Thêm Zalo vào website sẽ giúp khách hàng Việt Nam dễ dàng tương tác với bạn, vì hầu như bây giờ ai cũng có ít nhất 1 tài khoản Zalo. Thêm nút chat Zalo cho website với tài khoản Official Account thì đã Zalo đã có hỗ trợ, nhưng mình sẽ hướng dẫn luôn trong bài viết. Còn thực tế thì đa số người bán hàng tại Việt Nam vẫn chưa quen dùng Zalo OA, các bạn thường dùng Zalo cá nhân để tư vấn cho khách hàng, vì thế mình sẽ hướng dẫn cách thêm nút chat Zalo cá nhân vào website cực đẹp trong này bài viết này.
Code nút chat Zalo cá nhân cho website cực đẹp
Đây là nút chat Zalo cho website do Lucid Gen code ra, chắc chắn khác biệt so với các nút được chia sẻ trên mạng đó nha. Có gì hot ở nút này.
- Desktop là ra link https://chat.zalo.me/?phone=SĐT bấm vào là chat liền (Link zalo.me trên desktop không chat được đâu nhé).
- Mobile là link https://zalo.me/SĐT bấm vào tự động mở ứng dụng Zalo và chat liền.
- Hiệu ứng vòng tròn lan tỏa đẹp mắt, thu hút sự chú ý.
- Rê chuột vào icon tự nhảy thành chữ “Chat ngay”.
- Có bong bong ghi chữ “Chat hỗ trợ”, bạn có thể đổi thành số điện thoại cũng được.
Hãy thay số điện thoại của bạn vào chổ SĐT_Của_Bạn trong đoạn code này. Sau đó thêm vào website của bạn và tận hưởng.
Lưu ý: Bạn cần đổi số điện thoại 2 lần trong đoạn code trên nhé, 1 lần là desktop 1 lần là mobile đấy. Không để ý kỹ dễ quên lắm.
<a href="https://chat.zalo.me/?phone=SĐT_Của_Bạn" id="linkzalo" target="_blank" rel="noopener noreferrer"><div id="fcta-zalo-tracking" class="fcta-zalo-mess">
<span id="fcta-zalo-tracking">Chat hỗ trợ</span></div><div class="fcta-zalo-vi-tri-nut"><div id="fcta-zalo-tracking" class="fcta-zalo-nen-nut"><div id="fcta-zalo-tracking" class="fcta-zalo-ben-trong-nut"> <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 460.1 436.6"><path fill="currentColor" class="st0" d="M82.6 380.9c-1.8-.8-3.1-1.7-1-3.5 1.3-1 2.7-1.9 4.1-2.8 13.1-8.5 25.4-17.8 33.5-31.5 6.8-11.4 5.7-18.1-2.8-26.5C69 269.2 48.2 212.5 58.6 145.5 64.5 107.7 81.8 75 107 46.6c15.2-17.2 33.3-31.1 53.1-42.7 1.2-.7 2.9-.9 3.1-2.7-.4-1-1.1-.7-1.7-.7-33.7 0-67.4-.7-101 .2C28.3 1.7.5 26.6.6 62.3c.2 104.3 0 208.6 0 313 0 32.4 24.7 59.5 57 60.7 27.3 1.1 54.6.2 82 .1 2 .1 4 .2 6 .2H290c36 0 72 .2 108 0 33.4 0 60.5-27 60.5-60.3v-.6-58.5c0-1.4.5-2.9-.4-4.4-1.8.1-2.5 1.6-3.5 2.6-19.4 19.5-42.3 35.2-67.4 46.3-61.5 27.1-124.1 29-187.6 7.2-5.5-2-11.5-2.2-17.2-.8-8.4 2.1-16.7 4.6-25 7.1-24.4 7.6-49.3 11-74.8 6zm72.5-168.5c1.7-2.2 2.6-3.5 3.6-4.8 13.1-16.6 26.2-33.2 39.3-49.9 3.8-4.8 7.6-9.7 10-15.5 2.8-6.6-.2-12.8-7-15.2-3-.9-6.2-1.3-9.4-1.1-17.8-.1-35.7-.1-53.5 0-2.5 0-5 .3-7.4.9-5.6 1.4-9 7.1-7.6 12.8 1 3.8 4 6.8 7.8 7.7 2.4.6 4.9.9 7.4.8 10.8.1 21.7 0 32.5.1 1.2 0 2.7-.8 3.6 1-.9 1.2-1.8 2.4-2.7 3.5-15.5 19.6-30.9 39.3-46.4 58.9-3.8 4.9-5.8 10.3-3 16.3s8.5 7.1 14.3 7.5c4.6.3 9.3.1 14 .1 16.2 0 32.3.1 48.5-.1 8.6-.1 13.2-5.3 12.3-13.3-.7-6.3-5-9.6-13-9.7-14.1-.1-28.2 0-43.3 0zm116-52.6c-12.5-10.9-26.3-11.6-39.8-3.6-16.4 9.6-22.4 25.3-20.4 43.5 1.9 17 9.3 30.9 27.1 36.6 11.1 3.6 21.4 2.3 30.5-5.1 2.4-1.9 3.1-1.5 4.8.6 3.3 4.2 9 5.8 14 3.9 5-1.5 8.3-6.1 8.3-11.3.1-20 .2-40 0-60-.1-8-7.6-13.1-15.4-11.5-4.3.9-6.7 3.8-9.1 6.9zm69.3 37.1c-.4 25 20.3 43.9 46.3 41.3 23.9-2.4 39.4-20.3 38.6-45.6-.8-25-19.4-42.1-44.9-41.3-23.9.7-40.8 19.9-40 45.6zm-8.8-19.9c0-15.7.1-31.3 0-47 0-8-5.1-13-12.7-12.9-7.4.1-12.3 5.1-12.4 12.8-.1 4.7 0 9.3 0 14v79.5c0 6.2 3.8 11.6 8.8 12.9 6.9 1.9 14-2.2 15.8-9.1.3-1.2.5-2.4.4-3.7.2-15.5.1-31 .1-46.5z"></path></svg></div><div id="fcta-zalo-tracking" class="fcta-zalo-text">Chat ngay</div></div></div></a>
<style>
@keyframes zoom{0%{transform:scale(.5);opacity:0}50%{opacity:1}to{opacity:0;transform:scale(1)}}@keyframes lucidgenzalo{0% to{transform:rotate(-25deg)}50%{transform:rotate(25deg)}}.jscroll-to-top{bottom:100px}.fcta-zalo-ben-trong-nut svg path{fill:#fff}.fcta-zalo-vi-tri-nut{position:fixed;bottom:24px;right:20px;z-index:999}.fcta-zalo-nen-nut,div.fcta-zalo-mess{box-shadow:0 1px 6px rgba(0,0,0,.06),0 2px 32px rgba(0,0,0,.16)}.fcta-zalo-nen-nut{width:50px;height:50px;text-align:center;color:#fff;background:#0068ff;border-radius:50%;position:relative}.fcta-zalo-nen-nut::after,.fcta-zalo-nen-nut::before{content:"";position:absolute;border:1px solid #0068ff;background:#0068ff80;z-index:-1;left:-20px;right:-20px;top:-20px;bottom:-20px;border-radius:50%;animation:zoom 1.9s linear infinite}.fcta-zalo-nen-nut::after{animation-delay:.4s}.fcta-zalo-ben-trong-nut,.fcta-zalo-ben-trong-nut i{transition:all 1s}.fcta-zalo-ben-trong-nut{position:absolute;text-align:center;width:60%;height:60%;left:10px;bottom:25px;line-height:70px;font-size:25px;opacity:1}.fcta-zalo-ben-trong-nut i{animation:lucidgenzalo 1s linear infinite}.fcta-zalo-nen-nut:hover .fcta-zalo-ben-trong-nut,.fcta-zalo-text{opacity:0}.fcta-zalo-nen-nut:hover i{transform:scale(.5);transition:all .5s ease-in}.fcta-zalo-text a{text-decoration:none;color:#fff}.fcta-zalo-text{position:absolute;top:6px;text-transform:uppercase;font-size:12px;font-weight:700;transform:scaleX(-1);transition:all .5s;line-height:1.5}.fcta-zalo-nen-nut:hover .fcta-zalo-text{transform:scaleX(1);opacity:1}div.fcta-zalo-mess{position:fixed;bottom:29px;right:58px;z-index:99;background:#fff;padding:7px 25px 7px 15px;color:#0068ff;border-radius:50px 0 0 50px;font-weight:700;font-size:15px}.fcta-zalo-mess span{color:#0068ff!important}
span#fcta-zalo-tracking{font-family:Roboto;line-height:1.5}.fcta-zalo-text{font-family:Roboto}
</style>
<script>
if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) )
{document.getElementById("linkzalo").href="https://zalo.me/SĐT_Của_Bạn";}
</script>
<!--Code nút Zalo từ LucidGen.com, anh em tracking Google Tag Manager bằng Click ID chứa fcta-zalo-tracking nhé-->Mình cũng thêm vào để chụp ảnh cho bạn xem nút chat Zalo cho website của Lucid Gen đẹp như nào. Màu sắc và icon đậm chất Zalo rồi, còn hiệu ứng lan tỏa nữa.

Khi rê chuột vào thì icon Zalo sẽ biến thành chữ “Chat ngay”, rất chi là “kêu gọi hành động” đúng không nào.

Trên mobile thì nhấp vào là mở ứng dụng Zalo vào chat rồi, còn trên desktop nếu chưa kết bạn thì khách cũng vào chat luôn và khách sẽ thấy thông báo nhắn tin và kết bạn nhé.

Chứ trên desktop mà bạn mở link zalo.me thì nó sẽ ra như thế này, chẳng làm ăn được gì cả. Vì thế code chat Zalo cho website của Lucid Gen có sự khác nhau về link giữa desktop và mobile là như thế.

Cách lấy code nút chat Zalo OA cho web
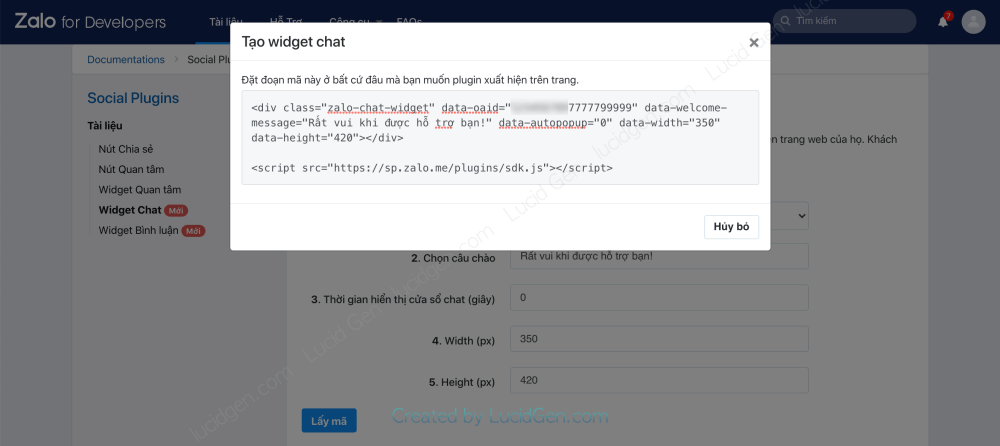
Để lấy code chat Zalo OA cho website bạn vào trang developers.zalo.me/docs/social/zalo-chat-widget. Lưu ý là tài khoản OA của bạn phải đang hoạt động nhé, nếu đang xét duyệt hoặc bị khóa thì không chọn được đâu.
Sau đó bạn chọn đúng tài khoản OA của bạn rồi nhấp vào nút Lấy mã. Phần Witdth (chiều ngang) và height (chiều dọc) khi mở hộp chat bạn cứ để mặc định vì Zalo họ cũng canh sẵn đẹp rồi.

Bạn copy đoạn code chat Zalo OA này để dán vào website nhé. Theo hướng dẫn trên của bài viết.

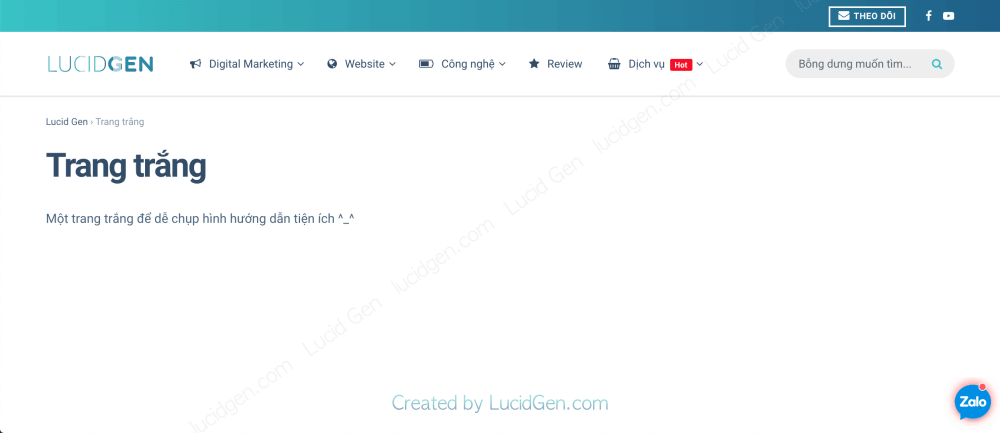
Đây là nút chat của Zalo OA cho website, nó cũng có hiệu ứng lan tỏa màu đỏ.

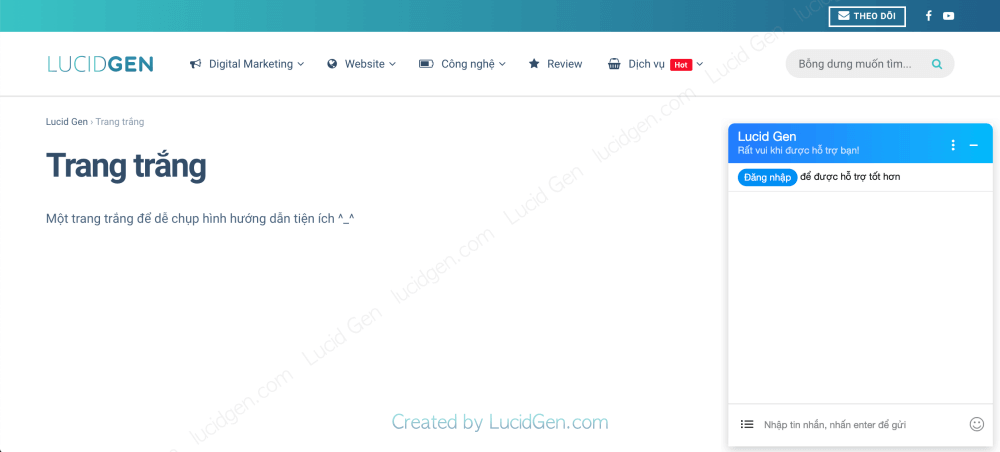
Khi nhấp icon chat Zalo OA thì sẽ mở ra hộp chat trực tuyến như thế này. Nhưng người dùng phải đang đăng nhập Zalo trên website mới chat được nhé.

Cách thêm nút chat Zalo vào website
Dù nút chat Zalo cá nhân hay chat Zalo OA thì cách thêm code vào website đều như nhau. Ở đây mình hướng dẫn cho 2 nền tảng phổ biến nhất là LadiPage và WordPress nhé.
Thêm chat Zalo vào website với Ladipage
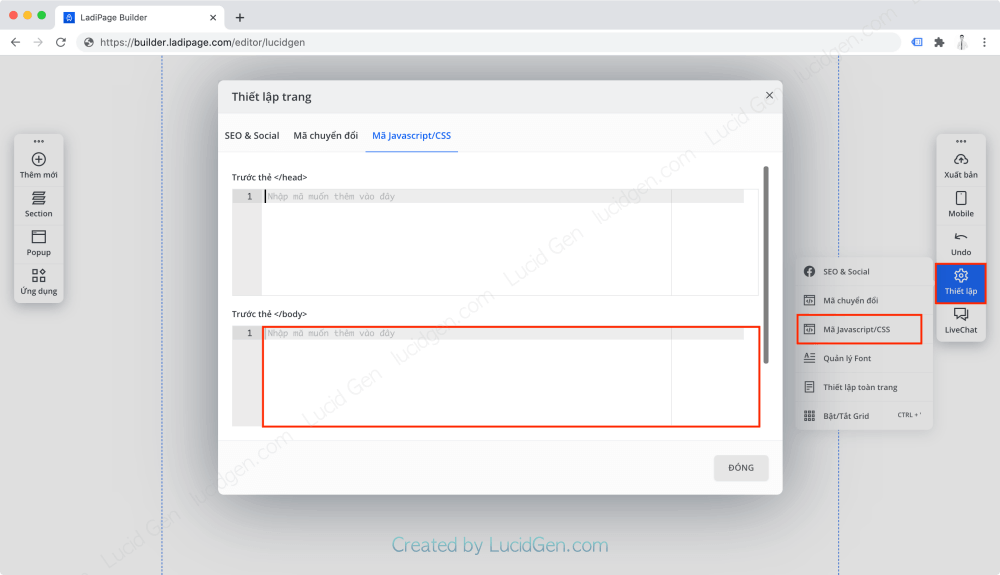
Bạn vào chỉnh sửa LadiPage, nhấp vào Thiết lập và chọn Mã Javascipt/CSS. Sau đó bạn thêm code chat Zalo vào phần Body rồi lưu và Xuất bản nhé.

Thêm chat Zalo vào website với WordPress
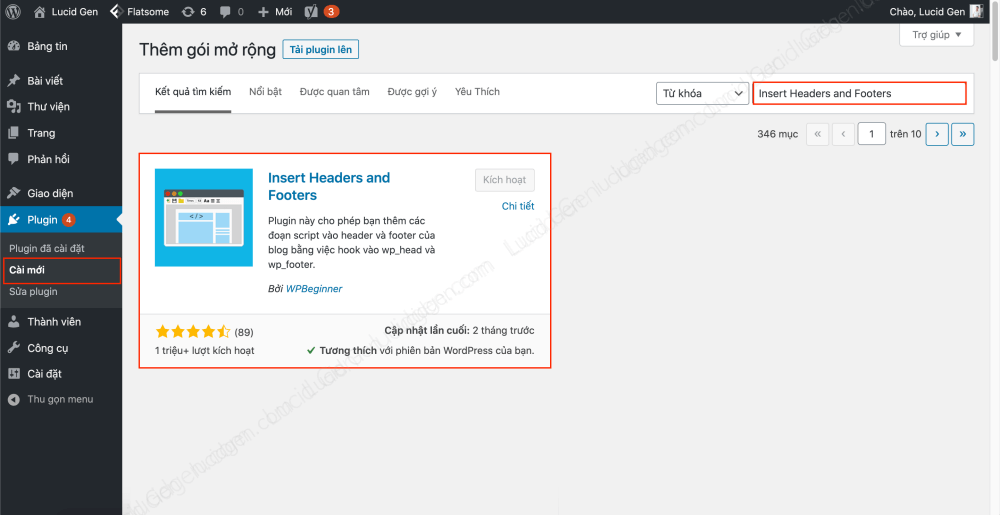
Đối với WordPress bạn cần cài plugin Insert Headers and Footers để có thể thêm bất cứ code gì vào, kể cả nút chat Zalo.

Sau đó bạn vào Cài đặt > Insert Headers and Footers rồi dán code vào ô Body, sau đó nhấp nút lưu ở dưới.

Lời kết
Bạn thấy nút chat Zalo cho website của mình thế nào? Nếu bạn thấy hay hãy chia sẻ lại cho anh em đồng nghiệp nhé. Nếu có thắc mắc gì bạn cứ tự nhiên để lại bình luận bên dưới nha. Chúc bạn trăm đơn mỗi ngày ^_^.







Những quan điểm độc đáo của bạn mang đến một sự hiểu biết quý giá về chủ đề này.
Google dịch hả bạn nước ngoài!
làm sang trái thì sao ạ
Thì sửa CSS chổ right thành left thôi Quy
Ad ơi cho mình hỏi, lúc dùng trên điện thoại nhấn vào chat thì có mở app zalo nhưng lại hiện thông báo “Tài khoản này tạm thời không thể sử dụng chức năng này” là sao nhỉ. Cảm ơn ad
Chào Đạt, cái này do Zalo đang hạn chế tính năng mở link chat với một số tài khoản nha. Giống như bị bug, bạn hãy thử với một tài khoản khác hoặc bật chế độ Business lên thử.