Mục lục
Chèn Google Analytics vào website là việc tất yếu đối hầu hết nhà quản trị web. Google Analytics đã càng ngày càng cải tiến, từ giao diện đến tính năng đo lường trong phiên bản mới là Google Analytics 4. Bài viết này Lucid Gen sẽ hướng dẫn cho cả 2 phiên bản và đảm bảo rằng bạn có thể chèn Google Analytics vào web ở các nền tảng phổ biến nhất Việt Nam như WordPress, LadiPage và Haravan.
Giới thiệu nhanh về Google Analytics
Google Analytics là ông tổ của công cụ đo lường và thông kê cho website. Và từ khi Google Ads ra đời thì Google Analytics cũng trở thành trợ thủ đắc lực cho việc đo lường chuyển đổi và tạo tệp đối lượng để remarketing.
Các chỉ sổ đo lường thông thường chúng ta sẽ quan tâm như sau:
- Lượt xem
- Người dùng
- Tốc độ tải trang
- Thời giản xem trang
- …
Các chỉ số đo lường nâng cao hơn bạn cần đo lường sự kiện để xem được:
- Sự kiện
- Mục tiêu
- Luồng hành vi
- …
Nhưng bài này mình chỉ tập trung vào hướng dẫn cho bạn chèn được Google Analytics vào website thôi. Còn chi tiết hơn về đo lường trong Analytics có lẽ mình phải làm một bài viết khác vì nó rất phong phú.
Hai phiên bản Google Analytics mới và cũ có sự khác nhau về tên gọi của ID mã và Mã thẻ như sau:
- Phiên bản mới: ID mã đo lường, mã thẻ đo lường.
- Phiên bản cũ: ID mã theo dõi, mã thẻ theo dõi.
Nào, bây giờ chúng ta bắt đầu chèn Google Analytics vào website của bạn nhé.
Cách tạo và lấy mã Google Analytics
Việc đầu tiên chúng ta cần làm là lấy mã của Google Analytics, nếu bạn chưa từng tạo tài khoản Google Analytics thì hãy xem hướng dẫn ngay dưới dây nhé.
Tạo tài khoản Google Analytics
Thật ra tài khoản Gmail chính là tài khoản Analytics của bạn, trừ khi bạn không có Gmail thì mới tạo thôi. Hãy dùng Gmail của bạn và bắt đầu theo hướng dẫn nhé.
Bước 1: Bạn vào trang analytics.google.com và nhấp vào nút Bắt đầu do lường.

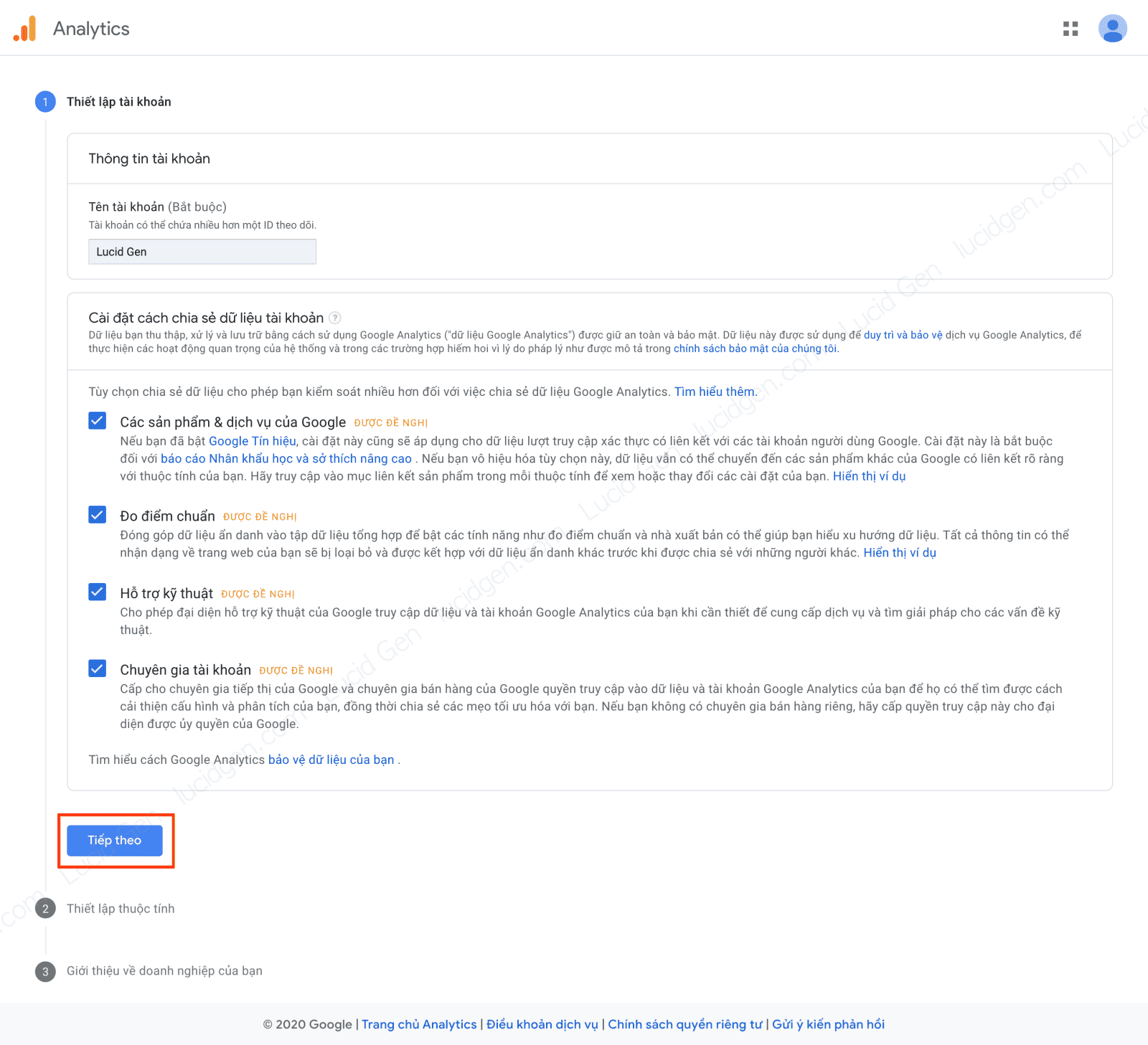
Bước 2: Bạn điền Tên tài khoản tùy ý rồi nhấp Tiếp theo.

Bước 3: Bạn điền Tên thuộc tính tùy ý, chọn múi giờ là Việt Nam GMT+07 và chọn đơn vị tiền tệ là Đồng Việt Nam. Sau đó bạn nhấp nút Tiếp theo.

Bước 3: Bạn chọn Danh mục ngành và Quy mô doanh nghiệp phù hợp với website của bạn rồi nhấp Tạo.

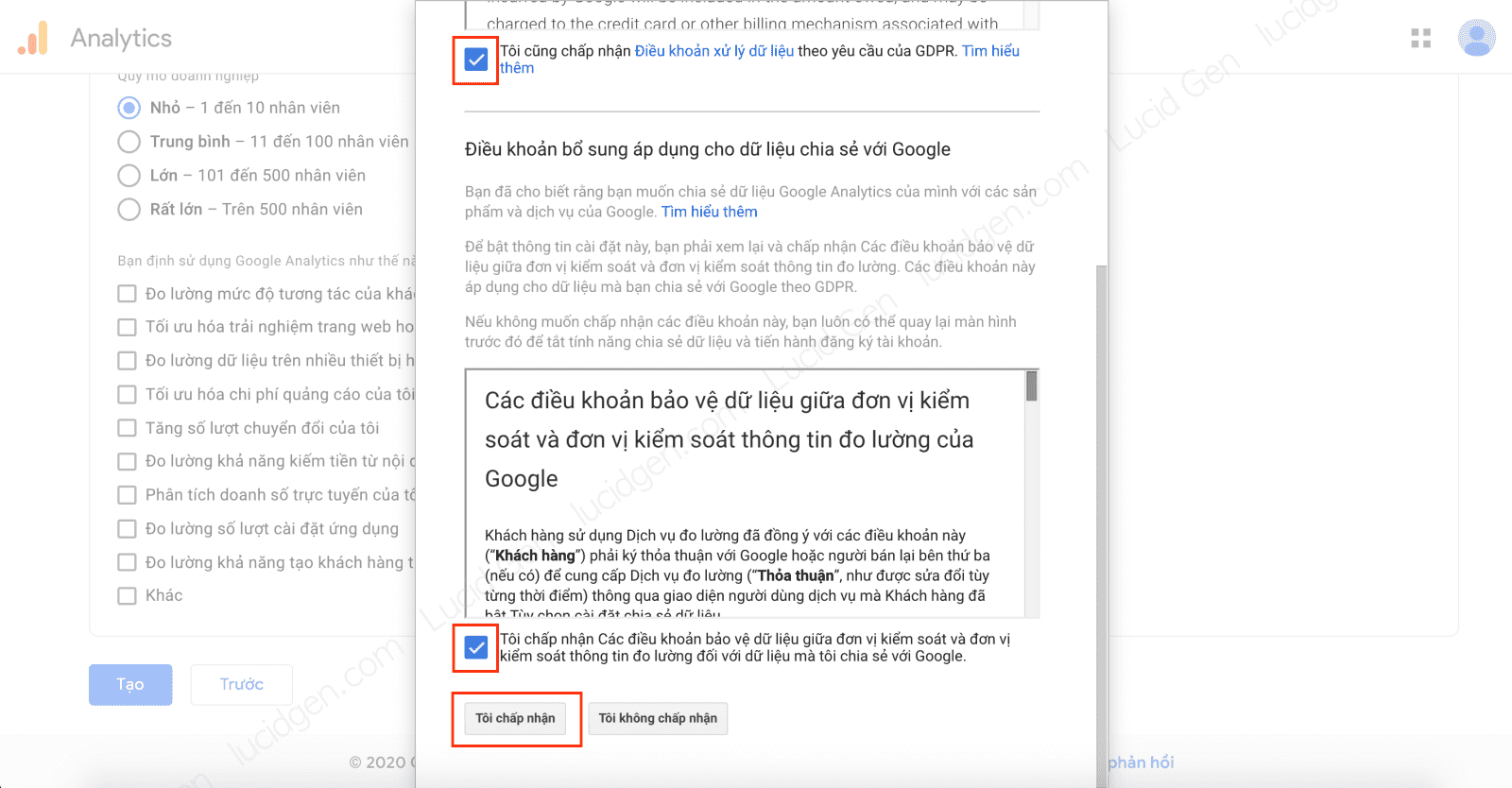
Bước 4: Bạn tích chọn 2 ô điều khoản và nhấp nút Tôi chấp nhận.

Sau khi xong bước này bạn sẽ được chuyển vào giao diện quản lý bên trong, hãy làm phần dưới để lấy mã Google Analytics nhé.
Lấy mã Google Analytics GA4
Bước 1: Bạn vào Quản trị (biểu tượng cài đặt) rồi nhấp vào Luồng dữ liệu của thuộc tính. Sau đó bạn chọn Web.

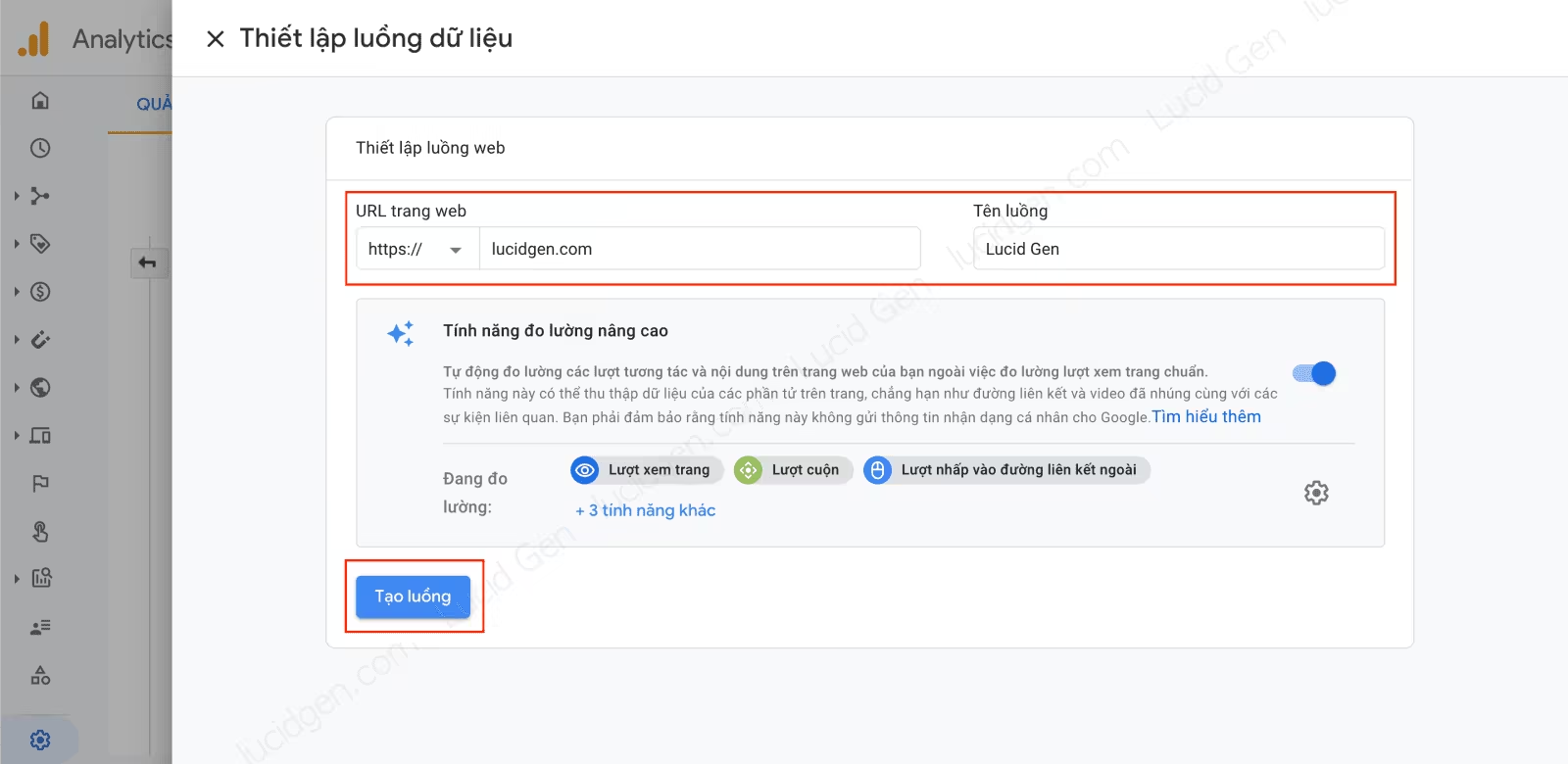
Bước 2: Bạn điền tên miền website vào URL trang web, và điền Tên luồng tùy ý. Sau đó, bạn nhấp Tạo luồng.

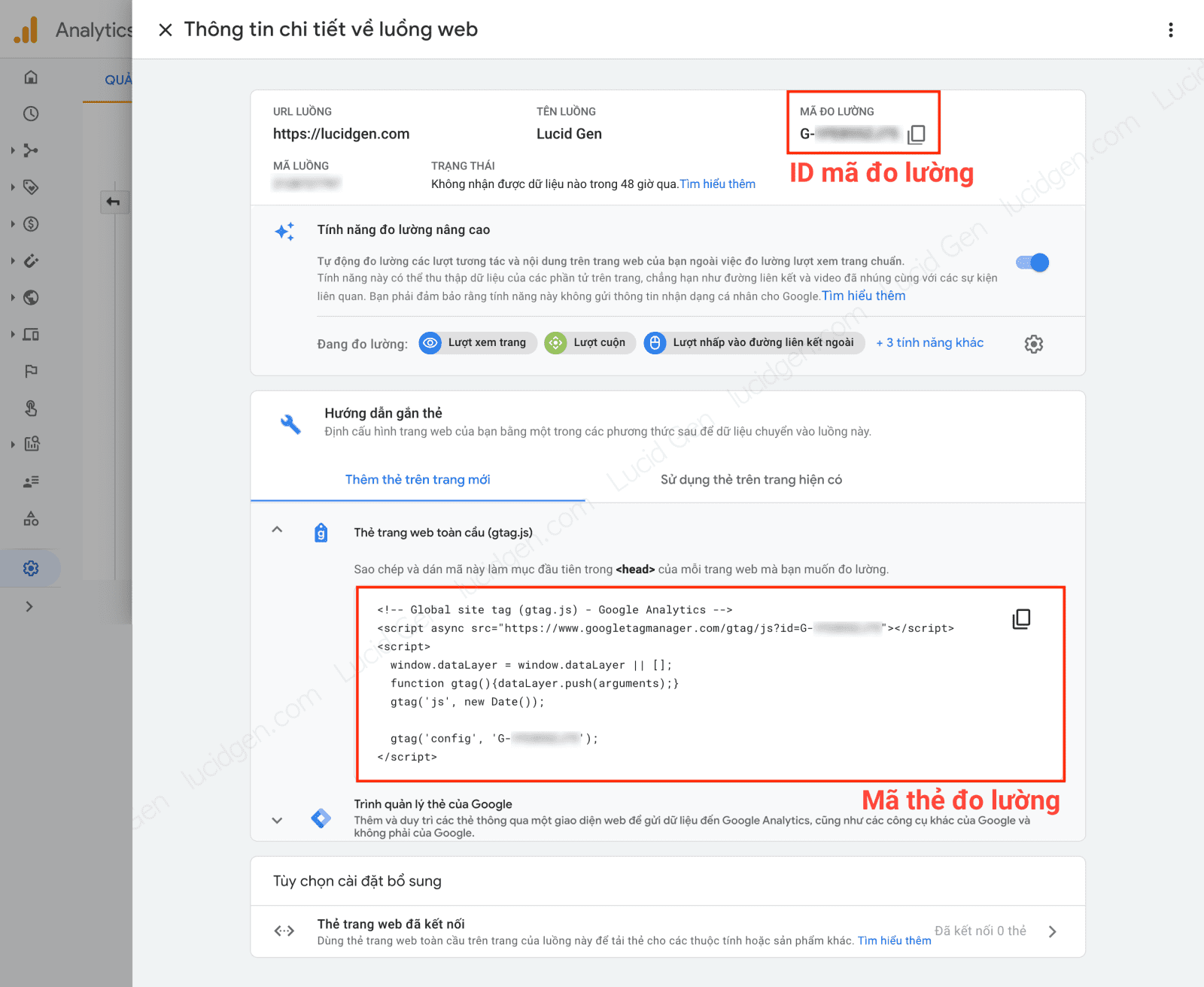
Bước 3: Đây là luồng dữ liệu bạn vừa tạo xong. Bạn hãy nhấp vào nó để lấy mã thẻ đo lường nhé.

Bước 4: Bạn sao chép Mã thẻ đo lường hoặc ID mã đo lường, tùy vào cách bạn chèn vào website như sau:
- Mã thẻ đo lường: Để chèn Google Analytics vào website WordPress, website code tay.
- ID mã đo lường: Để chèn Google Analytics vào web của nhà cung cấp LadiPage, Haravan, hoặc thêm vào Google Tag Manager.

Lấy mã Google Analytics Universal (Ngừng hỗ trợ)
Hiện tại Google đã ngừng hỗ trợ Google Analytics Universal.
Hiện tại Google vẫn cho phép bạn tạo Google Analytics Universal, cá nhân mình và nhiều người khác cũng thích bản Universal hơn vì có nhiều số liệu hơn, và đồng bộ được nhiều hơn. Để tạo Google Analytics Universal thì lúc thêm thuộc tính mới bạn nhấp vào Hiện thị tùy chọn nâng cao > bật Tạo một thuộc tính Universal Analytics.

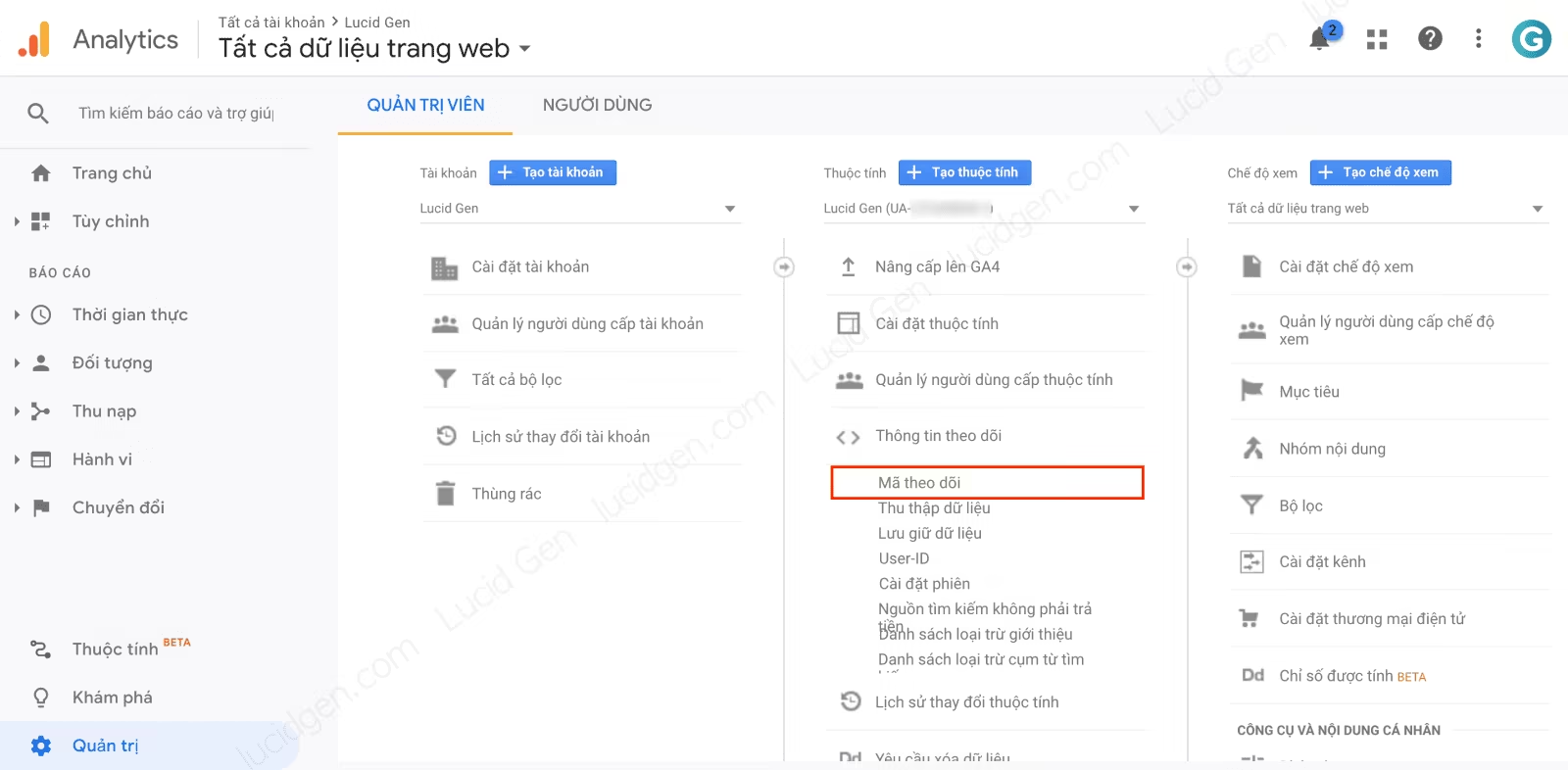
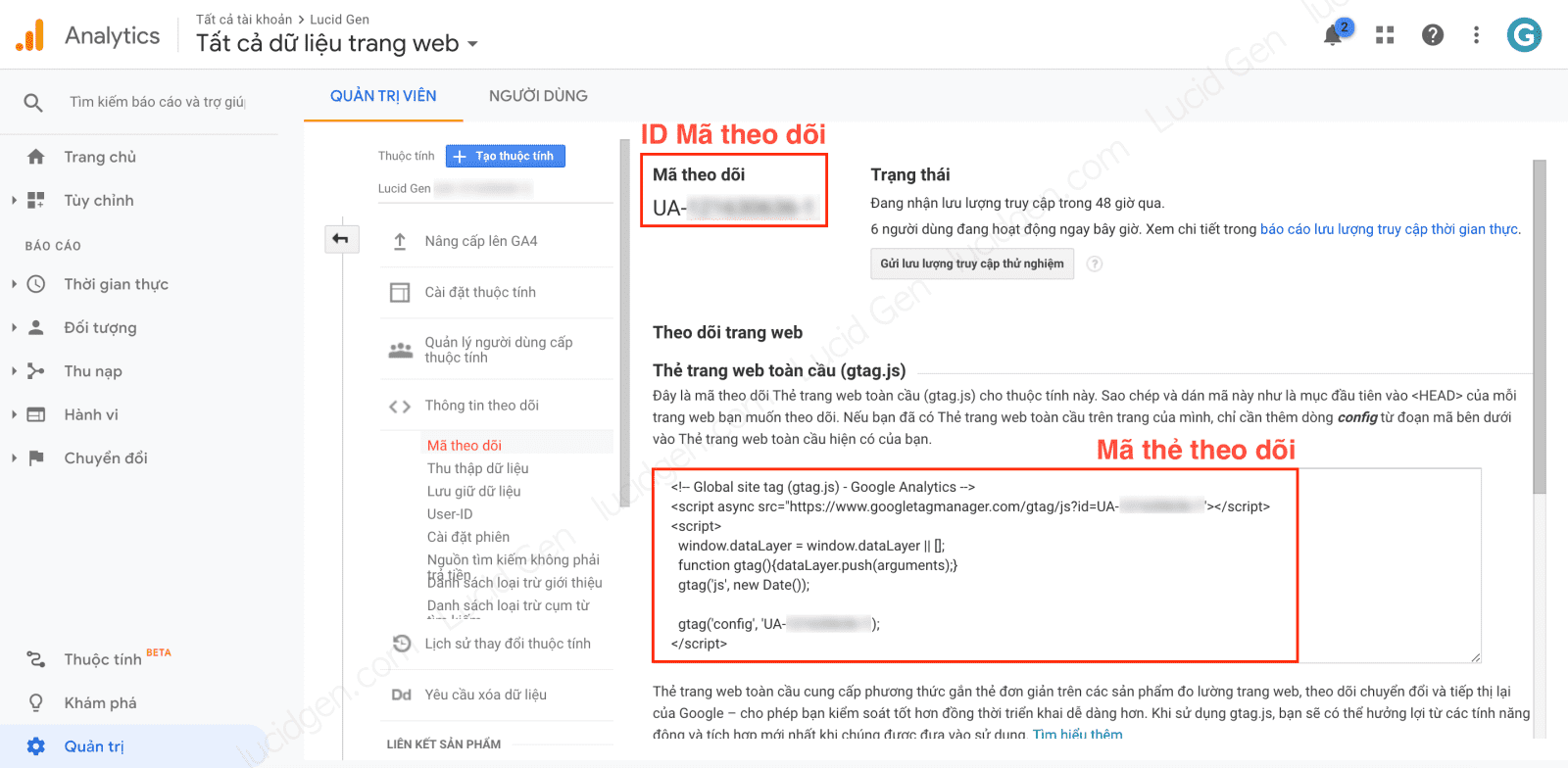
Bước 1: Bạn vào Quản trị và nhấp vào Mã theo dõi của Thuộc tính mà bạn đã tạo cho website của bạn.

Bước 2: Bạn sao chép Mã thẻ theo dõi hoặc ID mã theo dõi tùy vào cách bạn chèn vào website như sau:
- Mã thẻ theo dõi Để cài Google Analytics vào website WordPress, website code tay.
- ID mã theo dõi: Để cài Google Analytics vào web của nhà cung cấp LadiPage, Haravan, hoặc thêm vào Google Tag Manager.

Có mã Google Analytics rồi bạn hãy chọn phần hướng dẫn tương ứng nhà cung cấp website của bạn để tiếp tục cài mã Google Analytics vào web nhé.
Cách chèn Google Analytics vào website WordPress
Bạn không nên chèn mã vào tệp của giao diện nhé, vì lỡ cập nhật giao diện thể sẽ mất Google Analytics luôn (trừ khi bạn dùng child theme). Bạn hãy dùng một plugin đơn giản để chèn mã Google Analytics vào WordPress theo hướng dẫn này.
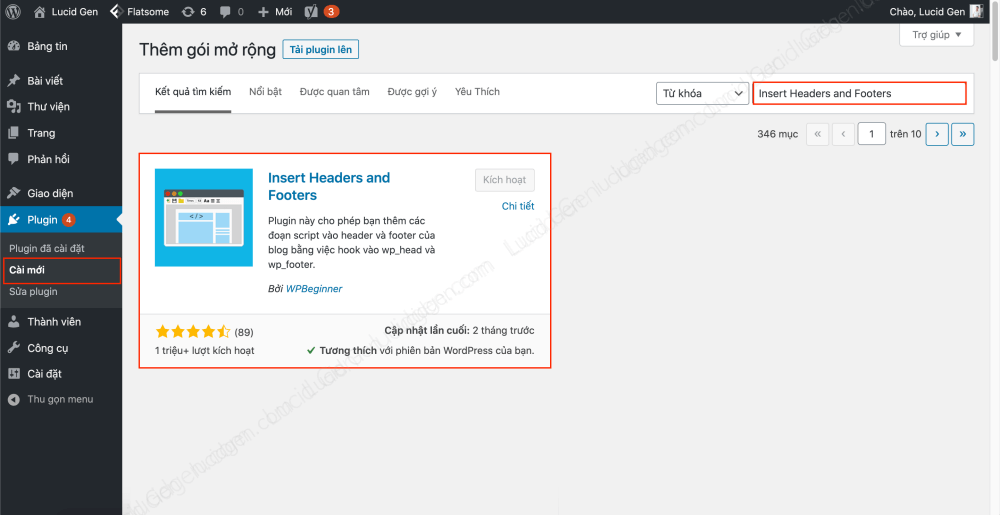
Bước 1: Bạn vào quản trị website WordPress của bạn để cài plugin Insert Headers and Footers như sau.

Bước 2: Bạn vào Cài đặt rồi đến Insert Headers and Footers. Sau đó, bạn dán đoạn Mã thẻ đo lường (Mã thẻ theo dõi) vào phần Body hoặc Footer để giảm ảnh hưởng tốc độ tải trang giây đầu tiên.

Cách chèn Google Analytics vào web LadiPage
Để chèn Google Analytics vào web LadiPage thì bạn hãy vào trình thiết kế của nó. Sau đó, bạn nhấp Thiết lập và chọn Mã chuyển đổi. Cuối cùng thì bạn dán ID mã đo lường (ID mã theo dõi) vào ô Google Analytics ID rồi Xuất bản.
Lưu ý: Bạn nên chèn theo cách này để LadiPage gửi nhiều dữ liệu sự kiện và chuyển đổi cho bạn đo lường tốt hơn. Nhiều bạn thích thêm Mã thẻ đo lường (Mã thẻ theo dõi) vào phần Mã javascript/CSS thì chỉ đo được lượt xem trang và các dữ liệu cơ bản, không nhận được sự kiện và chuyển đổi đâu nha.

Cách chèn Google Analytics vào website Haravan
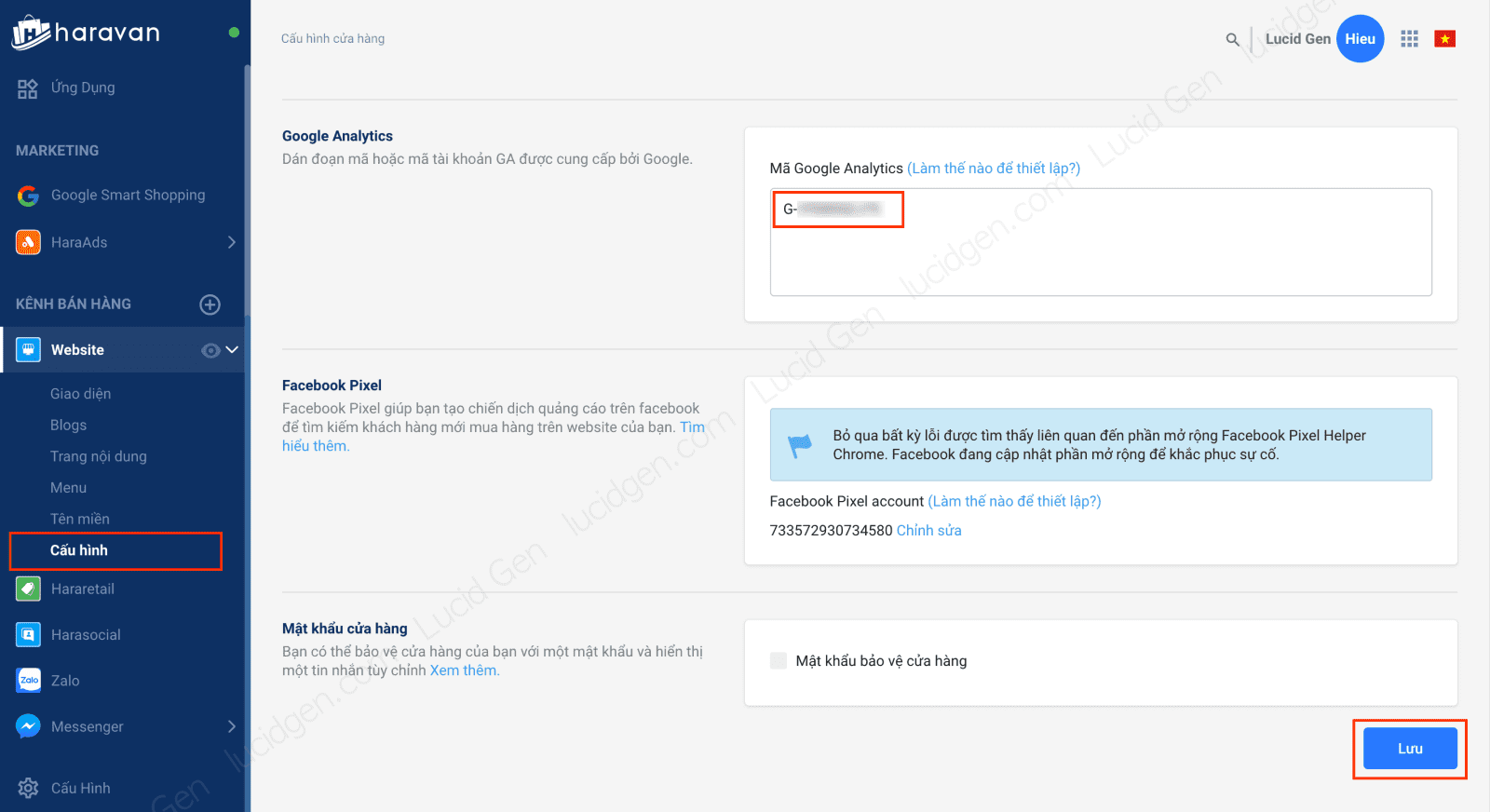
Để chèn Google Analytics vào web Haravan thì bạn phải dùng tài khoản có quyền chỉnh phần website. Bạn nhấp vào Website và chọn Cấu hình trên menu bên trái. Sau đó, bạn dán ID mã đo lường (ID mã theo dõi) vào phần Google Analytics rồi nhấp Lưu.

Cách chèn Google Analytics vào website code tay
Đối với website code tay thì bạn cần phải tìm đúng tệp sẽ xuất hiện ở toàn bộ các trang con, ví dụ như header, footer hay body. Bạn chèn Mã thẻ đo lường (Mã thẻ theo dõi) theo quy tắc này là được.
Lưu ý: Chỉ chèn 1 lần mà thôi, bạn chọn 1 trong 2 cách dưới đây nha.
<head>
Mã thẻ đo lường (Mã thẻ theo dõi)
</head><body>
Mã thẻ đo lường (Mã thẻ theo dõi)
</body>Cách chèn Google Analytics vào website bằng Tag Manager
Nếu bạn đã chèn Google Tag Manager vào website rồi thì hãy làm theo hướng dẫn sau để thêm Google Analytics vào website thông qua Google Tag Manager nhé.
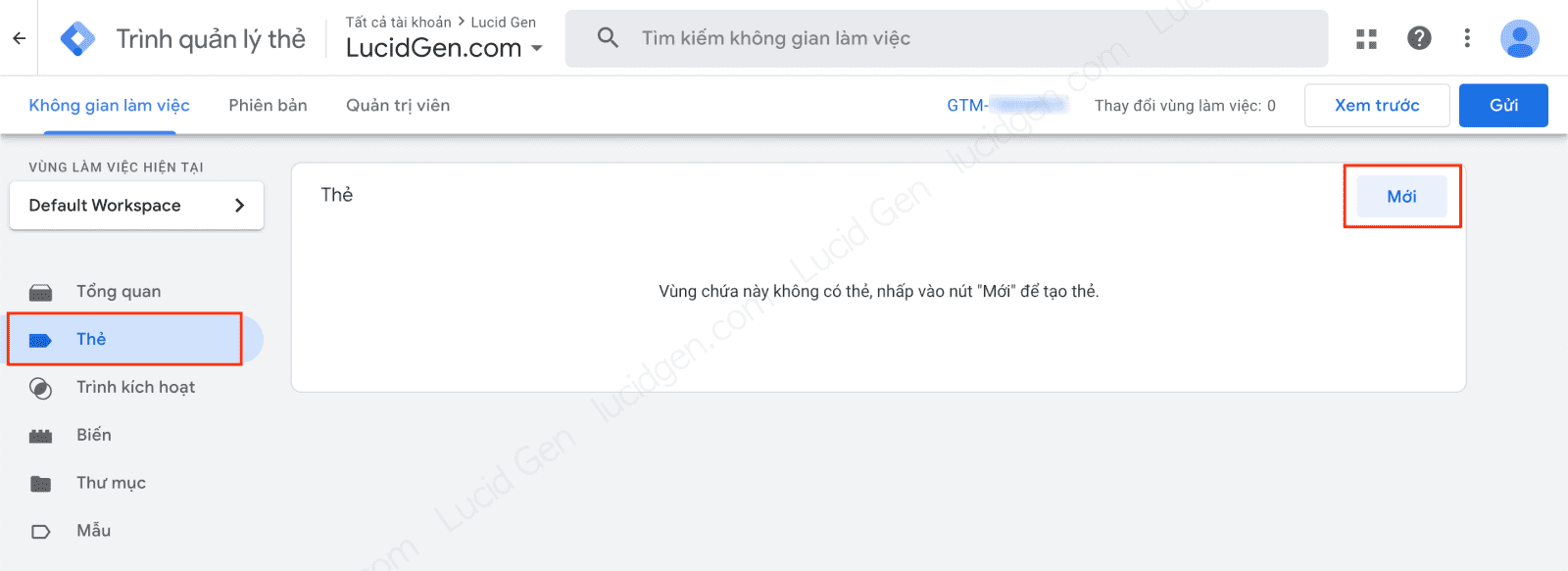
Bước 1: Bạn vào trang tagmanager.google.com và chọn đúng vùng chứa đã thêm vào website của bạn. Sau đó, bạn nhấp vào Thẻ bên cột menu bên trái rồi nhấp vào nút Mới để thêm thẻ.

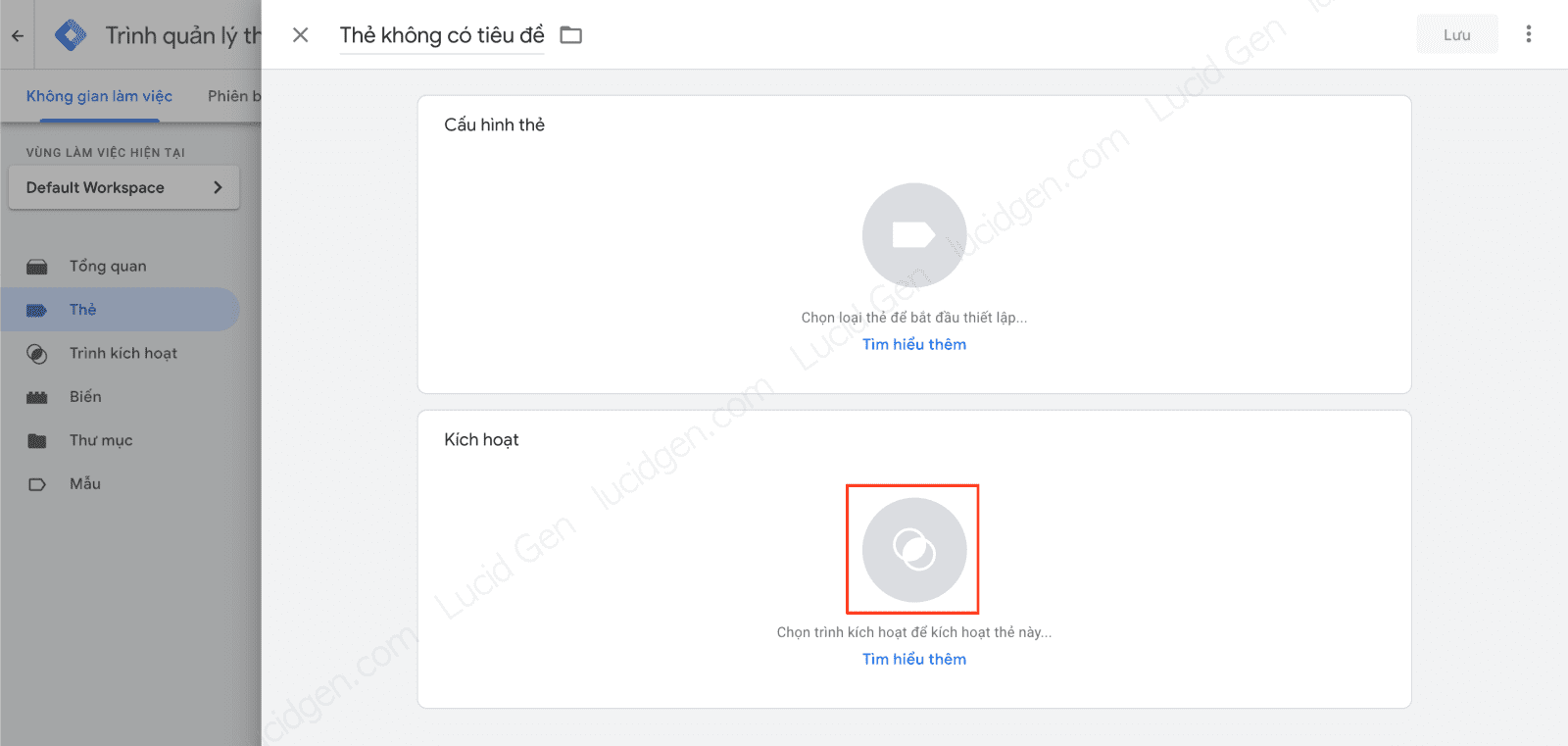
Bước 2: Cửa sổ cài đặt thẻ hiện ra, bạn nhấp vào Chọn trình kích hoạt bên dưới.

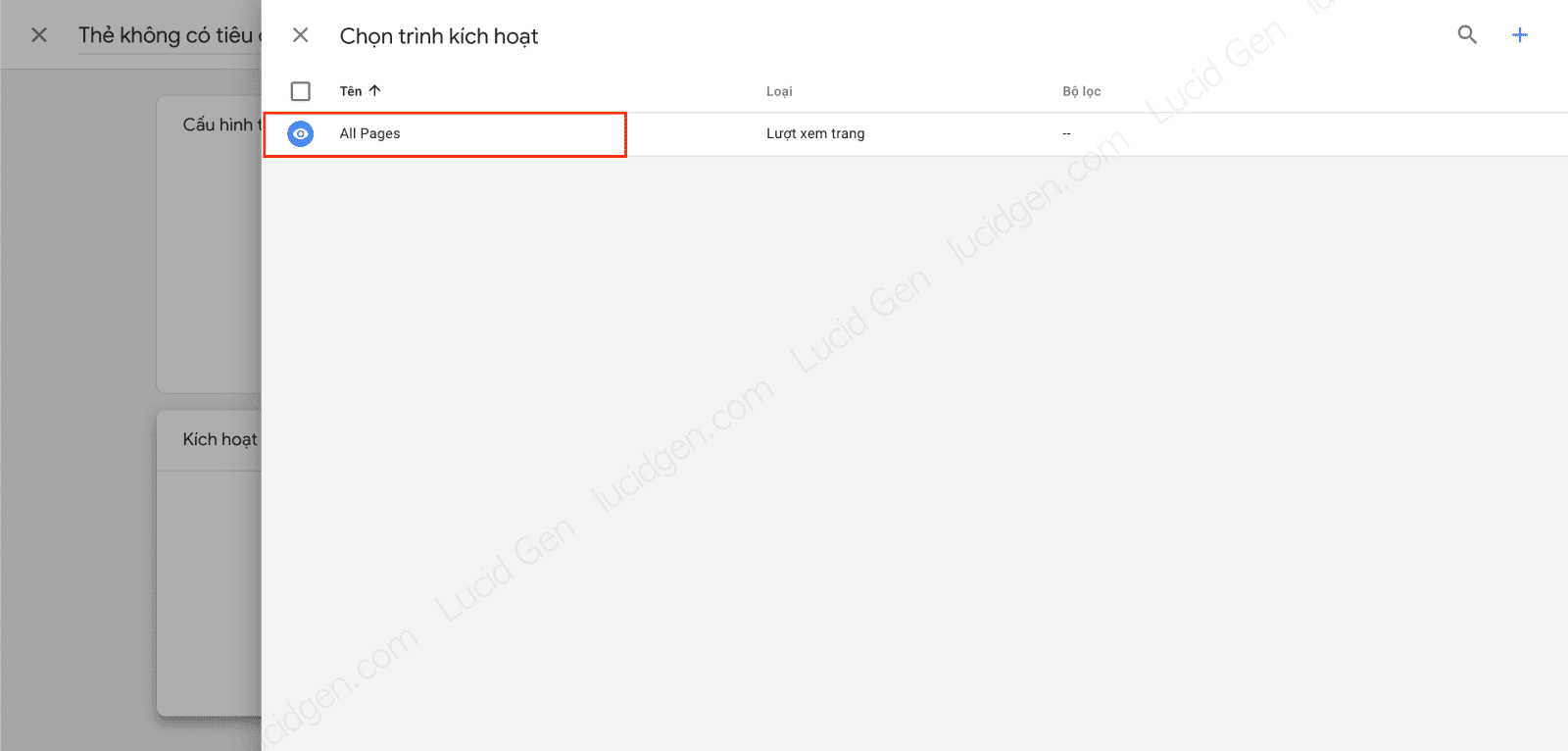
Bước 3: Bạn chọn All Pages nhé.

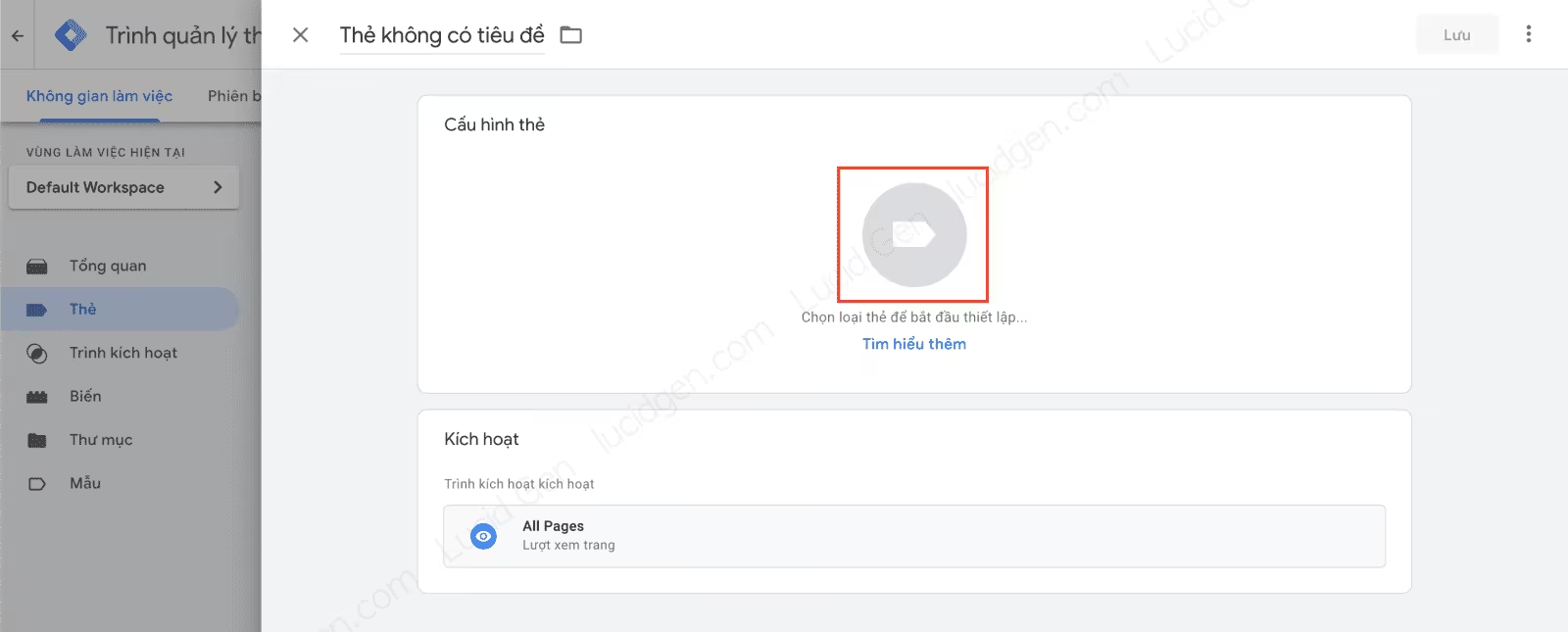
Bước 4: Đã xong phần điều kiện kích hoạt, bạn nhấp vào Chọn loại thẻ ở trên.

Đối với Google Analytics phiên bản mới
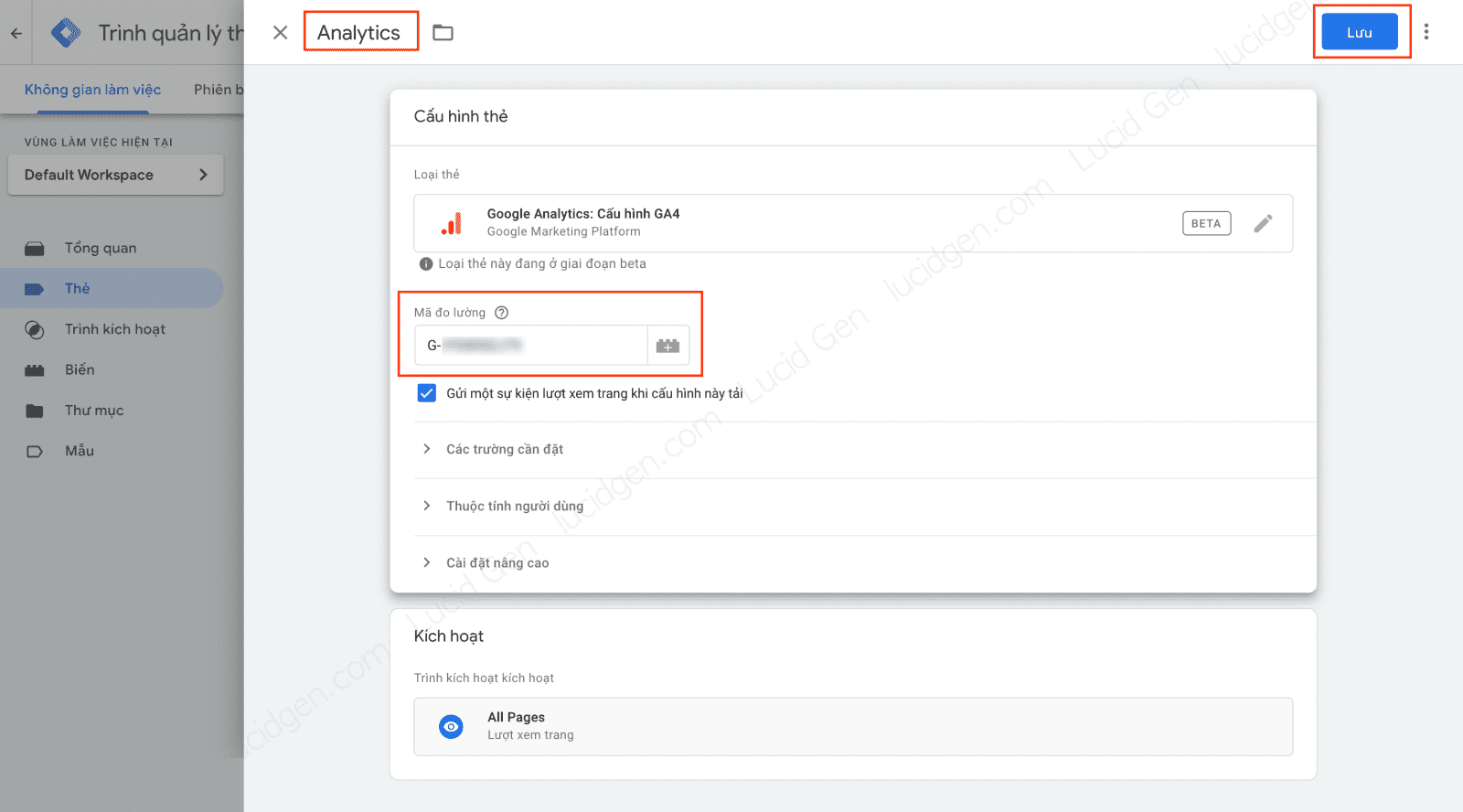
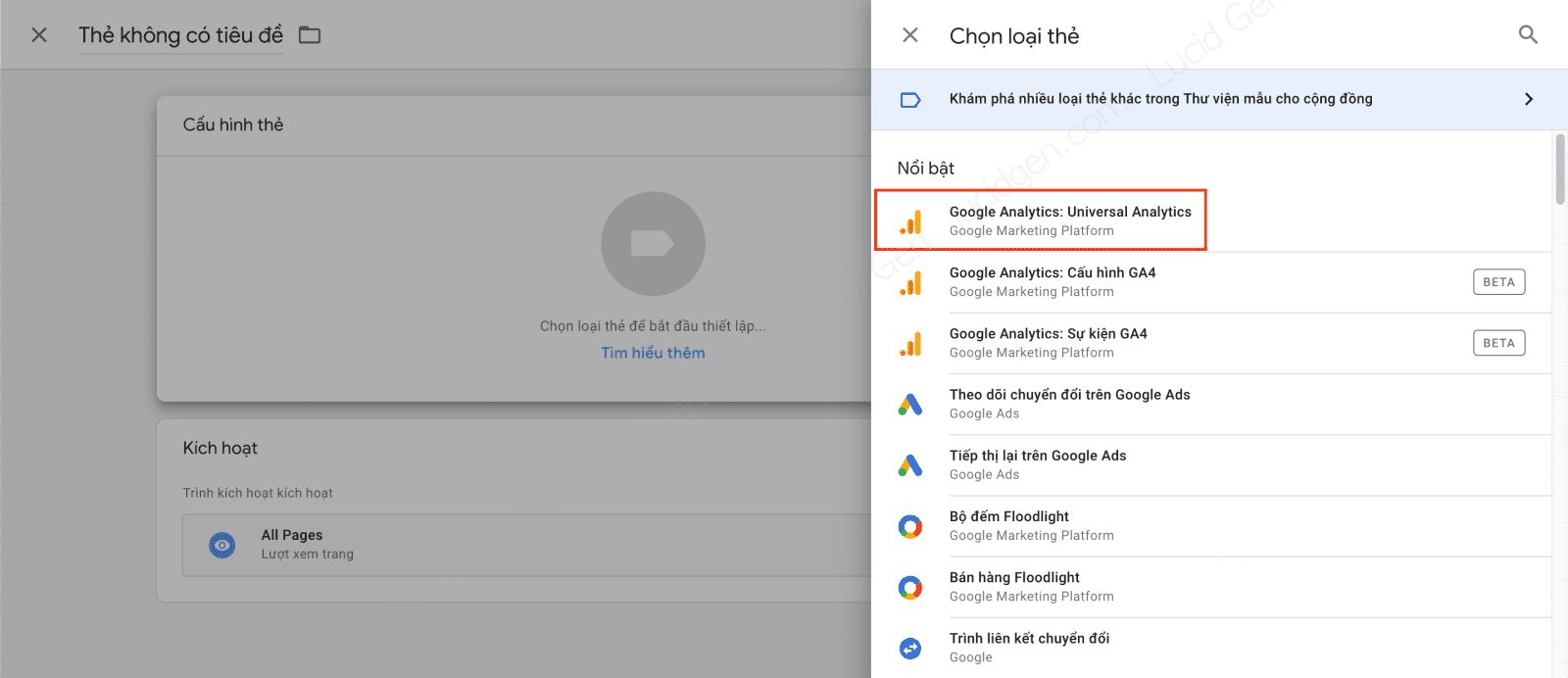
Bước 5: Bạn chọn Google Analytics: Cấu hình GA4 nhé.

Bước 6: Bạn dán ID mã đo lường vào thẻ. Sau đó, bạn điền tên cho thẻ tùy ý rồi nhấp Lưu.

Đối với Google Analytics phiên bản cũ
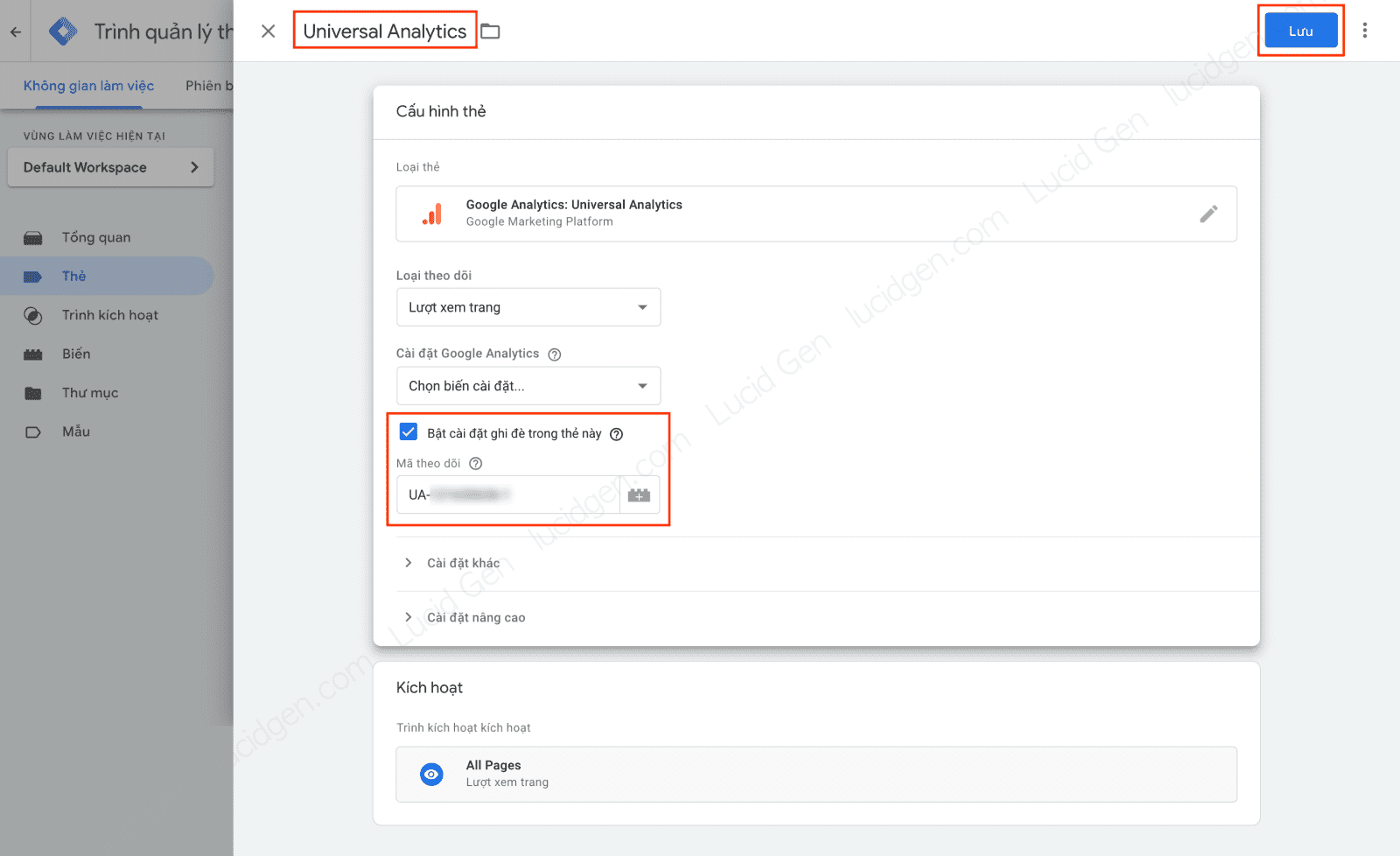
Bước 5: Bạn chọn Google Analytics: Universal Analytics nhé.

Bước 6: Bạn tích vào Bật cài đặt ghi đè trong thẻ này rồi dán ID mã theo dõi vào. Sau đó, bạn điền tên cho thẻ tùy ý rồi nhấp Lưu.

Bước 7: Sau khi tạo thẻ Google Analytics trong Tag Manager xong thì bạn nhấp nút Gửi ở bên ngoài.

Bước 8: Bạn không cần điền gì cả, cứ nhấp vào Xuất bản là xong.

Cách kiểm tra Google Analytics đã hoạt động chưa
Kiểm tra Google Analytics phiên bản mới
Ở phiên bản Google Analytics mới bạn nhấp vào Thời gian thực trên cột menu bên trái. Chỉ cần các biểu đồ có nhảy số là bạn đã thêm Google Analytics vào website thành công rồi.

Kiểm tra Google Analytics phiên bản cũ
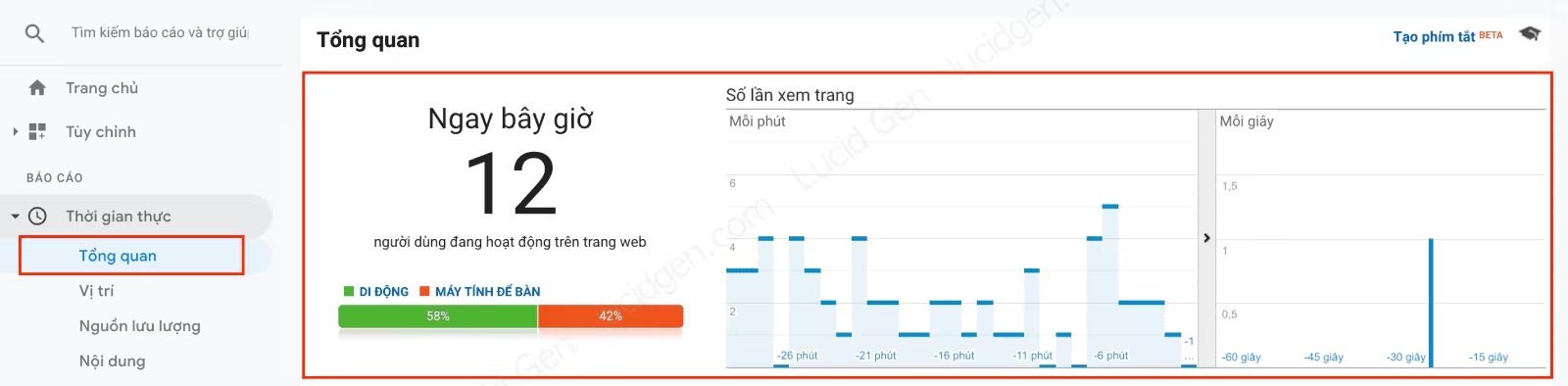
Ở phiên bản Google Analytics cũ bạn nhấp vào Thời gian thực rồi chọn Tổng quan trên cột menu bên trái. Chỉ cần biểu đồ hoặc Ngay bây giờ có nhảy số là bạn đã chèn Google Analytics vào web thành công rồi.

Lời kết
Sau khi chèn Google Analytics xong thì bạn có thể phân quyền Google Analytics cho nhân viên hoặc agency được rồi. Ngoài ra nếu bạn quan tâm đến đo lường website thì hãy xem chèn các bài trong chuyên mục này nha.
Dù bạn cài Google Analytics vào website thành công hoặc chưa được thì hãy để lại bình luận bên dưới nhé. Mình sẽ trả lời để giúp bạn làm được mới thôi. Chúc bạn cài thành công!



Bạn ơi mình đã làm theo các bước, nhưng GA4 vẫn chưa hiện số liệu, vậy tình trạng này là do chậm chưa cập nhật hay cài sai bạn nhỉ? (Mình không thấy báo lỗi gì cả). Cảm ơn bạn!
Chào Khang, khi mới bạn cài vào thì số liệu sẽ cập nhật hơi chậm nha. Mà GA4 bình thường cũng cập nhật chậm hơn GA Universal nữa, delay khoảng nữa ngày luôn á.
Cảm ơn bạn, tôi đã cài được
hiện e đang lm website code tay vẫn đang ở trên local,cho e hỏi thứ nhất: website cần đăng ký tên miền ms tích hợp dc GA phải k ạ.Thứ 2 :sử dụng GA có tính phí k
Đúng rồi Long, phải có tên miền cụ thể. GA miễn phí. Bạn có thể tìm các trang đăng ký tên miền miễn phí (tên hơi xấu tí) nhưng có cái để vọc vạch.
GA4 khá mới với mọi người, nên mình nghĩ khi tạo GA, thì nên tích chọn cả 2 GA luôn để dễ sử dụng hơn.
Ừm, mình cũng đang dùng cả 2. Nhưng xem số liệu thì mình chỉ xem ở GA Universal, quen thuộc hơn.
Mình muốn tạo tài khoản Google Analytics bản cũ (Universal Analytics) cho web chứ không muốn tạo cấu hình GA4 vì không quen dùng và khó đọc dữ liệu thì phải làm thế nào nhỉ?
Tks bạn!
Chào Thy, lúc tạo bạn làm từ từ để ý. Nó có chổ cho bạn lựa chọn phiên bản cũ (Universal) nha.
bài viết chi tiết, dễ hiểu. Cảm ơn bạn
cái mới vẫn chưa quen, nhìn vẫn lạ bác ạ, hiuhiu
Nhìn cũng hiện đại nhưng mà nó mất mấy tính năng của bản cũ, mình đang dùng cùng lúc cả 2 phiên bản luôn, nhưng mà bản mới mình thấy phù hợp cho ông nào có ứng dụng di động để nó đồng bộ traffic.
Bài này có GA4 hay quá
A cũng nâng cấp lên GA4 nhưng thấy nó độc lập số liệu với thuộc tính cũ chứ không gộp vào. Chắc GA4 vẫn còn quá mới.
Hướng dẫn rất chi tiết và dễ hiểu, mình đã thêm Analytics vào website được rồi. Cảm ơn bạn!
Ko có gì Cường ^_^