Nếu bạn là một publisher thì sau khi cài đặt AMP cho website WordPress xong chắc hẳn điều bạn quan tâm đầu tiên là việc thêm quảng cáo Adsense vào AMP. Kiếm tiền là quan trọng mà, Lucid Gen cũng vậy. Thế nên bài viết này Lucid Gen sẽ hướng dẫn cho bạn cách thêm quảng cáo Adsense, Auto Ads và Sticky Ads vào AMP để trang AMP của bạn có đầy đủ các loại quảng cáo của Adnsense cho bạn kiếm tiền nhé.
Cách lấy mã quảng cáo Adsense cho AMP
Trước tiên, bạn cần lấy mã quảng cáo Adsense cho AMP. Đối với đơn vị quảng cáo thì bạn vào trong Adsense để lấy, còn Auto Ads và Sticky Ads thì bạn sử dụng mã quảng cáo mà Lucid Gen giới thiệu trong bài viết này.
Mã đơn vị quảng cáo Adsense cho AMP
Bạn vào Google Adsense > Quảng cáo > Tổng quan, rồi nhấp vào Đơn vị quảng cáo. Những loại quảng cáo Adsense có thể chèn trong AMP sẽ có biểu tượng AMP ở góc phải trên.
Lucid Gen đề xuất bạn chọn Display ads vì đây là kiểu quảng cáo phổ biến nhất của Adsense. Bạn có thể sử dụng lại một đơn vị quảng cáo Display ads đã tạo trước đó thay vì tạo mới.

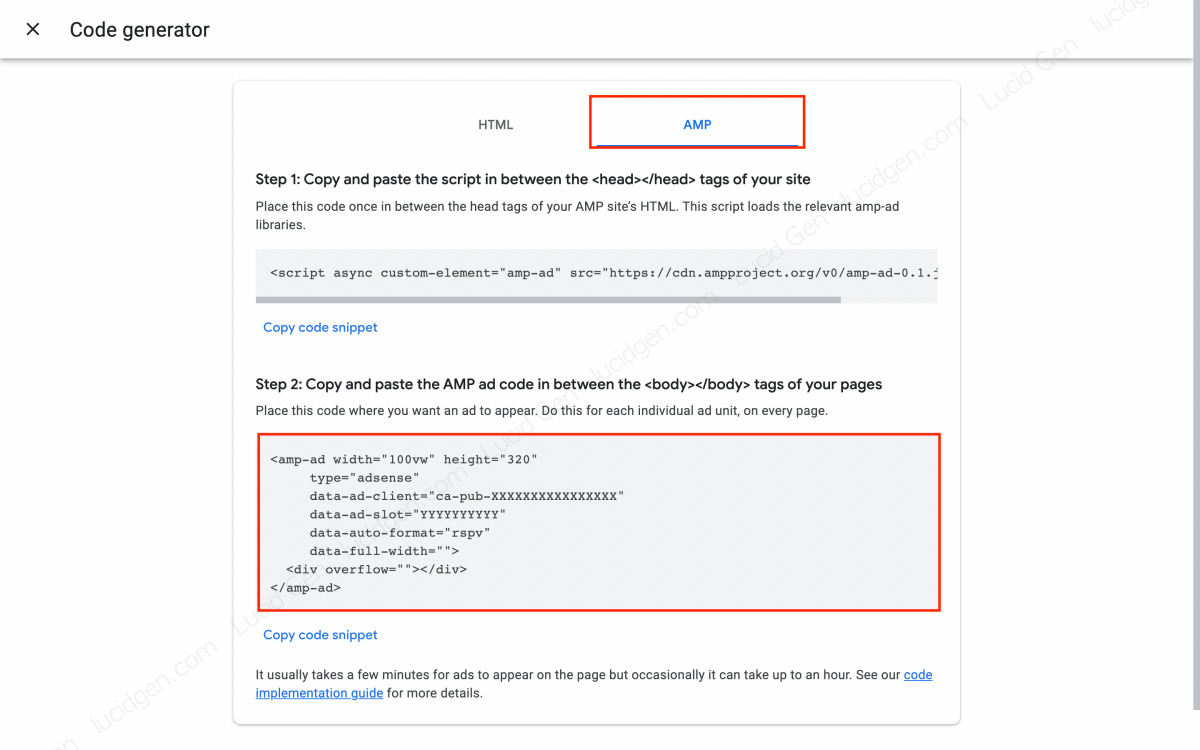
Bạn nhấp vào lấy mã quảng cáo của một đơn vị quảng cáo Display ads bất kỳ thì rồi nhấp vào AMP để lấy mã quảng cáo Adsense cho AMP.
Bạn chỉ cần sao chép code ở phần bên dưới là được. Cách của Lucid Gen không cần sao chép đoạn trên.

<amp-ad width="100vw" height="320"
type="adsense"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"
data-ad-slot="YYYYYYYYYY"
data-auto-format="rspv"
data-full-width="">
<div overflow=""></div>
</amp-ad>Mã Adsense Auto Ads cho AMP
Tính năng Auto Ads của Adsense sẽ tự động chèn thêm quảng cáo vào các vị trí phù hợp trên website của bạn dựa vào trí thông minh của AI Google. Thật may AMP cũng hỗ trợ Auto Ads.
<amp-auto-ads type="adsense" data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"> </amp-auto-ads>Mã Adsense Sticky Ads cho AMP
Sticky Ads là quảng cáo hiển thị cố định bên dưới màn hình của điện thoại, giống như Anchor Ads ở phiên bản non-AMP.
<amp-sticky-ad layout="nodisplay"> <amp-ad width="320" height="50" type="adsense" data-ad-client="ca-pub-XXXXXXXXXXXXXXXX" data-slot="YYYYYYYYYY"> </amp-ad> </amp-sticky-ad>Lưu ý: Bạn hãy nhớ thay ca-pub-XXXXXXXXXXXXXXXX vàYYYYYYYYYY thành mã Client và Slot của bạn nhé.
Cách thêm quảng cáo Adsense vào AMP trong WordPress
Trước khi bạn thực hiện thêm quảng cáo Adsense vào AMP, bạn cần tính trước các vị trị mà bạn muốn chèn vào. Ví dụ như trước nội dung, sau nội dung, sau đoạn văn thứ 1, sau đoạn văn thứ N,… Sau đó, hãy làm theo hướng dẫn bên dưới.
Thêm Adsense vào AMP bằng Ad Inserter
Ad Inserter là một plugin mà Lucid Gen muốn đề xuất cho bạn, hiện tại Lucid Gen cũng sử dụng plugin này. Mặc dù các theme tin tức thường có hỗ trợ chèn quảng cáo trong nội dung, nhưng Lucid Gen thấy rằng Ad Inserter thông minh hơn vì nó sẽ không chèn quảng cáo nếu như điều kiện không được đáp ứng. Hay xem bảng so sánh sau để hiểu ý mà Lucid Gen muốn nói.
| Quảng cáo cho trang có 3 đoạn văn | Theme hoặc plugin khác | Ad Inserter |
|---|---|---|
| Sau 1 đoạn văn | Thêm quảng cáo | Thêm quảng cáo |
| Sau 5 đoạn văn | Thêm quảng cáo | Không thêm quảng cáo |
| Sau 15 đoạn văn | Thêm quảng cáo | Không thêm quảng cáo |
| Kết quả | Có 1 quảng cáo sau 1 đoạn văn và 2 quảng cáo liên tiếp sau đoạn văn thứ 3 | Chỉ có 1 quảng cáo sau 1 đoạn văn |
Bước 1: Bạn hãy vào Plugins > Add New (Thêm mới) để cài đặt plugin Ad Inserter nhé.

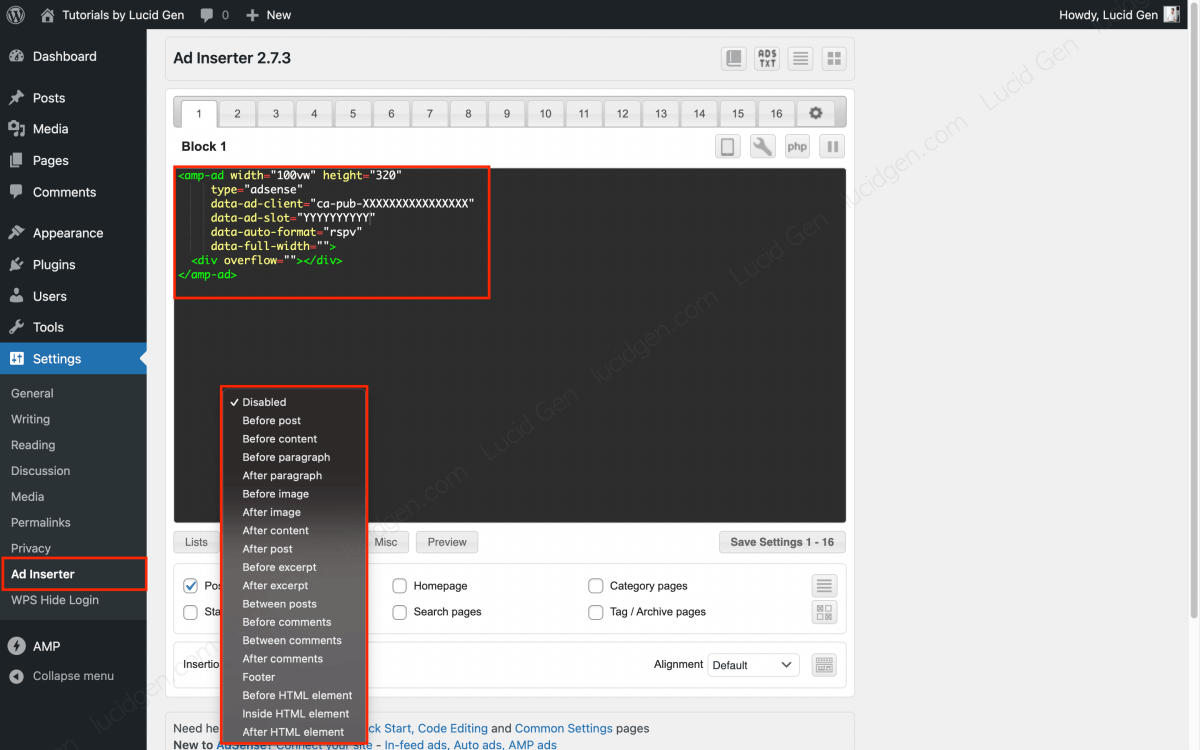
Bước 2: Bạn vào Settings (Cài đặt) > Ad Inserter để thêm quảng cáo mới. Từ 1 đến 16 là số quảng cáo mà Ad Inserter hỗ trợ, bạn cứ bắt đầu với số nào mà bạn muốn. Bạn hãy dán đoạn mã quảng cáo Adsense đã tạo ở bước trên vào Ad Inserter.
Bước 3: Bạn chọn vị trí để chèn quảng cáo Adsense vào AMP tại phần Insertion. Để Lucid Gen đề xuất cho bạn các vị trí phổ biến nhé.
- Before post: Trước tiêu đề bài viết.
- Before content: Trước đoạn văn đầu tiên của bài viết.
- Before paragraph: Trước X đoạn văn.
- After paragraph: Sau X đoạn văn.
- After content: Sau nội dung của bài viết.
- After post: Sau bình luận bài viết (ở cuối cùng của khu vực bài viết).

Bước 4: Bạn nhấp vào nút Misc > bật AMP pages > nhấp Save Settings để hoàn tất thêm 1 quảng cáo Adsense vào AMP.

Bạn hãy lặp lại bước 4 để thêm nhiều đơn vị quảng cáo vào nhiều vị trí khác nhau trong nội dung của trang AMP nhé.
Thêm Adsense vào AMP for WP
Nếu bạn đang sử dụng plugin AMP for WP thì bạn vẫn dùng Ad Inserter để chèn quảng cáo vào giữa nội dung trang AMP như hướng dẫn bên trên nhé. Plugin AMP for WP chỉ hỗ trợ thêm quảng cáo vào các khu vực trên hoặc dưới bài viết nhưng không hỗ trợ các vị trí Before paragraph và After paragraph như Ad Inserter.
Để thêm quảng cáo Adsense vào plugin AMP for WP, bạn vào AMP > Settings > Advertisement. Bạn bật vị trí quảng cáo mà bạn muốn rồi dán mã Client và Slot của bạn vào.
Bạn nên bật Responsive Ad unit để quảng cáo rộng full màn hình sẽ đẹp hơn nhé.

Cách thêm Auto Ads và Sticky Ads vào AMP trong WordPress
Lucid Gen sẽ hướng dẫn 3 cách thêm Auto Ads và Sticky Ads vào AMP trong WordPress, bạn hãy chọn 1 cách phù hợp với bạn để thực hiện nhé.
Thêm Auto Ads và Sticky Ads vào AMP bằngAd Inserter
Nếu bạn đã sử dụng plugin Ad Inserter rồi thì cách này là chuẩn nhất cho bạn. Bạn vào Settings > Ad Inserter rồi dán mã quảng cáo Auto Ads và Sticky Ads vào Ad Inserter.
Tiếp theo, bạn chọn vị trí chèn quảng cáo là Footer tại phần Insertion. Sau đó, bạn nhấp nút Misc và bật AMP pages rồi nhấp nút Save Settings.

Thêm Auto Ads và Sticky Ads vào AMP for WP
Nếu bạn đang sử dụng plugin AMP for WP thì bạn cũng dễ dàng thêm Auto Ads và Sticky Ads vào AMP mà không cần thêm plugin nào khác. Bạn vào AMP > Settings > Advance Settings để dán mã quảng cáo Auto Ads và Sticky Ads vào phần Enter HTML in Footer nhé.

Thêm Auto Ads và Sticky Ads vào AMP bằng theme functions
Một cách khác để thêm Auto Ads và Sticky Ads vào AMP mà không cần plugin đó dùng theme functions. Bạn hãy dán code này vào file functions.php trong theme của bạn.
//Adsense Auto Ads & Sticky Ads by LucidGen.com
add_action('amp_post_template_footer','adsense_amp_footer');
function adsense_amp_footer($amp_template) {
?>
<amp-auto-ads type="adsense" data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"> </amp-auto-ads>
<amp-sticky-ad layout="nodisplay"> <amp-ad width="320" height="50" type="adsense" data-ad-client="ca-pub-XXXXXXXXXXXXXXXX" data-slot="YYYYYYYYYY"> </amp-ad> </amp-sticky-ad>
<?php
}- Cách 1: Bạn vào trình quản lý file trên hosting theo đường dẫn
public_html/wp-content/themes/your-theme/functions.php. - Cách 2: Bạn vào Appearance (Giao diện) > Theme Editor (Sửa giao diện) > chọn file
functions.php.
Lưu ý: Bạn nên sử dụng Child theme, hoặc sử dụng một plugin như Code Snippets để chèn các đoạn mã quảng cáo. Điều này giúp cho chúng không bị mất đi khi bạn cập nhật giao diện gốc.

Câu hỏi thường gặp
Vì sao hướng dẫn của Lucid Gen không có phần chèn script vào <head></head>?
Bây giờ các plugin AMP đã thông minh hơn xưa rồi, chúng sẽ tự động thêm các thẻ script dựa theo HTML có trong trang AMP. Bạn có thể nhấn F12 để kiểm tra nhé. Nếu vì lý do gì đó mà các trang AMP của bạn không tự chèn các thẻ script thì bạn có thể thêm đoạn code dưới đây vào file functions.php của theme nha.
add_action('amp_post_template_head','adsense_amp_head');
function adsense_amp_head($amp_template) {
?>
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
<script async custom-element="amp-auto-ads" src="https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js"></script>
<script async custom-element="amp-sticky-ad" src="https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js"></script>
<?php
}Đã thêm code Adsense vào rồi mà không thấy quảng cáo xuất hiện?
Theo kinh nghiệm của Lucid Gen, các đơn vị quảng cáo Display ads sẽ hiển thị ngay (nếu không hiển thị thì phải xem lại bạn có làm sai ở bước nào không). Auto Ads sẽ hiển thị sau vài ngày nếu lần đầu tiên bạn thêm Auto Ads vào AMP, bạn sẽ dễ thấy Auto Ads ở các bài viết dài. Sticky Ads sẽ hiển thị ngay nhưng tùy lúc và tùy bài viết.
Lời kết
Chúng ta có thể thêm cả 3 loại quảng cáo (Unit, Auto Ads, Sticky Ads) của Adsense vào một trang AMP, như vậy sẽ giúp bạn tối ưu doanh thu hơn. Nếu bạn thấy bài viết này đã giúp ích được cho bạn hoặc chưa thì hãy để lại bình luận bên dưới bài viết để Lucid Gen rút kinh nghiệm cho các bài viết mới nhé.






Thêm Adsense vào AMP mãi mới chịu hiện thị bác ạ 😀
Còn quảng cáo bên cột phải thì mình add thêm ở mục nào được ạ?
Nếu theme hoặc plugin AMP của bạn có hỗ trợ Sidebar (cột bên) trên giao diện AMP thì bạn chèn code quảng cáo vào HTML Widget nhé. Mà mình thấy AMP trên di động thì các cột bên thường bị ẩn mất luôn chứ không đẩy xuống dưới web bình thường, nên bạn nghĩ coi có cần không.
Dạ vâng, ý mình là trên trình duyệt web ạ, không hiểu cài xong quảng cáo trên amp thì cái qc cột phải trên web nó chạy đi đâu luôn :)))
Mình thêm được rồi, ngon lành
Chúc mừng bác