Track Tawk.to conversion is what we should do when running Google Ads ads with websites that use the Tawk.to chat window. Recorded conversions help Google understand what we expect to get from our ads, making it possible for Google Ads accounts to use conversion-focused bid methods.
This article, Lucid Gen will guide you on how to track Tawk.to conversion with Google Tag Manager. Make sure to follow all the steps. If you do not know Google Tag Manager, see how to insert Tag Manager into the web.
What is Tawk.to conversion?
For Tawk.to, a conversion can be an action where a customer initiates a chat, a customer fills in before chatting, or a customer leaves a message when you’re offline.
You can choose only the one action you want to make the conversion. For example, fill in the information before the chat is the conversion you want. Or select all actions as conversions. This is in the final step of the article (adding a goal in Analytics).
Guide to track Tawk.to conversion correctly
We add the Tawk.to chat event to Analytics and select it as the goal, then import the goal from Google Analytics into Google Ads as the conversion.
Tawk.to conversion track steps:
Step 1: Insert Tawk.to using Tag Manager with special HTML.
Step 2: Add the Tawk.to event action variable.
Step 3: Add the Tawk.to event trigger.
Step 4: Add the Google Analytics event track tag.
Step 5: Import conversions from Google Analytics into Google Ads.
This method only works with GA3 (Google Analytics Universal), you just need to create a new property > Select Universal property and then add the Google Analytics code into your website. Google still uses GA3 and recommends using both versions in parallel because GA4 still has many shortcomings that only GA3 has.
Insert Tawk.to with Tag Manager with special HTML
To track Tawk.to chat conversions, you must use the event push code, not the default code that Tawk.to provides. Log in to Tawk.to to get the part code, then replace your https://embed.tawk.to/XXXXXXXXXXXXXXXXXXXXXXXX/default in the code below.
<script type="text/javascript">
var Tawk_API=Tawk_API||{}, Tawk_LoadStart=new Date();
(function(){
var s1=document.createElement("script"),s0=document.getElementsByTagName("script")[0];
s1.async=true;
s1.src='https://embed.tawk.to/XXXXXXXXXXXXXXXXXXXXXXXX/default';
s1.charset='UTF-8';
s1.setAttribute('crossorigin','*');
s0.parentNode.insertBefore(s1,s0);
})();
// Do chuyen doi Tawk.to by digimarkcenter.com
var dataLayerPush = function(event){
dataLayer.push({
'event': 'tawk.to',
'eventAction': event
});
console.log({
'event': 'tawk.to',
'eventAction': event
});
}
Tawk_API.onChatStarted = function(){
dataLayerPush("Chat Started");
};
Tawk_API.onPrechatSubmit = function(data){
dataLayerPush("Prechat form submitted");
};
Tawk_API.onOfflineSubmit = function(data){
dataLayerPush("Offline Chat submit");
};
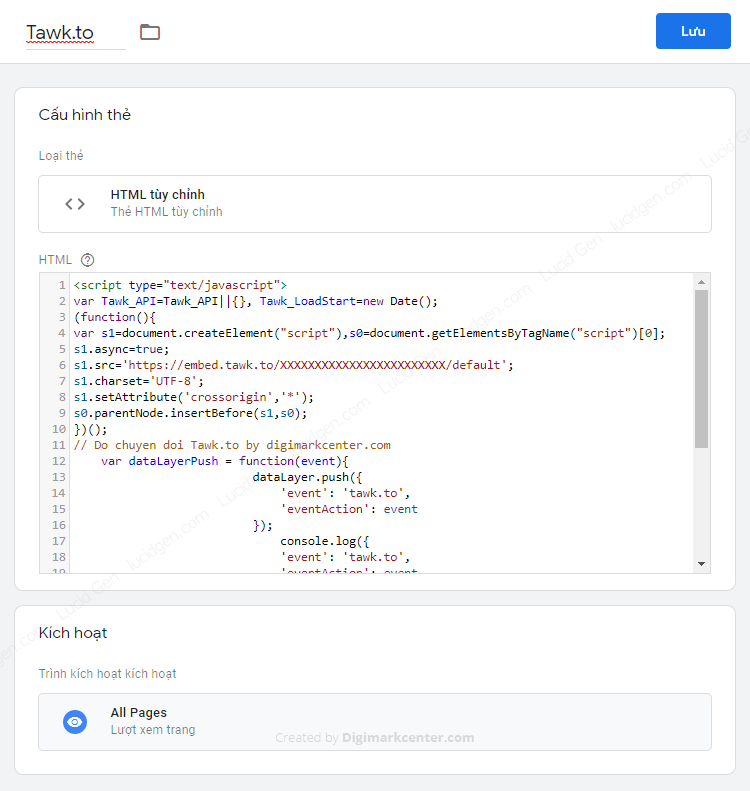
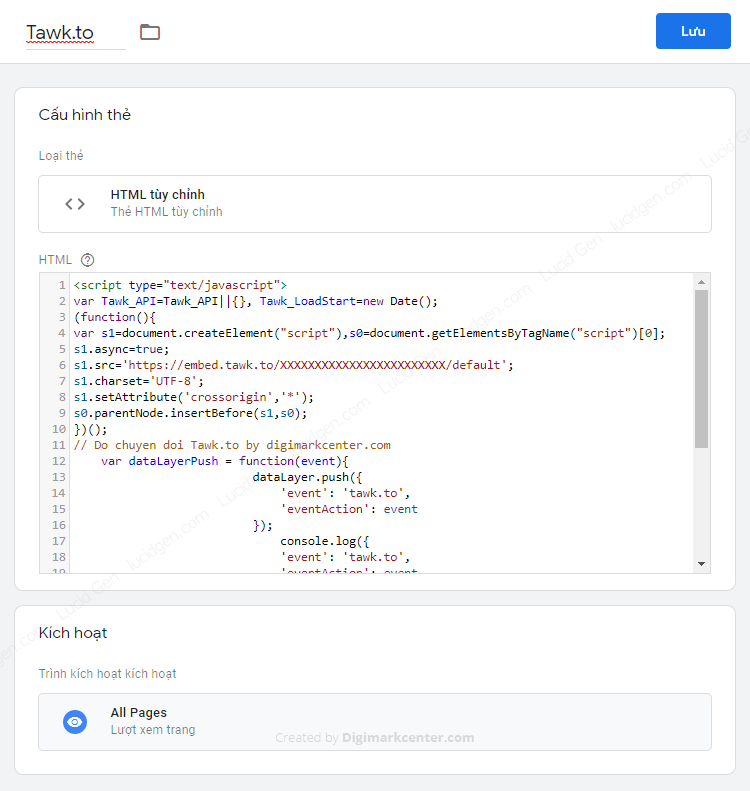
</script>In Google Tag Manager, you add a custom HTML tag with the code you just changed. Use the trigger to view the All Pages page as shown below.


If you have ever inserted Tawk.to code for your website, regardless of whether you insert it into the website source code or insert it with Google Tag Manager, remove it all and re-insert it with the code above.
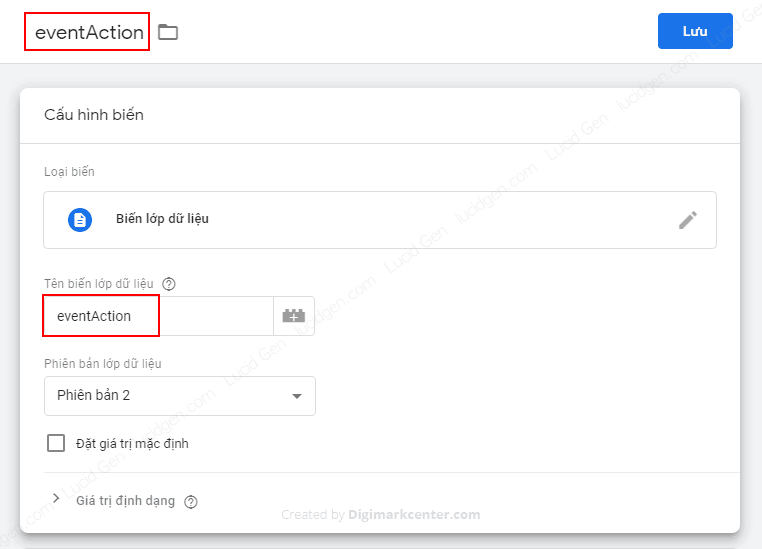
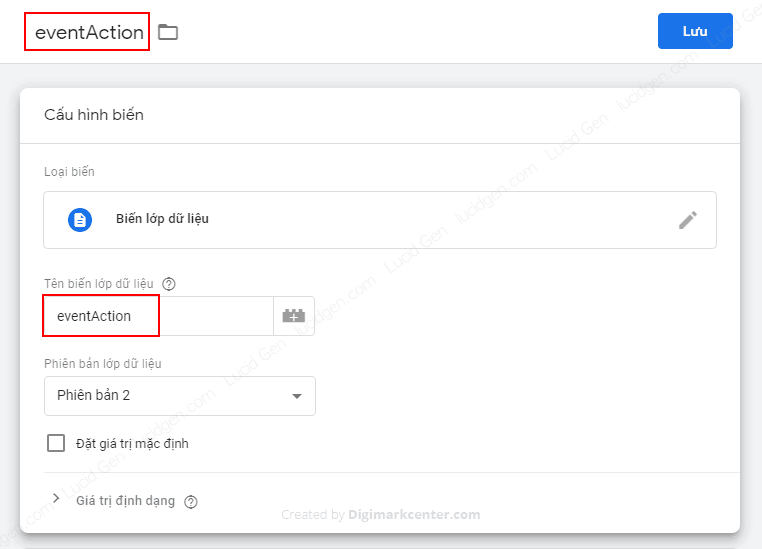
Add Tawk.to event action variable
We need to add a variable to push the Tawk.to event. In Google Tag Manager, you continue to add a Data Class Variable with the variable name eventAction. Note both the top and bottom have the same name as shown.


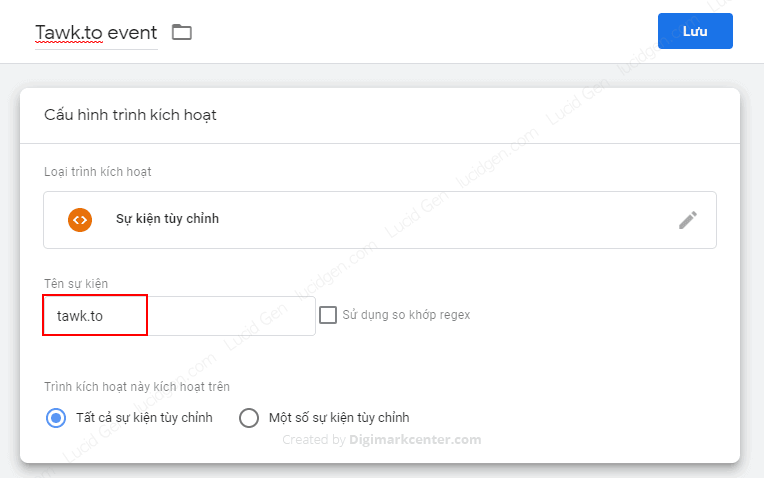
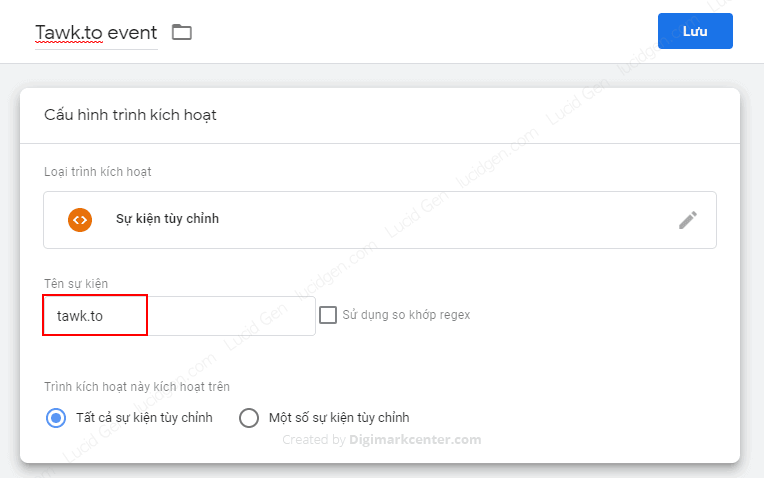
Add Tawk.to conversion event trigger
Next, we add a custom Event trigger with the event name tawk.to. The name of the trigger can be set as well. Very simple, right? The next one will be a little more difficult.


Add Google Analytics event track tag
Almost done, now we add the Google Analytics – Universal Analytics tag to receive the Tawk.to conversion event, configure the following:
- Track Type: Events
- Category: Tawk.to
- Action: click right button select {{eventAction}}
- Label: click right button select {{Page Path}}
- Enable the override setting in this tag, enter your Google Analytics track ID.
The other parts do not edit anything; click save.


You can now check your Tawk.to events yourself by going to Google Analytics and looking at the Realtime and Events section. You open the website to try chatting and wait a few seconds, and you will see the Tawk.to conversion event appear. Like the photo below.


If so, you have successfully pushed the event into Analytics. Now you need one more step to get Google Ads to convert.
Import Tawk.to conversion from Google Analytics into Google Ads
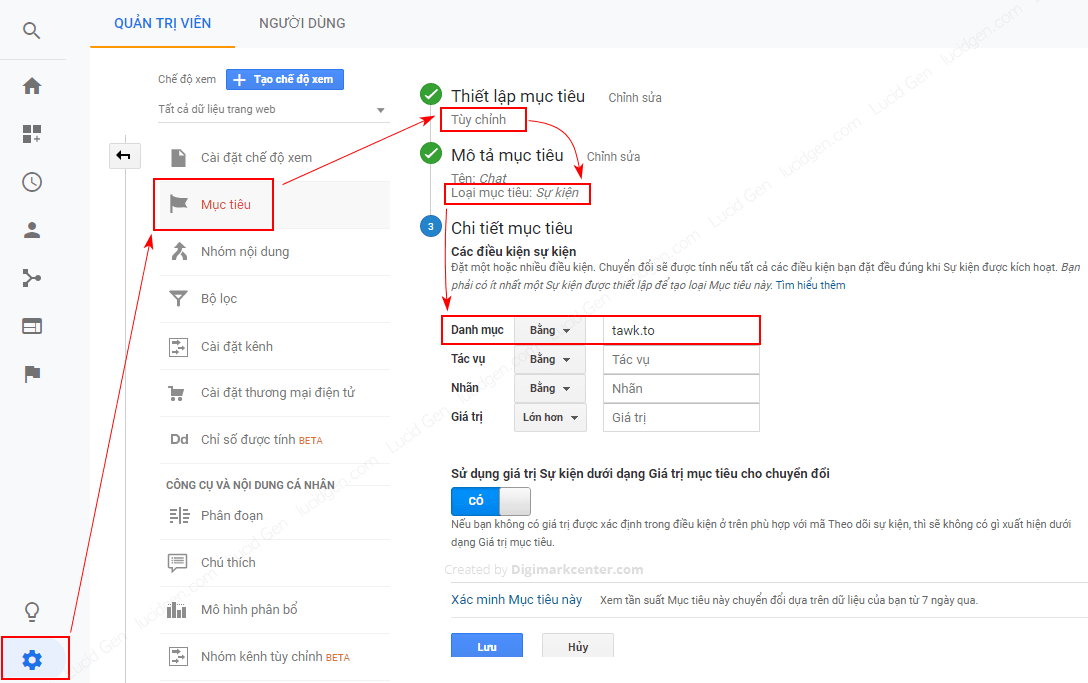
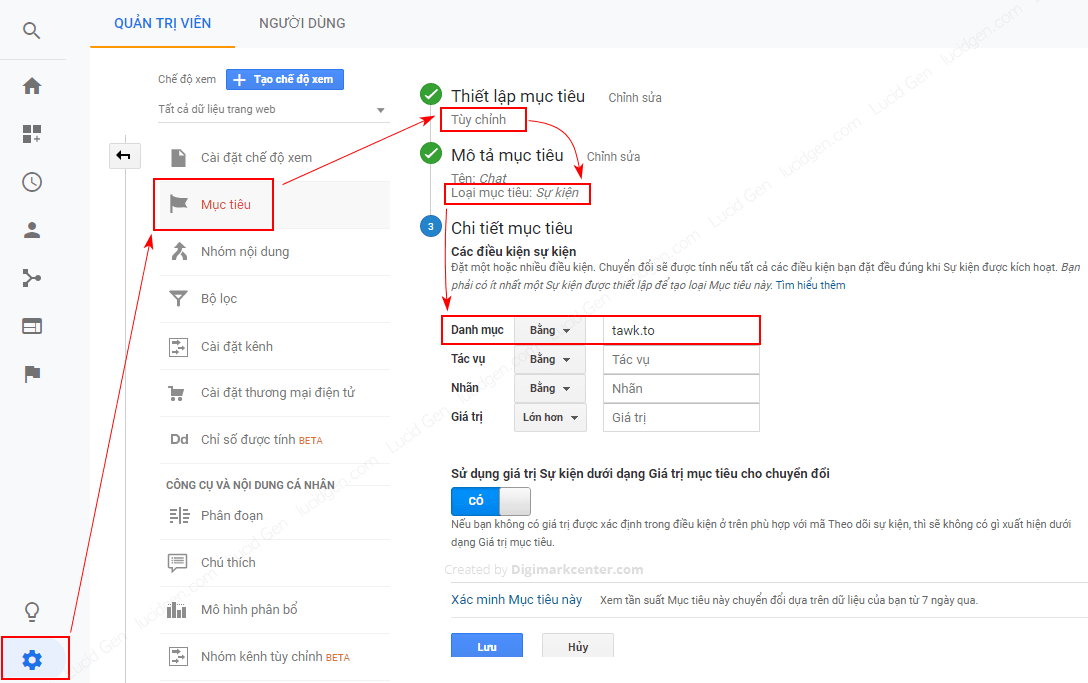
In Google Analytics, you click Admin add Goals and configure as follows:
- Goal Setting: Custom
- Name: as you like
- Target Type: Event
- Target Details: Category By tawk.to
The task I suggest you leave blank. If yes, then fill in the Event Action you see in the real-time test, for example, Chat Started. Thus, only starting a chat will be counted; actions such as chatting when you are not online will not be counted.


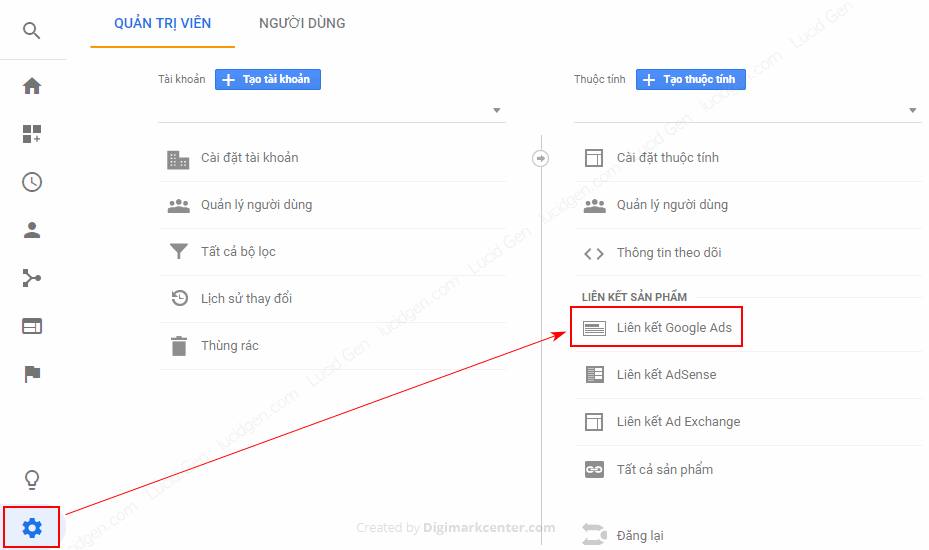
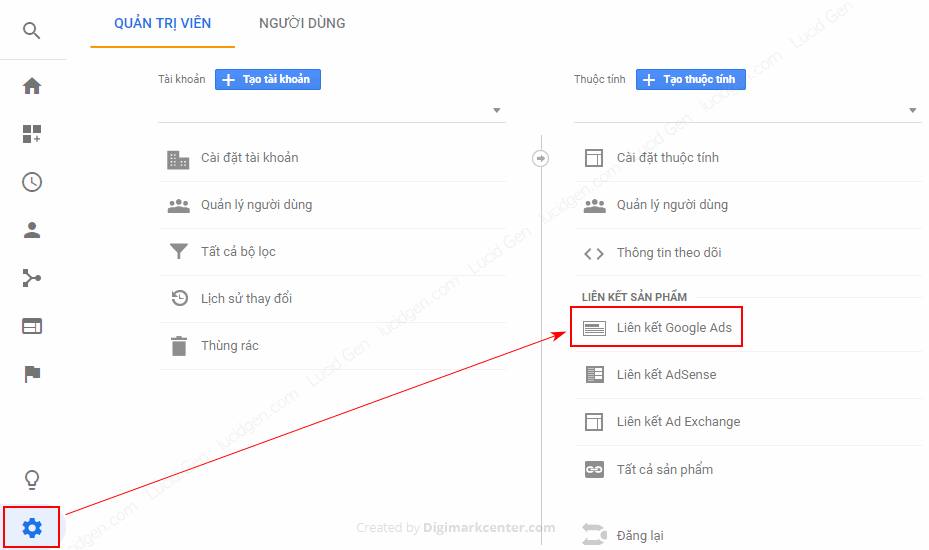
Next, for Google Ads to receive data from Google Analytics, go back to Administration and link to Google Ads, choose to share all data.


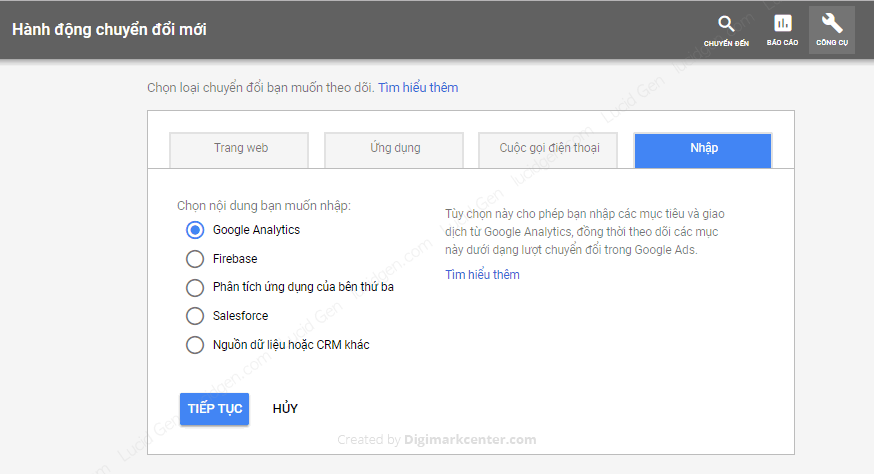
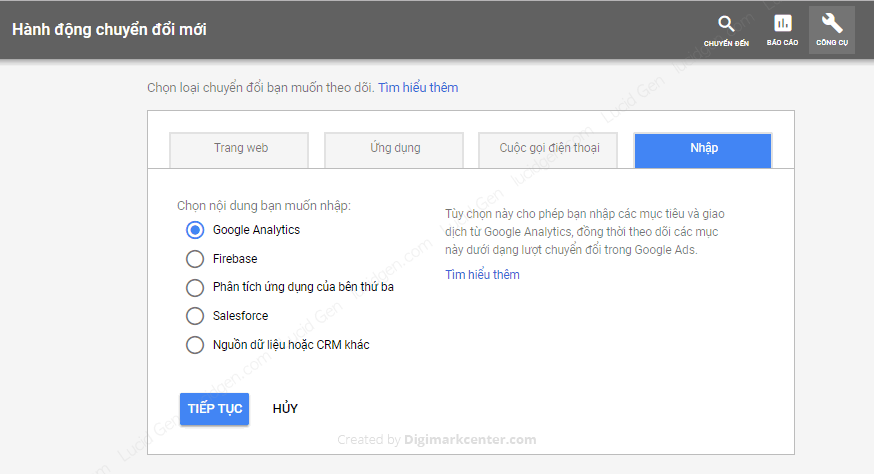
Now that it’s Google Ads go to the Conversion Selector. Add new conversions and import from Google Analytics. Select the goal you just added in Google Analytics.


Epilogue
Tawk.to conversions imported from Analytics into Google Ads will be slower than viewing directly in Analytics. After completing the steps of the Tawk.to conversion tracking, click on the ad yourself and chat to see if Google Ads has received the conversion.






Thanks a lottttttttttttttttttttttttttttttttttttttt
Hi Devansh Singh Gour. You’re welcome!
hi! thanks for informative article. But don’t we need to add trigger in google analytics event tag?
Hello Alice!
Yes, we need add trigger in google analytics event