Facebook là mạng xã hội quốc dân của Việt Nam, hầu như ai cũng có tài khoản Facebook, kể các các phụ huynh bây giờ cũng tập sử dụng rồi. Vì thế, nếu bạn đang kinh doanh trên website thì nhúng Messenger vào website WordPress sẽ giúp bạn dễ dàng tư vấn cho khách hàng hơn. Bạn có thể trả lời sau nếu không online kịp thời, ngoài ra tích hợp Facebook chat vào website cũng có nhiều tính năng hưu ích cho người bán. Hãy xem bài viết này để biết khả năng của Messenger và cách thêm Messenger vào website nhé.
Ưu điểm và nhược điểm của Messenger mới
Ưu điểm:
- Giao diện đẹp: giao diện phẳng nền trắng sáng sủa, cửa sổ chat được bo tròn đổ bóng rất hiện đại.
- Giữ liên lạc với khách hàng: nếu bạn không trả lời kịp ngay lúc khách hàng đang nhắn tin thì bạn vẫn có thể trả lời sau khi vào quản lý tin nhắn trên trang của bạn, các ứng dụng livechat khác thì không làm được điều này.
- Tùy biến màu sắc: bạn được tùy chỉnh màu sắc của nút và bong bóng chat theo ý của bạn.
- Tự chuyển qua ứng dụng trên điện thoại: giới trẻ đa số đều có cài ứng dụng Messenger trên điện thoại, nếu họ nhấp mở Facebook chat trên website thì lập tức được chuyển qua ứng dụng Messenger để chat mượt hơn.
- Kết hợp Chatbot: chatbot sẽ giúp bạn tạo menu trong cửa sổ chat, trả lời tự động. Ngoài ra nó còn có thể kết nối API với hệ thống kho bãi, ngân hàng, vận chuyển để tự động thông báo cho khách hàng về tình trạng thanh toán và đơn hàng (cái này nó ở cái tầm gì đó mình chưa khám phá tới, nhưng đã có nhiều đơn vị làm được rồi).
- Tạo phễu remarketing: tất cả khách hàng đã từng nhắn tin cho trang đều sẽ trở thành một tệp khách hàng tiềm năng để bạn remarketing cho các chương trình sau, bạn có thể sử dụng gửi tin nhắn hàng loạt trên fanpage để làm điều này. Một cách khác nữa là bạn lấy số điện thoại trên Facebook của họ để gửi SMS, hoặc quảng cáo Facebook đến tệp số điện thoại.
- Chat không cần đăng nhập (nhược điểm cũ đã khắc phục): ngày xưa nếu khác hàng không dùng Facebook thì không thể chat được, bây giờ Facebook đã thêm tính năng Chat với tư vai trò khách cho Messenger trên website rồi.
- Có thông tin cơ bản của khách hàng: khi chat với một khách hàng qua Messenger bạn sẽ thấy các thông tin họ đang sống ở đâu, làm nghề gì, học trường nào… cũng hưu ích để bạn hiểu tầng lớp của khách hàng mà tư vấn.
- Tạo cuộc hẹn: đối với dịch vụ thì việc sắp lịch hẹn với khác hàng thường xảy ra. Bạn có thể tạo lịch hẹn trên Messenger để thể hiện tính chuyên nghiệp, đồng thời khách hàng cũng được nhắc nhỡ khi cuộc hẹn sắp bắt đầu.
- Bán hàng trực tiếp: khi nhúng Messenger vào website kết hợp API, chatbot và nhân viên tư vấn trực tuyến thì việc bán được hàng ngay trên Messenger điều bình thường.
- Quản lý khác hàng theo nhãn: bạn có thể gắn nhãn cho khách hàng để dễ chăm sóc, ví dụ như: Chờ thanh toán, Đã mua, Sản phẩm A, Sản phẩm B…
- Ghi chú thông tin quan trọng: Messenger của fanpge cho phép bạn thêm ghi chú vào thông tin của khách hàng, khá tiện lợi để ghi nhớ các vấn đề của khách hàng.
- Chia khách hàng cho các nhân viên tư vấn: không thua kém gì các livechat khác, nếu bạn có nhiều thành viên chăm sóc khác hàng cho trang thì bạn có thể phân chia khách hàng cho các thành viên trên trang để tư vấn.
- Tạo tin nhắn mẫu để dùng lại: bạn được lưu các tin nhắn mẫu để lần sau trả lời nhanh hơn.
- Gửi đa phương tiện: bạn có thể gửi các file tài liệu, hình ảnh, video, âm thanh… cho khách hàng.
Nhược điểm:
- Tích hợp Facebook chat vào website khiến web tải chậm hơn một chút xíu, cũng như các livechat khác thôi.
- Không thu thập email và số điện thoại như các livechat khác.
Cách lấy mã Facebook Messenger
Để nhúng Messenger vào website bạn cần phải là quản trị viên của trang, hãy làm theo các bước sau:
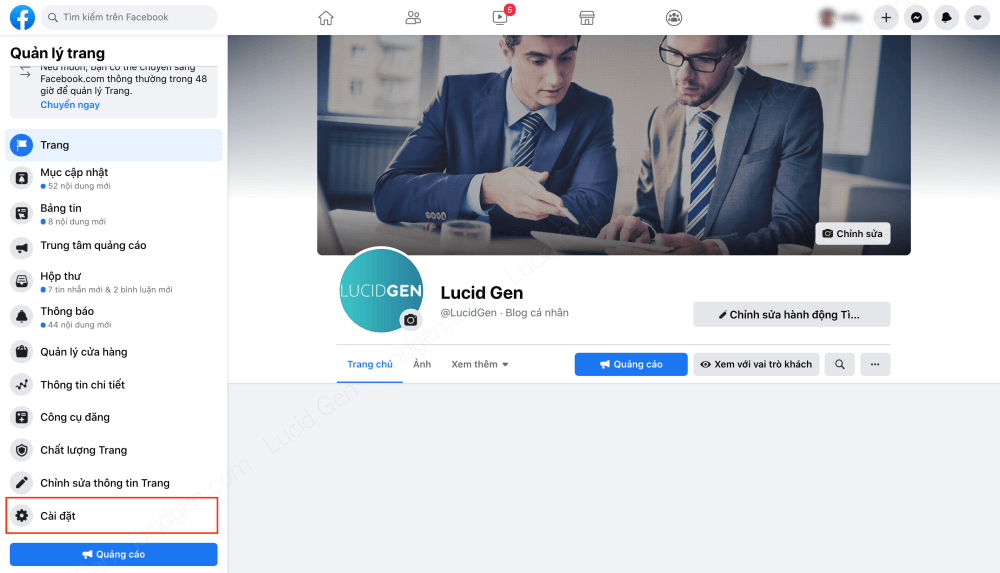
Bước 1: Bạn truy cập vào trang và nhấp vào Cài đặt ở menu bên trái.

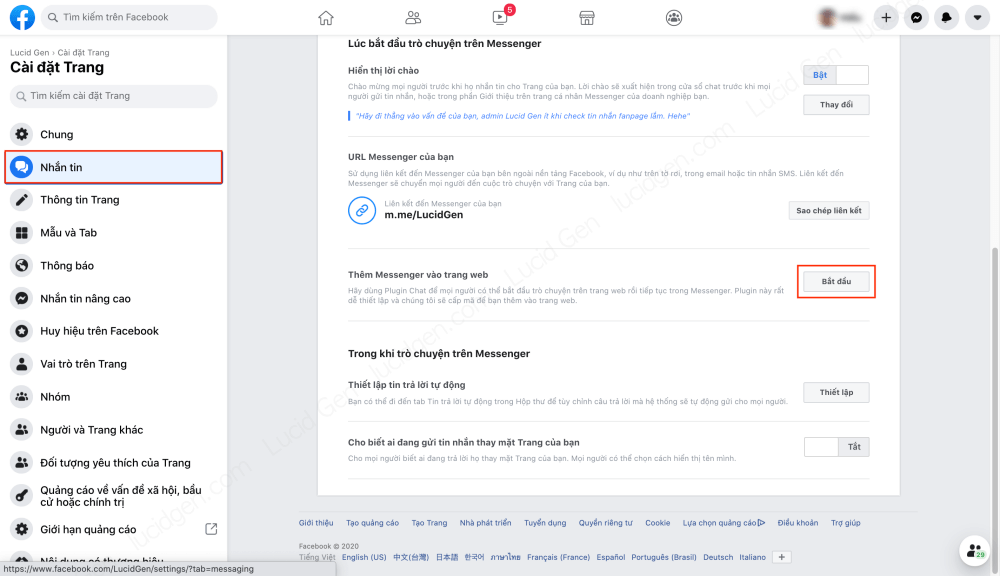
Bước 2: Bạn nhấp vào Nhắn tin ở menu bên phải, qua bên trái bạn tìm đến phần Thêm Messenger vào trang web và nhấp vào nút Bắt đầu.

Bước 3: Bạn bắt đầu cài đặt Mesenger theo hướng dẫn sau:
- Ngôn ngữ: chọn Tiếng Việt nếu khách hàng của bạn chủ yếu là người Việt Nam, nếu không bạn tốt nhất nên chọn tiếng Anh.
- Lời chào: đừng viết quá dài dòng, vì cửa sổ Messenger vẫn còn rất nhiều văn bản khác, khách hàng sẽ rối.
- Chat với vai trò khách hàng: bật tùy chọn này thì ai cũng có thể chat với trang của bạn dù họ không có tài khoản Facebook, bạn phải đảm bảo có đội ngũ túc trực trả lời lặp tức vì khách hàng bỏ đi bạn sẽ không có cách nào trả lời họ nữa. Nếu bạn muốn giữ được liên hệ để chat với khách hàng sau này hoặc remarketing thì nên tắt.

- Màu tuỳ chỉnh: bạn hãy chọn màu sắc chủ đạo của ưebsite (ví dụ như màu của logo) sẽ giúp nút Facebook Mesenger trở nên đồng bộ hơn với website của bạn. Bạn cũng lưu ý nếu màu nền website trùng với màu của nút Messenger thì nó sẽ bị chìm, hãy chọn thêm màu phụ thay thế trong trường hợp này bạn nhé.
- Căn chỉnh: bạn nên để bên phải thì tốt hơn vì hành vi người dùng thường để chuột bên phải, họ sẽ dễ thuận tay nhấp vào hơn.
Sau khi cài đặt Messenger cho website xong bạn nhấp nút Tiếp tục để lấy mã nhé.

Bước 4: Bạn lấy mã Facebook Mesenger ở bên trái, nhưng để mã có thể hoạt động bạn cần thêm tên miền website vào phần Miền trang web nhé. Sao chép mã xong bạn nhấp vào nút Hoàn tất.

Ở thông báo cuối cùng thì bạn nhấp vào nút Xong.

Vậy là bạn đã lấy mã Facebook Mesenger được rồi, bây giờ mình sẽ hướng dẫn bạn tích hợp Facebook Messenger vào website.
Nhúng Messenger vào website WordPress
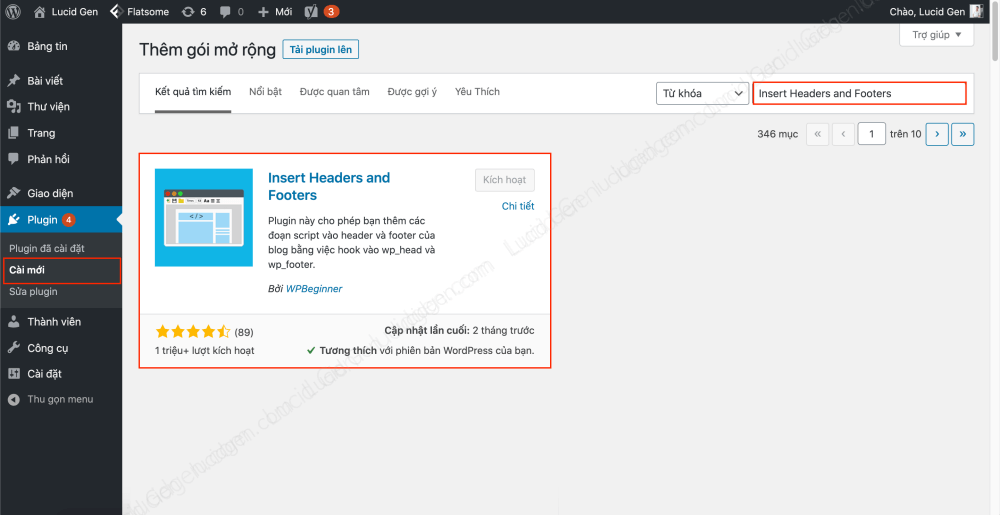
Bạn không nên nhúng Messenger vào giao diện website WordPress vì nó có thể mất khi bạn cập nhật giao diện. Bạn hãy cài đặt plugin Insert Headers and Footers để chèn bất cứ mã nào nhé.

Trong phần Cài đặt bạn chọn Insert Headers and Footers, sau đó bạn dán mã vào phần Body rồi nhấp nút Lưu là xong.

Lưu ý: nếu sau khi nhúng Messenger vào website WordPress mà bạn không thấy nó hiện ra thì hãy xoá bộ nhớ Cache đi nhé.
Nhúng Messenger vào website LadiPage
LadiPage mạnh nhất là tính năng điền form, tuy nhiên nếu cho rằng khách hàng cần tư vấn qua kênh chat thì cứ nhúng Messenger vào website LadiPage thôi.
Trong trình chỉnh sửa LadiPage bạn nhấp vào Thiết lập và chọn Mã Javascript/CSS, sau đó bạn dán mã Facebook Messenger vào ô Trước thẻ body rồi Xuất bản.

Nhúng Messenger vào website Haravan
Nếu bạn sử dụng trọn bộ Haravan cùng Harafunel thì bạn nên yêu cầu đội ngũ hỗ trợ của họ tích hợp Facebook chat vào website cho bạn, vì nó có cấu hình API đặc biệt để bán sản phẩm trực tiếp trên Messenger. Tuy nhiên việc này cũng phức tạp, mà nếu bạn thấy chưa cần thiết, bạn chỉ cần có một nút Messenger trên website đơn giản thì hãy làm như mình.
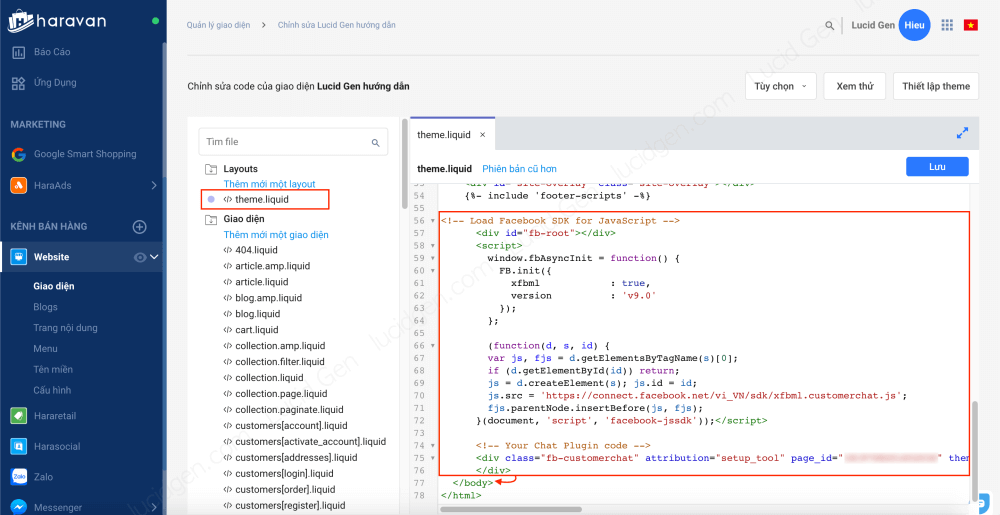
Bước 1: Bạn vào phần Website trên menu bên trái của Haravan và chọn Giao diện, bên phải nhấp vào nút ba chấm và chọn Chỉnh sửa code.

Bước 2: Bạn chọn theme.liquid để chỉnh sửa. Bạn tìm đến đoạn </body> và dán mã Messenger trên nó rồi nhấp nút Lưu.

Lời kết
Trên đây là cách tích hợp Facebook chat vào 3 nền tảng website phổ biến nhất ở Việt Nam, các nền tảng website khác bạn cũng có thể làm theo tương tự, chỉ cần chèn code đúng vị trí là được. Mình tin là trong tương lai Facebook sẽ cải tiến nhiều tính năng hơn nữa vì Facebook đang lấn sang thương mại điện tử rồi. Từ bây giờ bạn thêm Messenger vào website sớm để tập sài cho quen nhé. Còn nếu bạn thích dùng Zalo hơn thì xem bài viết cách nhúng Zalo vào website nha.
Bạn thấy bài viết này có giúp bạn nhúng Messenger vào website được không, nếu có thắc mắc gì bạn cứ thoải mái để lại bình luận bên dưới mình sẽ hỗ trợ cho bạn nhé. Chú bạn chèn chat Facebook vào website thành công!







À. Mình đang muốn xem mess nào ra đơn từ nguồn gg, gg ads. Cách bạn chỉ, chỉ đo đường số lần nhấp mess, mà ko biết dc mess nào từ nguồn gg để lại lead ( sđt). Như mess từ fb hoặc fb ads sẽ có id ads. Thì mình biết dc là bao nhiêu mess để lại sdt từ bài chạy ads fb nào. Còn gg, mess trên ldp đang ko có id ads
Đúng rồi bạn, những cái gì nằm bên trong Faceboook thì Google sao tracking được ^_^
Có cách nào lấy mã fb ads id trên nút mess trên ladipage không bạn. Như mình chạy qc gg ads, khách click vào nút mess trong ldp. Mình muốn biết là lượt khách chat đấy đến từ nguồn gg ads, phân biệt với khách chat qua nguồn fb bạn
Những cái nút mà bằng mã nhúng thế này thì không tracking được (trừ khi bên đó có hướng dẫn bằng code riêng của họ). Nếu bạn muốn tracking nút Messenger thì chỉ có cách bạn dùng nút tĩnh. Tức là làn 1 cái nút hình tròn, có icon Messenger rồi thêm class cho nó thì bạn sẽ tracking được.
Trên ladipage có nút tĩnh bạn. Và có ô để điền class tuỳ chỉnh. Bạn hướng dẫn mình phần này nhé. Đợt trước mình cũng có hỏi bạn về nguồn form 7 ấy
Trên tag Manager bạn thêm Trigger là Click có class chứa tên class mà bạn đặt trên landing page là ok á Tuấn
Chèn zalo trên website của googsite thì làm như thế nào bạn
Google Site nó theo thiết kế của Google, bạn chỉ có thể sửa link và chữ của một cái nút nào đó để người ta biết nút đó là liên hệ Zalo thôi.
Em làm theo hướng dẫn mà chưa thấy được ạ. Có ai hỗ trợ giúp em với
Có anh đây, em chèn được chưa, xin lỗi em vì hôm nay a mới thấy bình luận của em ^_^
Cảm ơn a, e chèn được rồi
OK Kiệt, blog mình có mấy bài liên quan đến Facebook, bạn tham khảo thêm nhé