HTTrack đã rất phổ biến trên Windows dùng để clone một website nào đó. Nhưng với MacOS thì nhiều bạn chưa biết cài đặt cũng như sử dụng HTTrack trên Macbook như thế nào. Có bạn phải cài song song 2 hệ điều hành để sử dụng được HTTrack. Nhưng sau khi đọc bài viết này, bạn sẽ biết cách dùng HTTrack trên Macbook cực chuyên nghiệp “like a coder”.
Cài đặt HTTrack trên Macbook
Bạn mở ứng dụng Terminal trên Macbook (đây là ứng dụng có sẵn trên macOS).
Bạn hãy dán đoạn code bên dưới vào Terminal rồi nhấn Enter. Bước này để cài đặt brew cho Macbook, có nó thì mới cài đặt HTTrack cho Macbook được.
Đã cập nhật code Terminal mới nhất vào ngày 13/10/2023
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
Sau khi chạy cài đặt brew xong thì bạn gõ tiếp 2 dòng lệnh này để thêm brew vào PATH.
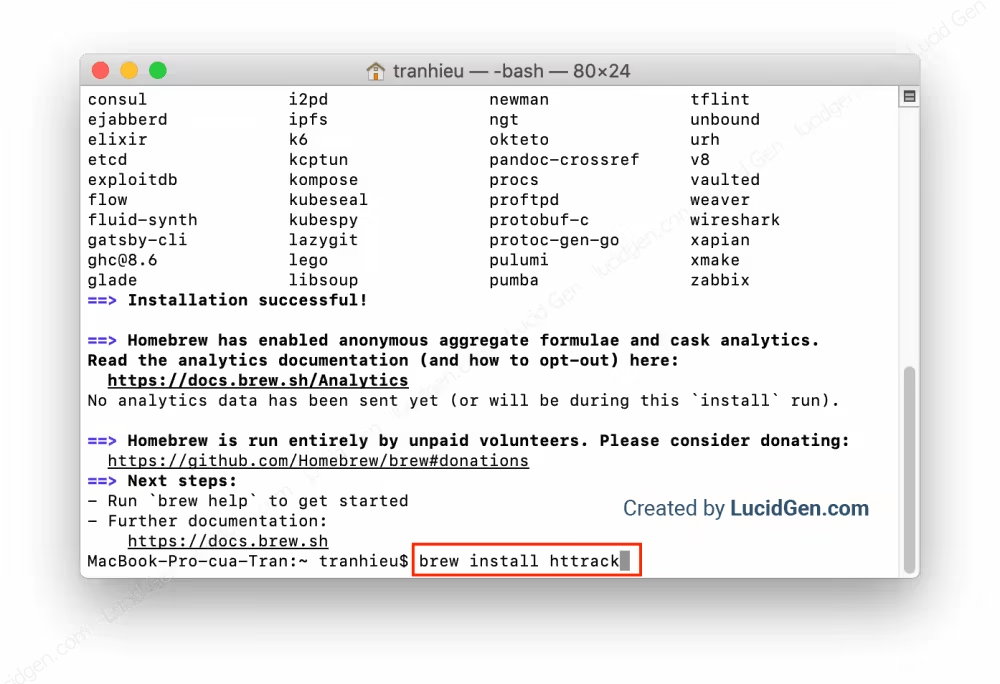
echo 'eval $(/opt/homebrew/bin/brew shellenv)' >> ~/.zprofileeval $(/opt/homebrew/bin/brew shellenv)Đợi một lát, sau khi Terminal chạy lệnh xong bạn tiếp tục dán đoạn code dưới đây vào Terminal và lại Enter để cài đặt HTTrack trên Macbook.
brew install httrack
Nếu bạn muốn gỡ cài đặt HTTrack trên MacOS, bạn chỉ cần mở Terminal và dán đoạn code này vào và Enter.
brew uninstall httrackSử dụng HTTrack trên MacOS
Cách sử dụng HTTrack trên Macbook để clone một website cũng bằng Termial. Bạn gõ httrack vào Terminal và Enter là được.
httrack
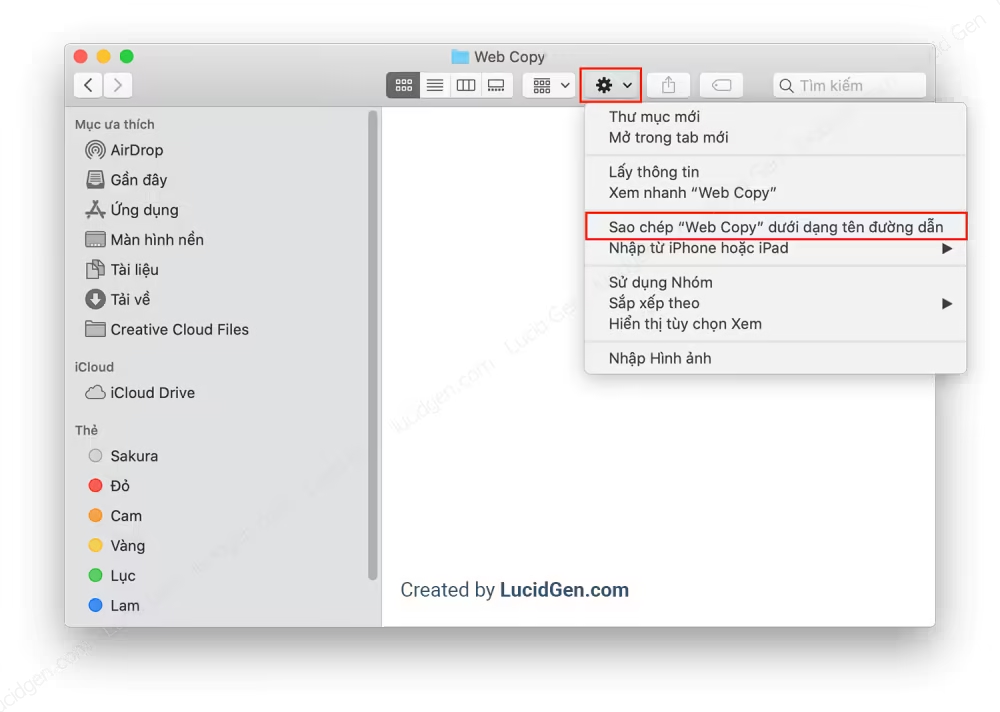
Tạm dừng lại ở bước trên, bạn hãy tạo một thư mục để lưu trữ website sẽ clone ở đâu tùy ý. Rồi nhấp vào biểu tượng cài đặt, chọn dòng Sao chép “tên thư mục” dưới dạng tên đường dẫn như hình bên dưới.

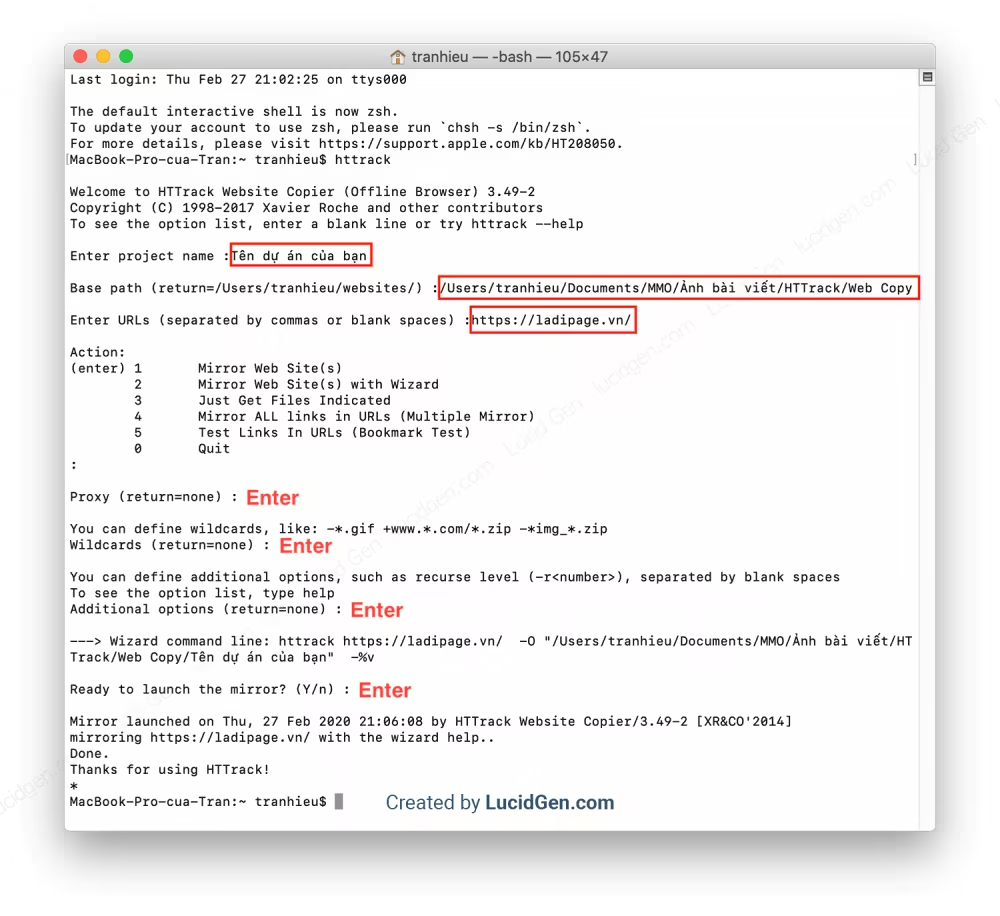
Tiếp tục với Termial, bạn sẽ điền thông tin vào 3 dòng sau:
- Enter project name: điền tên dự án của bạn, rồi Enter.
- Base path: dán đường dẫn thư mục mà vừa nãy chúng ta đã sao chép.
- Enter URLs: dán một hoặc nhiều website mà bạn muốn clone. Tách nhau bằng dấu phẩy hoặc space.
Sau đó bạn cứ nhấp Enter liên tục khoảng 4 lần là xong. Bạn hãy nhìn hình này cho dễ hiểu nhé.

Khi Terminal trả về Done. Thanks for using HTTrack! là bạn đã clone website đó thành công.
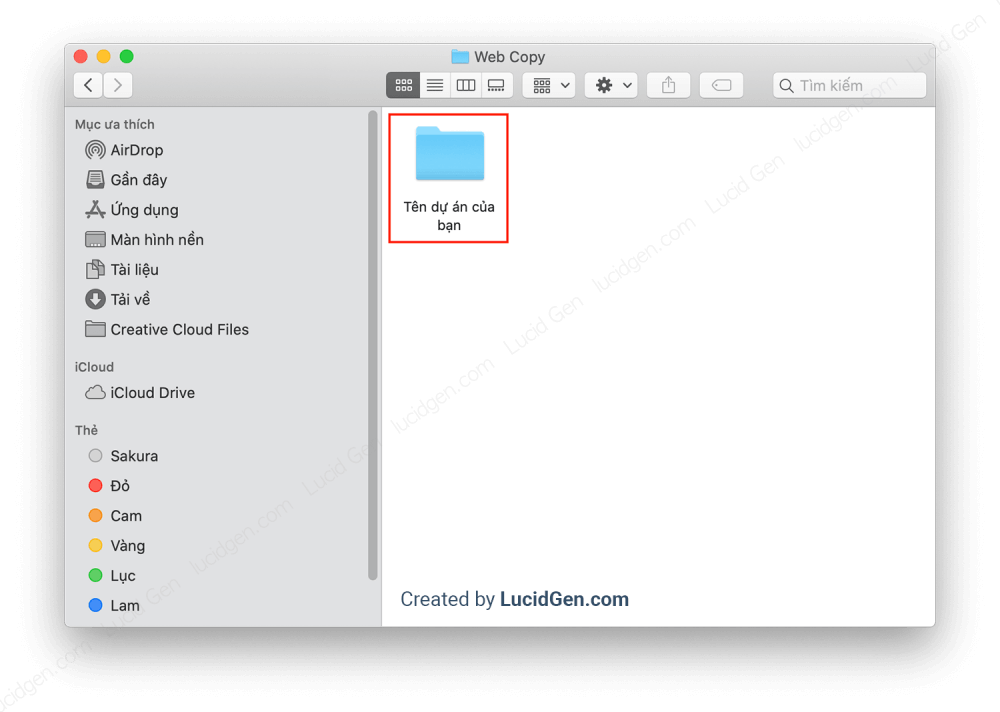
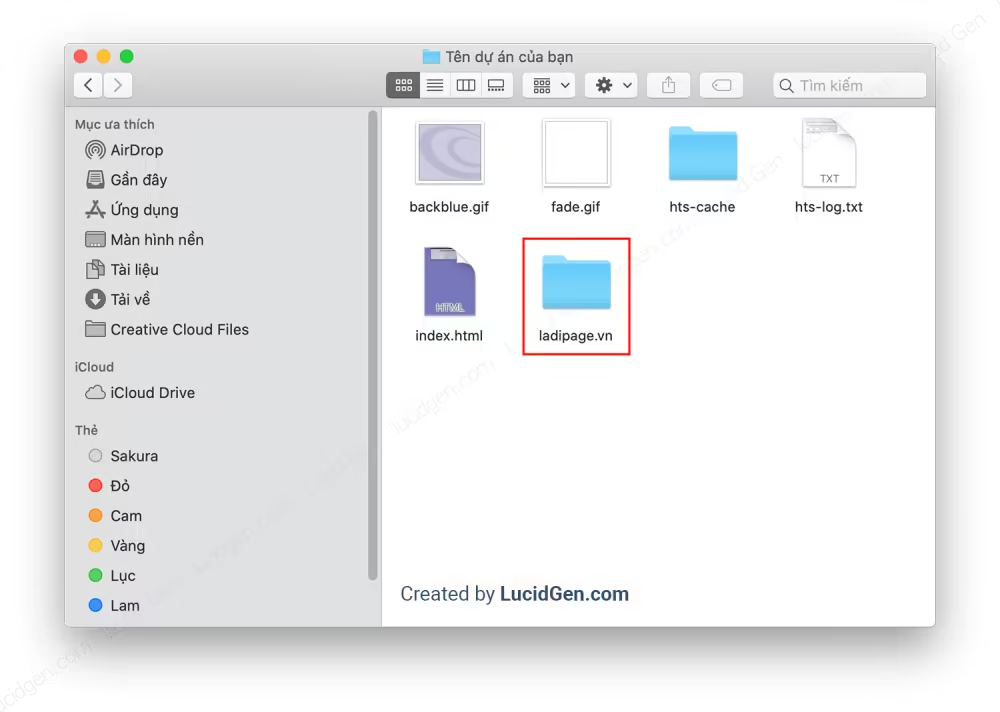
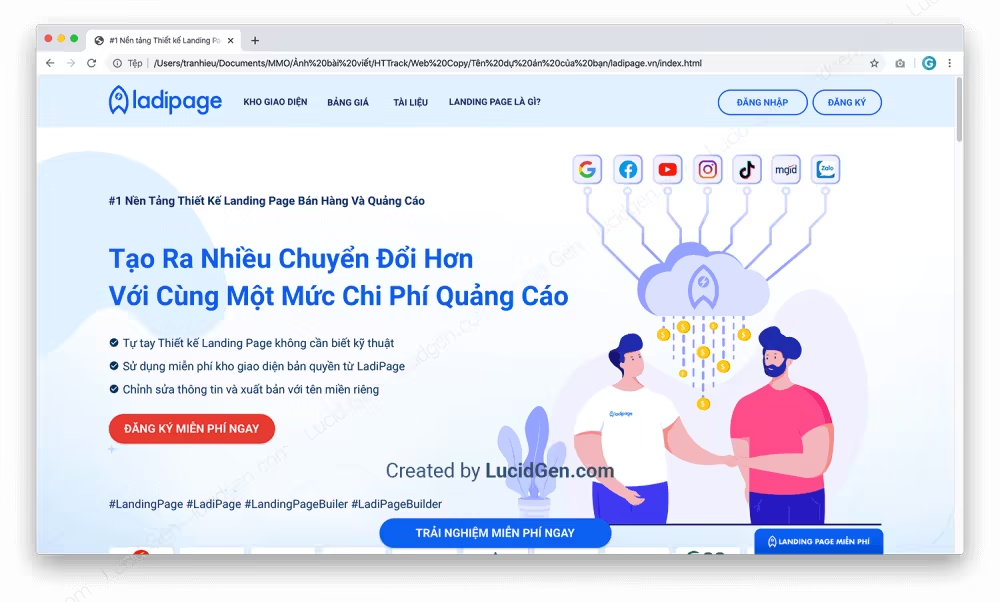
Ở ví dụ trên mình clone luôn trang chủ của ladipage.vn, giờ bạn vào thư mục vừa tạo lúc nãy sẽ thấy có một thư mục con với tên dự án bạn đã đặt. Mở vào trong, và chọn thư mục có tên miền bạn đã clone.


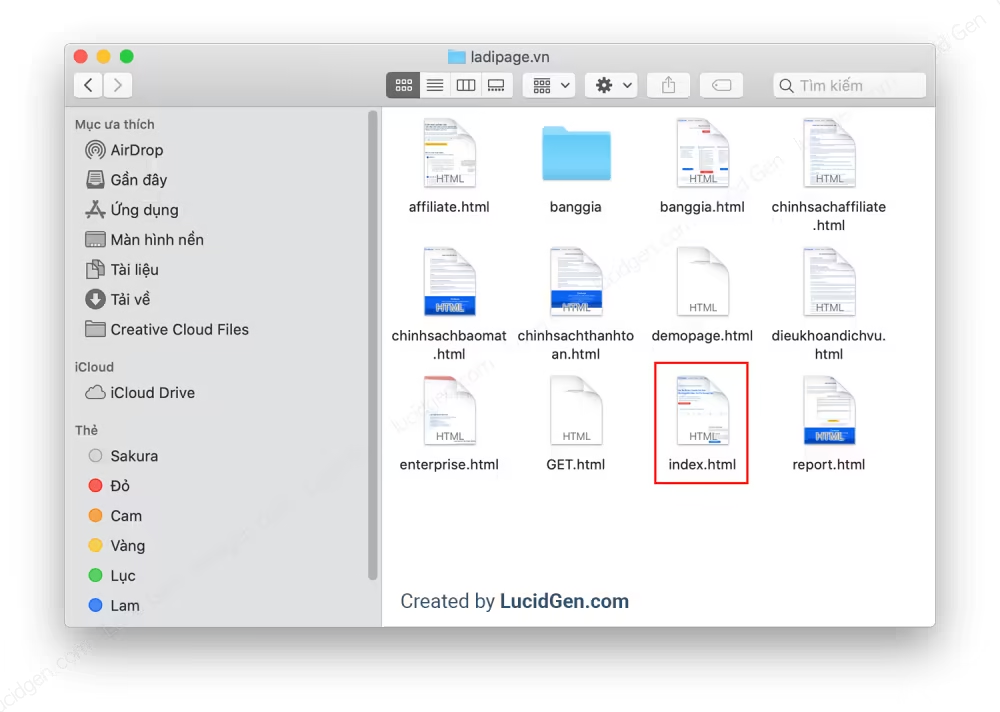
Thông thường website bạn đã clone sẽ là file index.html, ngoài ra các file khác chỉ là hỗ trợ hoặc là những trang con khác.

Mình thử mở file index.html lên và xem kết quả nhé, giống hệt trang chủ của ladipage.vn rồi nè. Các file khác mình mở ra cũng giống y chang các trang con của ladipage.vn. Vậy là xong rồi đấy.

Bây giờ bạn có thể sửa file index.html theo ý bạn để sử dụng cho mục đích của bạn.
Lời kết
Tưởng không dễ mà ai ngờ dễ không tưởng phải không. Làm 2-3 lần bạn sẽ quen tay thôi, và nếu quên cách dùng HTTrack trên Macbook thì cứ vào lại website của Lucid Gen để xem nhé. Cũng lưu ý là HTTrack clone mấy trang landing page rất tốt vì nó là web tĩnh, nhưng với một số trang web động như mã nguồn WordPress thì “tùy duyên” đó nhé. Nếu bạn thấy bài viết hữu ích hãy chia sẻ và để lại bình luận bên dưới nhé!







Khuê ơi cho mình hỏi trong trường hợp mình muốn gỡ HTTTrack thì dùng lệnh nào vậy
Thanks
Trên bài viết có đó bạn, brew uninstall httrack