Table of Contents
A little light sweep effect to website logo will bring the menu bar to life, especially for those of you who use logo design in words. According to Lucid Gen’s comment, the light sweep effect to website logo is suitable for websites with colored logos, and the menu bar background is white. You try on your website logo, and maybe the web will be more beautiful. ^_^
Steps to add light sweep effect to website logo
Defines the CSS element that wraps the logo
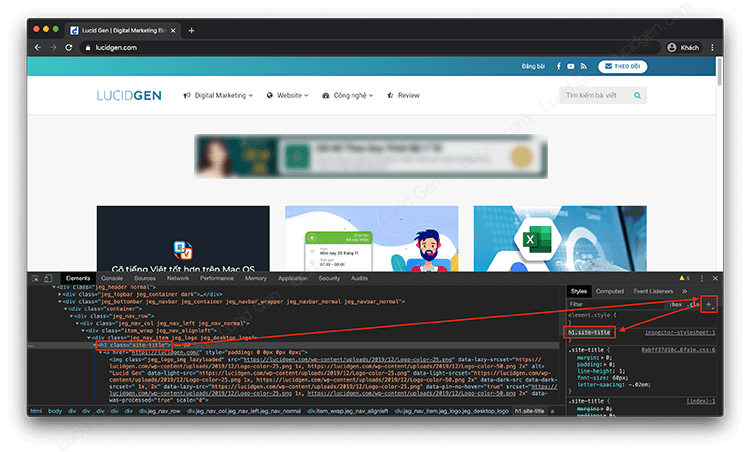
On your website, right-click on the logo and select Inspect to open the browser’s Elements view window.

Check what the element that wraps your logo image is. Lucid Gen’s example is <h1 class=”site-title”> which defines the CSS as either .site-title or h1.site-title . You can get it quickly and accurately by selecting the element’s line and clicking the plus button “+” as shown in the image below.
Pro tip: usually it’s not an <img> or an <a> but an <h1> tag or something just above the <a> .

Substitute element into code light sweep effect for logo
There are 2 options of light sweep effect for the logo. Style 1 is like Lucid Gen’s where 2 rays of light pass through each other, style 2 are like that of chungme.com is 1 ray of light lying sideways from left to right. Choose which one is “at your discretion” ^_^.
Replace your CSS element with the two code snippets below to see which one matches your logo. Replace it with :before or :after, before the colon.
Horizontal light sweep effect
/* CSS Horizontal light sweep effect logo by LucidGen.com */
/* Edit h1.site-title to your CSS element*/
h1.site-title:after,h1.site-title:before{content:"";position:absolute;top:50%;width:10px;height:100%;transform:translateY(-50%);background-color:rgba(255,255,255,.75);z-index:999999999}
h1.site-title:before{left:-5%;animation:light-left 2.5s infinite alternate linear}
h1.site-title:after{right:-5%;animation:light-right 2.5s infinite alternate linear}
@keyframes light-left{0%{left:-5%;opacity:0}50%{left:50%;opacity:1}to{left:105%;opacity:0}}@keyframes light-right{0%{right:-5%;opacity:0}50%{right:50%;opacity:1}to{right:105%;opacity:0}}Inclined light sweep effect
/* CSS Inclined light sweep effect logo by LucidGen.com */
/* Edit h1.site-title to your CSS element*/
h1.site-title:before{content:"";position:absolute;width:300px;height:25px;background-color:rgba(255,255,255,.5);-webkit-transform:rotate(-45deg);-moz-transform:rotate(-45deg);-ms-transform:rotate(-45deg);-o-transform:rotate(-45deg);transform:rotate(-45deg);-webkit-animation:searchLights 1.5s ease-out 1s infinite;-o-animation:searchLights 1.5s ease-out 1s infinite;animation:searchLights 1.5s ease-out 1s infinite}
@-webkit-keyframes searchLights{0%{left:-100px;top:0}to{left:250px;top:0}}@-o-keyframes searchLights{0%{left:-100px;top:0}to{left:250px;top:0}}@-moz-keyframes searchLights{0%{left:-100px;top:0}to{left:250px;top:0}}@keyframes searchLights{0%{left:-100px;top:0}to{left:250px;top:0}}
@lucidgen
Insert it on the website and see the result
After editing the light sweep effect to website logo code, copy it into one of the 2 areas I suggest.
- Insert into the theme’s style.css file.
- Insert in the custom CSS area of the WordPress Customizer .
If your website is not WordPress, add <style> and </style> tags before and after the code and insert it in html form.
The result is here, a bit hard to see if you look at the picture I took. Look up the Lucid Gen logo above the menu. ^_^


Epilogue
With just a few taps, you can turn your monotonous logo into more vivid, more luxurious with a light sweep effect to website logo. Don’t forget to add your logo in the photo, so customers remember your brand more. If you can’t do it or can’t determine the CSS element to fix the code, please comment below. I will determine it for you for free. And if you have done it, please also comment to show off the beautiful logo ^_^.



