Mục lục
Một chút hiệu ứng bóng sáng lướt qua trên logo sẽ giúp thanh menu trở nên sống động hơn. Đặc biệt với những bạn dùng logo thiết kế bằng chữ. Theo nhận xét của Lucid Gen thì hiệu ứng bóng sáng trên logo phù hợp cho các website logo có màu, và nền thanh menu là màu trắng. Bạn cứ thử trên logo của bạn, biết đâu web sẽ đẹp hơn. ^_^
Các bước thêm hiệu ứng cho logo website
Xác định phần tử CSS bao bọc logo
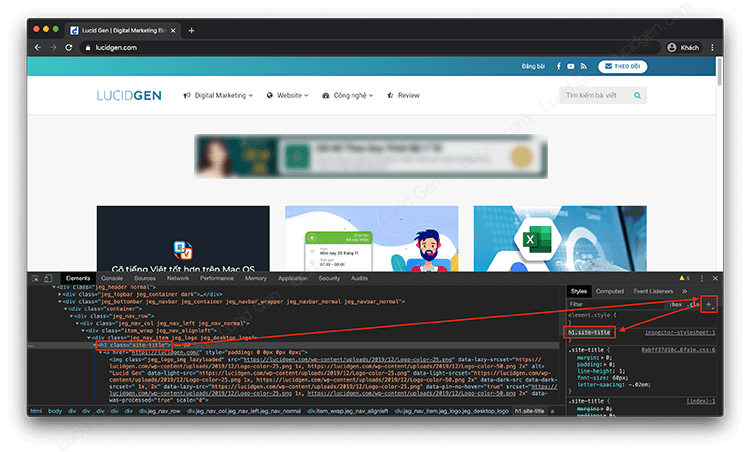
Trên website của bạn, hãy nhấp chuột phải vào logo và chọn Kiểm tra để mở cửa sổ xem phần tử (Elements) của trình duyệt.

Kiểm tra xem đâu là phần tử bao ngoài ảnh logo của bạn. Ví dụ của Lucid Gen là <h1 class=”site-title”> thì xác định CSS có thể là .site-title hoặc h1.site-title. Bạn có thể lấy nhanh và chính xác bằng cách chọn dòng của phần tử và nhấp vào nút dấu cộng “+” như trong hình bên dưới đây.
Mẹo nhỏ: thông thường không phải là <img> hay <a> mà sẽ là thẻ <h1> hoặc cái gì đó nằm ngay trên <a> đấy.

Thay thế phần tử vào code hiệu ứng ánh sáng cho logo
Có 2 lựa chọn về hiệu ứng bóng lướt qua cho logo, kiểu 1 giống như của Lucid Gen là 2 tia sáng lướt qua nhau, kiểu 2 giống như của canhme.com là 1 tia sáng nằm nghiêng lướt từ trái qua phải. Chọn cái nào thì “tùy ý huynh” ^_^.
Hãy thay thế phần tử CSS của bạn vào 2 đoạn code bên dưới đây để xem cái nào phù hợp với logo của bạn nhé. Thay thế vào chổ có :before hay :after ấy, trước dấu hai chấm.
Hiệu ứng bóng logo lướt nang
/* CSS hiệu ứng bóng lướt NGANG cho logo by LucidGen.com */
/* Sửa h1.site-title thành phần tử CSS của bạn */
h1.site-title:after,h1.site-title:before{content:"";position:absolute;top:50%;width:10px;height:100%;transform:translateY(-50%);background-color:rgba(255,255,255,.75);z-index:999999999}
h1.site-title:before{left:-5%;animation:light-left 2.5s infinite alternate linear}
h1.site-title:after{right:-5%;animation:light-right 2.5s infinite alternate linear}
@keyframes light-left{0%{left:-5%;opacity:0}50%{left:50%;opacity:1}to{left:105%;opacity:0}}@keyframes light-right{0%{right:-5%;opacity:0}50%{right:50%;opacity:1}to{right:105%;opacity:0}}Hiệu ứng bóng logo lướt nghiêng
/* CSS hiệu ứng bóng lướt NGHIÊNG chho logo by LucidGen.com */
/* Sửa h1.site-title thành phần tử CSS của bạn */
h1.site-title:before{content:"";position:absolute;width:300px;height:25px;background-color:rgba(255,255,255,.5);-webkit-transform:rotate(-45deg);-moz-transform:rotate(-45deg);-ms-transform:rotate(-45deg);-o-transform:rotate(-45deg);transform:rotate(-45deg);-webkit-animation:searchLights 1.5s ease-out 1s infinite;-o-animation:searchLights 1.5s ease-out 1s infinite;animation:searchLights 1.5s ease-out 1s infinite}
@-webkit-keyframes searchLights{0%{left:-100px;top:0}to{left:250px;top:0}}@-o-keyframes searchLights{0%{left:-100px;top:0}to{left:250px;top:0}}@-moz-keyframes searchLights{0%{left:-100px;top:0}to{left:250px;top:0}}@keyframes searchLights{0%{left:-100px;top:0}to{left:250px;top:0}}
@lucidgen
Chèn vào website và xem thành quả
Sau khi chỉnh sửa đoạn code hiệu ứng bóng sáng logo xong, bạn hãy sao chép vào 1 trong 2 khu vực mình gợi ý là được nhé.
- Chèn vào file style.css của theme.
- Chèn vào khu vực CSS tùy chỉnh của Tùy biến WordPress.
Nếu website của bạn không phải WordPress thì hãy thêm thẻ <style> và </style> ở trước và sau đoạn code rồi chèn ở dạng html là được.
Kết quả là đây, hơi khó thấy nếu chỉ xem bằng tấm hình mình chụp lại, bạn hãy nhìn lên logo của Lucid Gen phía trên menu nhé. ^_^


Lời kết
Chỉ với một vài thao tác, bạn đã có thể biến logo đơn điệu của mình trở nên sinh động hơn, sang hơn với hiệu ứng bóng lướt qua trên logo rồi. Đừng quên chèn logo vào ảnh để khách hàng nhớ thương hiệu của bạn nhiều hơn nha. Nếu bạn làm không được, hay không xác định được phần tử CSS để sửa code thì hãy bình luận bên dưới, mình sẽ xác định giúp bạn miễn phí nha. Còn nếu bạn đã làm được, cũng bình luận để khoe logo đẹp nha ^_^.




Mình đã thử cái này cho web site của mình nhưng không thành công, chỉ muốn hiệu ứng chạy ở logo mà nó lại chạy luôn cả menu (nguyên phần header luôn) nên đã phải tắt đi. Cảm ơn đã hướng dẫn. Blog có giao diện đẹp và tải nhanh quá!
Anh ơi, code này e dùng trên desktop thì ok mà lên mobile ko có hiệu ứng, có cần phải thêm code gì nữa ko ạ?
Vậy cho do trên mobile ID hay Class logo của em bị thay đổi, em cần check ID hay Class trên mobile xem nếu khác thì em lặp lại code 1 lần nữa nhưng thay ID hay Class của mobile vào
có đoạn code nào cho blogspot không admin
Shark nào đây? Ghi tên công ty sai kìa :v
Cách 1 của admin bị thiếu rồi. Web mình logo bằng hình ảnh dùng code này được:
.ABC {
position:relative
}
.ABC:before, .ABC:after {
content:””;
position:absolute;
top:50%;
width:10px;
height:100%;
transform:translateY(-50%);
background-color:rgba(255,255,255,.75);
z-index:999999999;
}
.ABC:before{left:-5%;animation:light-left 2.5s infinite alternate linear}
.ABC:after{right:-5%;animation:light-right 2.5s infinite alternate linear}
@keyframes light-left{0%{left:-5%;opacity:0}50%{left:50%;opacity:1}to{left:105%;opacity:0}}
@keyframes light-right{0%{right:-5%;opacity:0}50%{right:50%;opacity:1}to{right:105%;opacity:0}}
Chào Thang, tuần rồi mình bận không trả lời được. Mình vào trang của bạn thấy đã làm được rồi kìa. Chúc mừng bạn nhé
sao web mình đã làm y như bạn mã vẫn ko dc , coi dùm m dc ko ạ,
Chào Kính, bạn thử thay thế .woodmart-logo-wrap vào h1.site-title trên code của mình xem nhé
vẫn ko dc bạn, logo của mình là hình ảnh nha bạn.
Bạn thử thay thế thêm .woodmart-logo hoặc .site-logo xem sao
Chào bạn, mình đã xem qua bài viết của bạn mà tìm không được cái thuộc tính bao quanh bạn ạ. Bạn có thể vui lòng xác định giúp mình cái thuộc tính đó được không, mình cám ơn nhiều nhé, website của mình là mmosatellite .com
Chào Đạt, bạn thử thay div#header-logo-image vào code trên bài viết nhé
Hiệu ứng đẹp quá! Em cũng làm thành công
Đẹp đấy bác, hehe
blog em cũng làm cái hiệu ứng này nè, hihi
Trang của anh làm đẹp thật, phải nghiên cứu làm cho trang của em mới được.
Thử liền đi em
Hay quá anh, em mò cái này mãi mà không biết làm sao. Thấy trên canhme có hay hay. Nhờ bài viết của anh em làm được rồi
Oke men