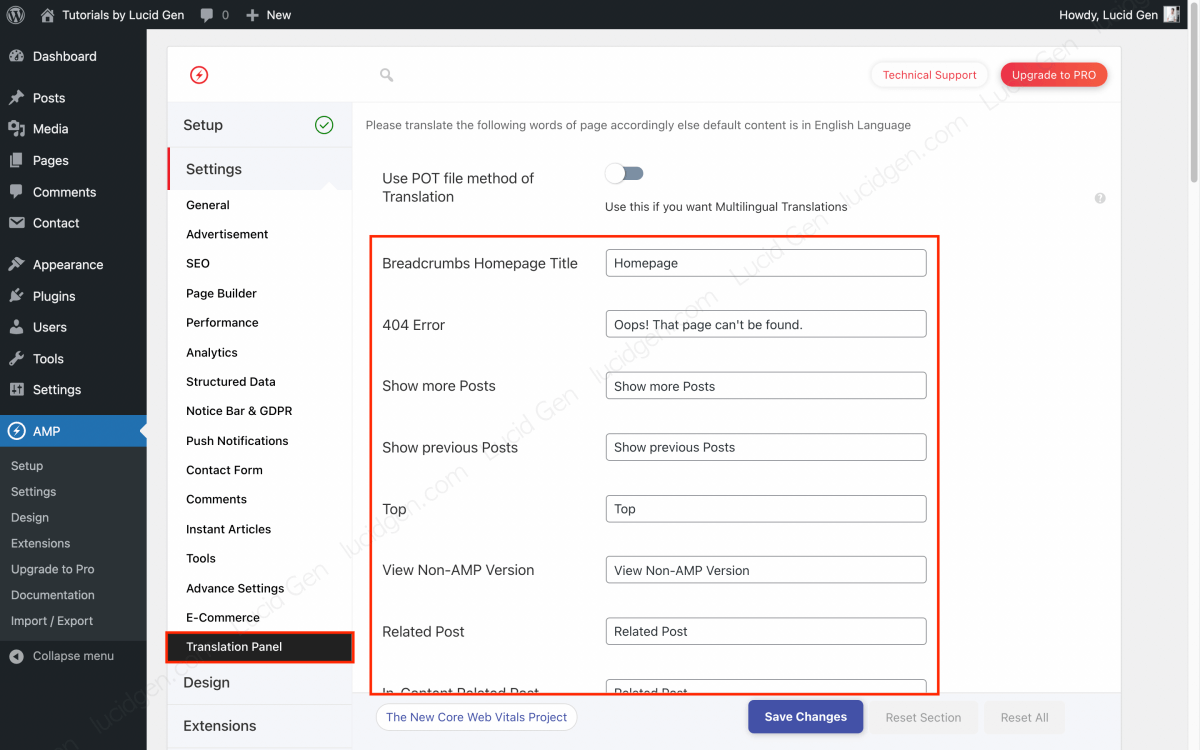
Dịch ngôn ngữ AMP for WP
Mặc định các thành phần trong trang AMP là ngôn ngữ tiếng Anh, để dịch sang ngôn ngữ khác thì bạn vào AMP > Settings > Translation Panel.

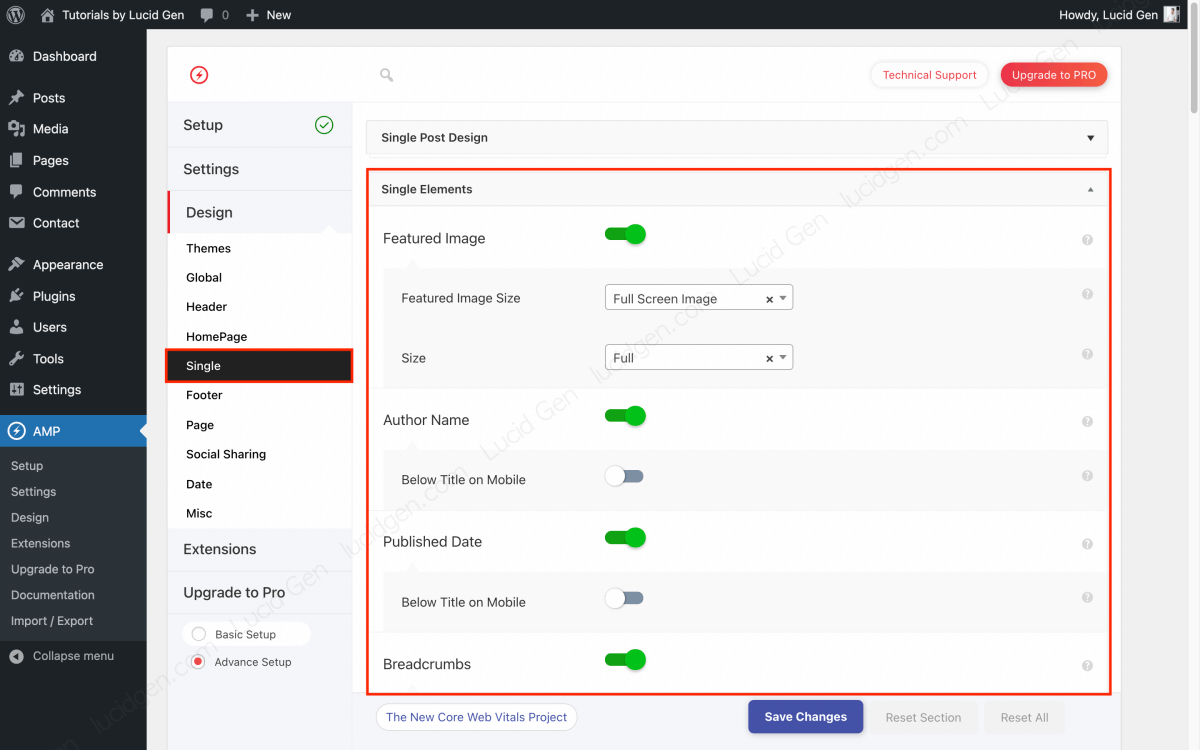
Tùy chỉnh trang và bài viết AMP
Ngược lại với AMP gốc thuần túy, AMP for WP làm cho trang AMP của bạn trông hoàn thiện với nhiều thành phần hơn. Nếu như bạn muốn bỏ bớt những thành phần không cần thiết thì hãy tắt chúng trong AMP > Design > Single (Page) nhé.

Tùy chỉnh chia sẻ mạng xã hội
Khán giả mục tiêu của bạn ở quốc gia nào thì bạn hãy chọn các mạng xã hội thịnh hành ở quốc gia đó để tăng cơ hội được họ chia sẻ website của bạn. Bạn vào AMP > Design > Social Sharing để chọn các mạng xã hội cho trang AMP của bạn nhé.

Thêm widget cho AMP
Đây là một tính năng mà mình rất thích ở AMP for WP, vì giao diện AMP thông thường sẽ bỏ bớt các widget, khiến cho trang AMP hơi ngắn. Bạn có thể thêm lại các widget ở phần chân trang để giúp cho trang AMP của bạn trông giống phiên bản gốc hơn. Để thêm widget cho trang AMP thì bạn vào Appearance (Giao diện) > Widgets nhé.

Kiểm tra AMP đã hoạt động hay chưa
Sau khi đã cài đặt AMP cho website WordPress xong rồi thì chúng ta cần kiểm tra trang AMP đã hoạt động đúng chưa. Để xem phiên bản AMP thì bạn thêm /amp/ phía sau liên kết của bài viết hoặc trang gốc nhé.
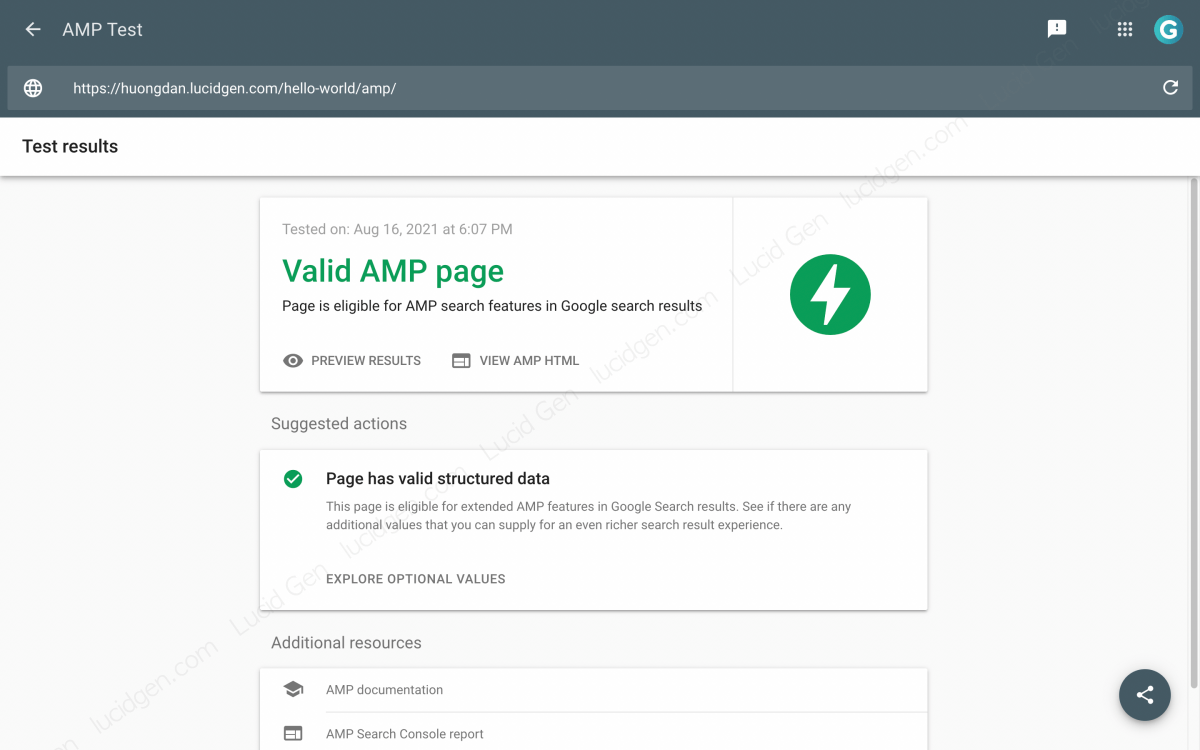
Kiểm tra bằng Google AMP Test
Bạn hãy dán liên kết có dạng domain.com/your-post-name/amp/ vào AMP Test để kiểm tra tính khả dụng của AMP. Nếu kết quả là Valid AMP Page như hình bên dưới thì bạn đã cài đặt AMP cho WordPress thành công.

Kiểm tra trong Google Console
Google sẽ tự động phát hiện phiên bản AMP của website của bạn và kích hoạt AMP cho kết quả tìm kiếm trên điện thoại, tức là bạn không cần khai báo gì cả. Sau khi Google index phiên bản AMP cho website của bạn thì bạn sẽ thấy báo cáo về AMP trong Google Search Console.
Các lỗi màu đỏ là nghiêm trọng, bạn cần xử lý các lỗi này để trang AMP được kích hoạt. Các lỗi màu vàng sẽ không vô hiệu hóa trang AMP của bạn, nên nếu có thể thì bạn hãy xử lý chúng, nếu không cũng không sao. Sau khi xử lý xong các lỗi bạn cần nhấp vào từng lỗi và nhấp nút Xác thực để Google kiểm tra lại.

Cần làm gì nếu bạn không dùng AMP nữa?
Nếu sau này bạn không dùng AMP nữa, bạn chỉ cần gỡ hết các plugin AMP ra, và thêm đoạn code này vào trong file .htaccess để redirect các URL AMP thành URL thường.
# BEGIN Redirect AMP to non-AMP
RewriteEngine On
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteRule ^ %1/ [R=301,L]
# END Redirect AMP to non-AMPCâu hỏi thường gặp
Nên dùng đuôi /amp/ hay ?amp cho trang AMP?
Lucid Gen đề xuất bạn nên dùng /amp/ vì hầu hết các trang AMP đang sử dụng đuôi này, Lucid Gen cũng vậy.
Website kiếm tiền Adsense cho dùng AMP được không?
Tất nhiên là được, nếu quảng cáo trong nội dung của bạn chưa hiển thị trên AMP thì hãy chờ bài viết mới của Lucid Gen, mình sẽ viết sâu hơn về vấn đề Adsense trên AMP.
Website bán hàng (Woocommerce) có dùng AMP được không?
Theo Lucid Gen thì bạn chỉ nên bật AMP cho bài viết, nếu bạn có tiền thuê chuyên gia code lại trang AMP cho sản phẩm thì rất tốt. Trang sản phẩm mà không đẹp thì không tạo ra chuyển đổi được.
Làm sao thêm Google Analytics GA4 cho trang AMP?
Hiện tại các plugin AMP chỉ đang hỗ trợ Google Analytics Universal, Lucid Gen cũng dùng phiên bản này. Chúng ta cần chờ cập nhật từ các nhà phát triển.
Tện ích Tag Assistant không nhận được Google Analytics trên trang AMP?
Bạn hãy xem thời gian thực trong Google Analytics, Lucid Gen cũng xác nhận rằng Tag Assistant không phát hiện được các thẻ trong trang AMP (08/2021).
Lời kết
Đây là bài viết mở đầu cho chủ đề AMP của Lucid Gen, mình sẽ viết tiếp các nội dung sâu hơn về tối ưu trang AMP, tùy biến trang AMP đẹp hơn… Hãy để lại ý kiến của bạn về bài viết này để Lucid Gen có thể rút kinh nghiệm viết bài hay hơn và giải đáp các vấn đề cho bạn.






Cám ơn bài viết hay và ý nghĩa
Cảm ơn bác
mình cài Standard luôn, hihi
Quá xịn luôn, đi sớm với thời đại.
Cảm ơn ad. Cho em hỏi làm sao thêm GA4 vào amp ạ. Em tạo analytics thấy nó mặc định là GA4 rồi mà
Chào Nhân, hiện tại vẫn được tạo Google Analytíc Universal (bản cũ), bạn tạo lại để chèn vào AMP nha.
Cảm ơn tác giả, mình đã cài được amp cho web
Tuyệt vời