If you are a publisher, after setting up AMP for the WordPress website, you care about adding Adsense ads to AMP. Making money is important, so is Lucid Gen. In this article, Lucid Gen will show you how to add Adsense, Auto Ads, and Sticky Ads to AMP so that your AMP page has all kinds of Adsense ads for you to make money.
How to get Adsense ad code for AMP
First, you need to get the Adsense ad code for AMP. For the ad unit, you go into Adsense to get it, and for Auto Ads and Sticky Ads, you use the ad code that Lucid Gen introduces in this article.
Adsense ad unit code for AMP
You go to Google Adsense > Ads > Overview, then click By ad unit. The types of Adsense ads inserted in AMP will have the AMP icon in the upper right corner.
Lucid Gen suggests that you choose Display ads because this is the most popular type of Adsense ads. You can reuse a previously created Display ads ad unit instead of creating a new one.

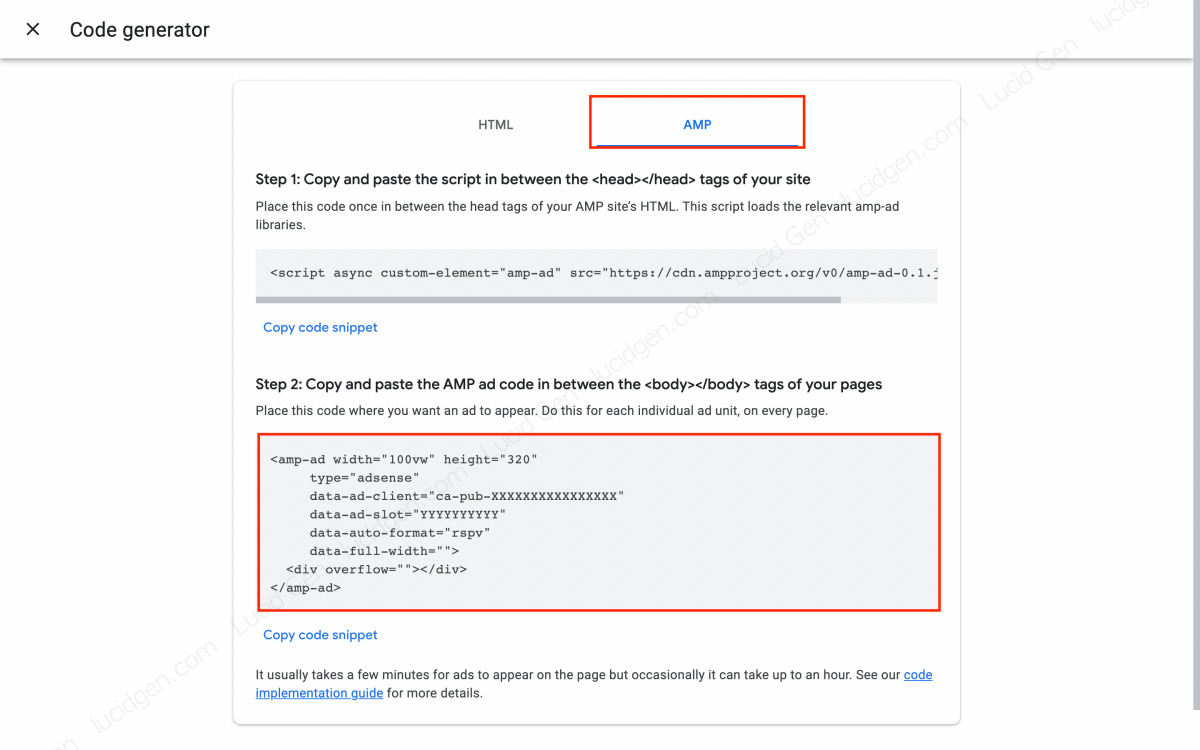
You click to get the ad code of any Display ads ad unit, then click AMP to get the Adsense ad code for AMP.
You just need to copy the code below. Lucid Gen’s way does not need to copy the above paragraph.

<amp-ad width="100vw" height="320"
type="adsense"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"
data-ad-slot="YYYYYYYYYY"
data-auto-format="rspv"
data-full-width="">
<div overflow=""></div>
</amp-ad>Adsense Auto Ads code for AMP
Adsense’s Auto Ads feature will automatically insert ads into the appropriate positions on your website based on the intelligence of Google’s AI. Fortunately, AMP also supports Auto Ads.
<amp-auto-ads type="adsense" data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"> </amp-auto-ads>Adsense Sticky Ads Code for AMP
Sticky Ads are permanently displayed below the phone’s screen, just like Anchor Ads in the non-AMP version.
<amp-sticky-ad layout="nodisplay"> <amp-ad width="320" height="50" type="adsense" data-ad-client="ca-pub-XXXXXXXXXXXXXXXX" data-slot="YYYYYYYYYY"> </amp-ad> </amp-sticky-ad>Note: Remember to change ca-pub-XXXXXXXXXXXXXXXX and YYYYYYYYYY to your Client and Slot code.
How to Add Adsense Ads to AMP in WordPress
Before you add Adsense ads to AMP, you need to pre-calculate the positions you want to insert. For example, before the content, after the content, after the 1st paragraph, after the Nth paragraph, etc. Then follow the instructions below.
Add Adsense to AMP with Ad Inserter
Ad Inserter is a plugin that I want to recommend to you. Currently, Lucid Gen also uses this plugin. Although news themes usually support inserting ads in the content, Ad Inserter is smarter because it won’t insert ads if the condition is not met. Or see the following comparison table to understand what I mean.
| Advertise for a page with 3 paragraphs | Other Themes or Plugins | Ad Inserter |
|---|---|---|
| After 1 paragraph | More ads | More ads |
| After 5 paragraphs | More ads | No more ads |
| After 15 paragraphs | More ads | No more ads |
| Result | There is 1 ad after 1 paragraph and 2 consecutive ads after the 3rd paragraph. | Only 1 ad after 1 paragraph |
Step 1: Go to Plugins > Add New to install the Ad Inserter plugin.

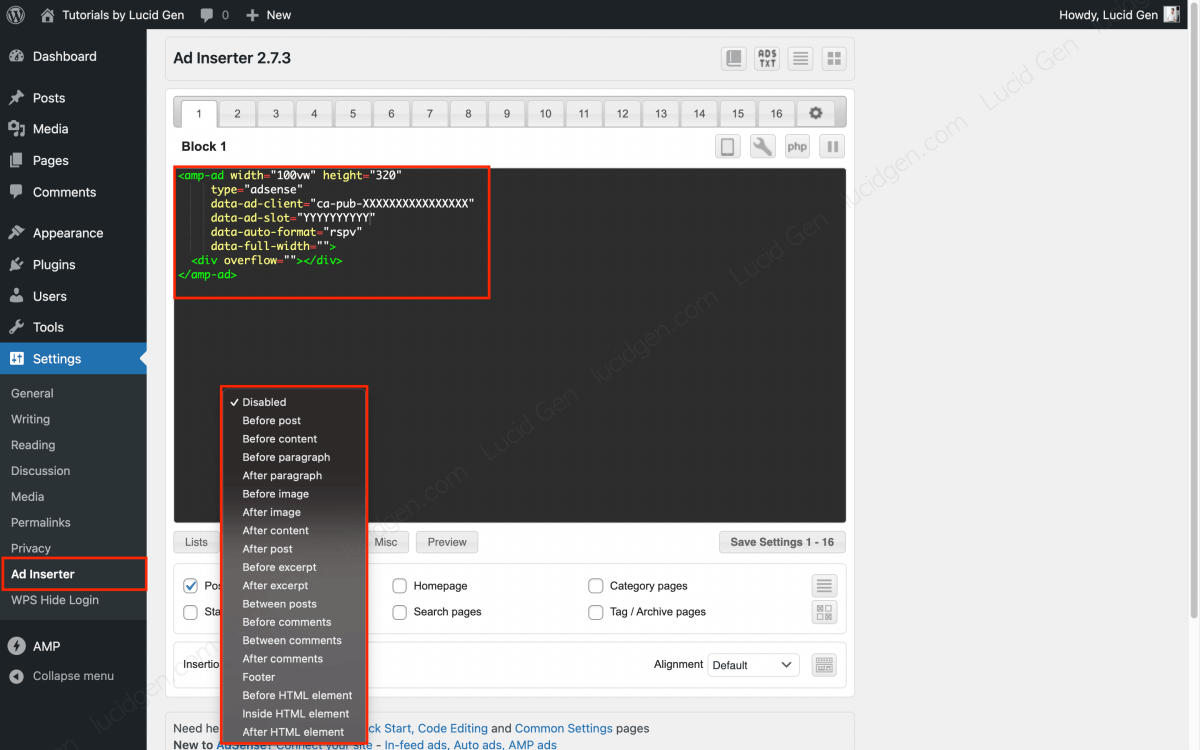
Step 2: Go to Settings > Ad Inserter to add a new ad. From 1 to 16 is the number of ads that Ad Inserter supports; you can start with whichever number you want. Paste the Adsense ad code created in the above step into the Ad Inserter.
Step 3: You choose the location to insert Adsense ads into AMP at the Insertion section. Let Lucid Gen suggest you popular positions.
- Before post: Before the post title.
- Before content: Before the first paragraph of the article.
- Before paragraph: Before X paragraphs.
- After paragraph: After X paragraphs.
- After content: After the content of the article.
- After post: After the post comment (at the bottom of the post area).

Step 4: You click the Misc button > turn on AMP pages > click Save Settings to finish adding 1 Adsense ad to AMP.

Repeat step 4 to add multiple ad units to different places in the content of your AMP page.
Add Adsense to AMP for WP
If you are using the AMP for WP plugin, you still use the Ad Inserter to insert ads in the middle of the AMP page content as instructed above. The AMP for WP plugin only supports adding ads to the areas above or below the article. Still, it does not support Before paragraph and After paragraph positions like Ad Inserter.
To add Adsense ads to the AMP for WP plugin, go to AMP > Settings > Advertisement. You turn on the ad placement you want and then paste your Client and Slot code in.
You should turn on Responsive Ad unit to make full-screen ads look better.

How to Add Auto Ads and Sticky Ads to AMP in WordPress
Lucid Gen will show you 3 ways to add Auto Ads and Sticky Ads to AMP in WordPress; choose the one that works for you.
Add Auto Ads and Sticky Ads to AMP with Ad Inserter
If you are already using the Ad Inserter plugin, then this is the best way for you. Go to Settings> Ad Inserter and then paste the Auto Ads and Sticky Ads ad codes into the Ad Inserter.
Next, you choose the position to insert the ad as Footer in the Insertion section. Then you click the Misc button and enable AMP pages and then click the Save Settings button.

Add Auto Ads and Sticky Ads to AMP for WP
Using the AMP for WP plugin, you can also easily add Auto Ads and Sticky Ads to AMP without any additional plugins. Go to AMP > Settings > Advance Settings to paste the Auto Ads and Sticky Ads ad code into the Enter HTML in Footer section.

Add Auto Ads and Sticky Ads to AMP with theme functions
Another way to add Auto Ads and Sticky Ads to AMP without the plugin is using the theme’s functions. Paste this code into your theme’s functions.php file.
//Adsense Auto Ads & Sticky Ads by LucidGen.com
add_action('amp_post_template_footer','adsense_amp_footer');
function adsense_amp_footer($amp_template) {
?>
<amp-auto-ads type="adsense" data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"> </amp-auto-ads>
<amp-sticky-ad layout="nodisplay"> <amp-ad width="320" height="50" type="adsense" data-ad-client="ca-pub-XXXXXXXXXXXXXXXX" data-slot="YYYYYYYYYY"> </amp-ad> </amp-sticky-ad>
<?php
}- Method 1: You go to the file manager on the hosting under the path
public_html/wp-content/themes/your-theme/functions.php. - Method 2: You go to Appearance > Theme Editor > select the
functions.phpfile.

If possible, please use Child theme so that this code is not lost when you update the original theme.
Frequently asked questions
Why doesn’t Lucid Gen’s tutorial include script insertion in <head></head>?
Now that AMP plugins are smarter than before, they will automatically add script tags based on the HTML contained in the AMP page. You can press F12 to check. If your AMP pages don’t insert script tags themselves for some reason, you can add the following code to your theme’s functions.php file.
add_action('amp_post_template_head','adsense_amp_head');
function adsense_amp_head($amp_template) {
?>
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
<script async custom-element="amp-auto-ads" src="https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js"></script>
<script async custom-element="amp-sticky-ad" src="https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js"></script>
<?php
}Already added the Adsense code, but no ads appear?
According to Lucid Gen’s experience, Display ads will be displayed immediately (if not displayed, you must review if you did something wrong at any step). Auto Ads will show up after a few days; if you first add Auto Ads to AMP, you will easily see Auto Ads in long articles. Sticky Ads will be displayed immediately, but depending on the time and the article.
Conclusion
We can add all 3 types of ads (Unit, Auto Ads, Sticky Ads) of Adsense to an AMP page, thus helping you to optimize more revenue. If you find this article has helped you or not, please leave a comment below so that Lucid Gen can learn from it for new articles.






Can you give me tutorials use AMP Official plugin to add auto ads?
You can add auto ads with functions.php file. More plugin is more slow website.
hi, I tried to put auto ads on the amp and it doesn’t work for me, but the fixed amp ads work perfectly
Hello, auto ads need 3-7 days to start working on the AMP.