HTTrack has been very popular on Windows for cloning a website. But with macOS, many of you do not know how to install and use HTTrack on Mac. Yes, you have to install 2 operating systems in parallel to use HTTrack. But after reading this article, you will know How to use HTTrack on Mac extremely professional, “like a coder”.
Install HTTrack on Mac
You open the Terminal application on your Mac by pressing Command with Space and then looking for its name.
Paste the code below into the Terminal and press Enter. This step is to install brew for Macbook; with it, you can install HTTrack for Macbook.
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
After running brew installation, type these two command lines to add brew to PATH.
echo 'eval $(/opt/homebrew/bin/brew shellenv)' >> ~/.zprofileeval $(/opt/homebrew/bin/brew shellenv)Wait a moment; after Terminal runs the command, continue to paste the code below into Terminal and press Enter again to install HTTrack on Mac.
brew install httrack
If you want to uninstall HTTrack on MacOS, open Terminal and paste this code in and Enter.
brew uninstall httrackUsing HTTrack on MacOS
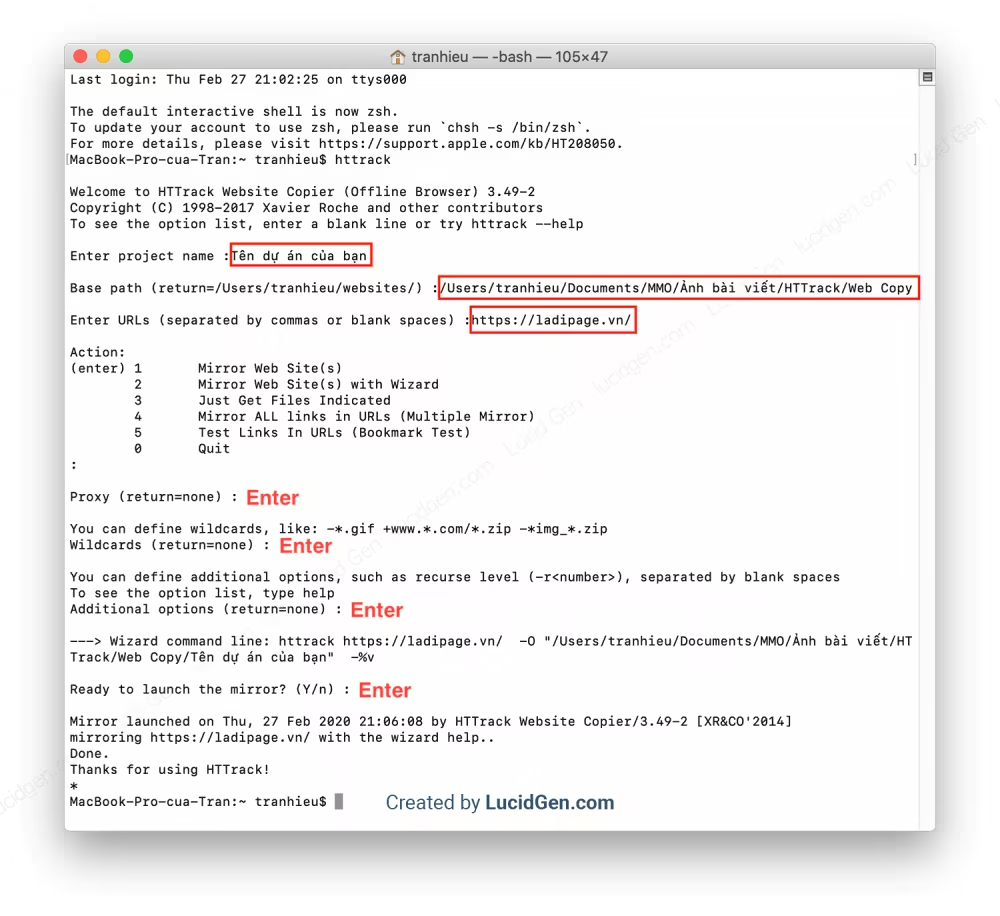
How to use HTTrack on Mac to clone a website is also using Terminal. You type httrack into Terminal, and Enter is okay.
httrack
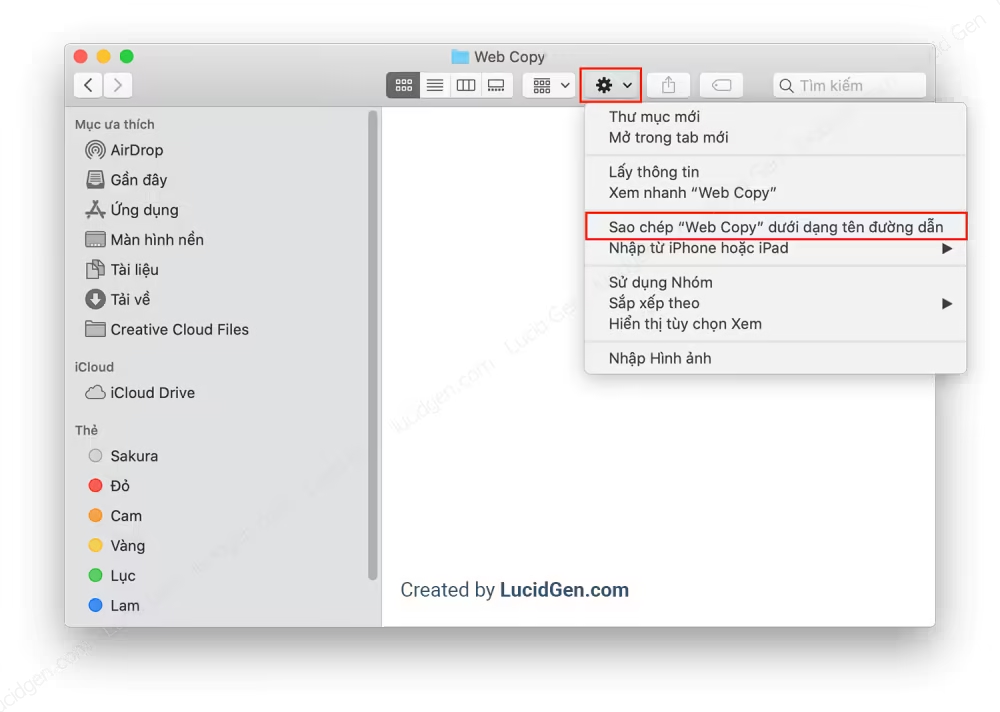
Pausing in the above step, create a folder to store the website you will clone anywhere you want. Then click the settings icon, select the line Copy “folder name” as path name as shown below.

Continuing with Terminal, you will fill in the following 3 lines:
- Enter project name: enter your project name , then Enter.
- Base path: paste the directory path that we copied just now.
- Enter URLs: paste one or more websites you want to clone. Separate by comma or space.
Then you press Enter about 4 times continuously. Take a look at this picture for easy understanding.

When Terminal returns Done. Thanks for using HTTrack! You have cloned that website successfully.
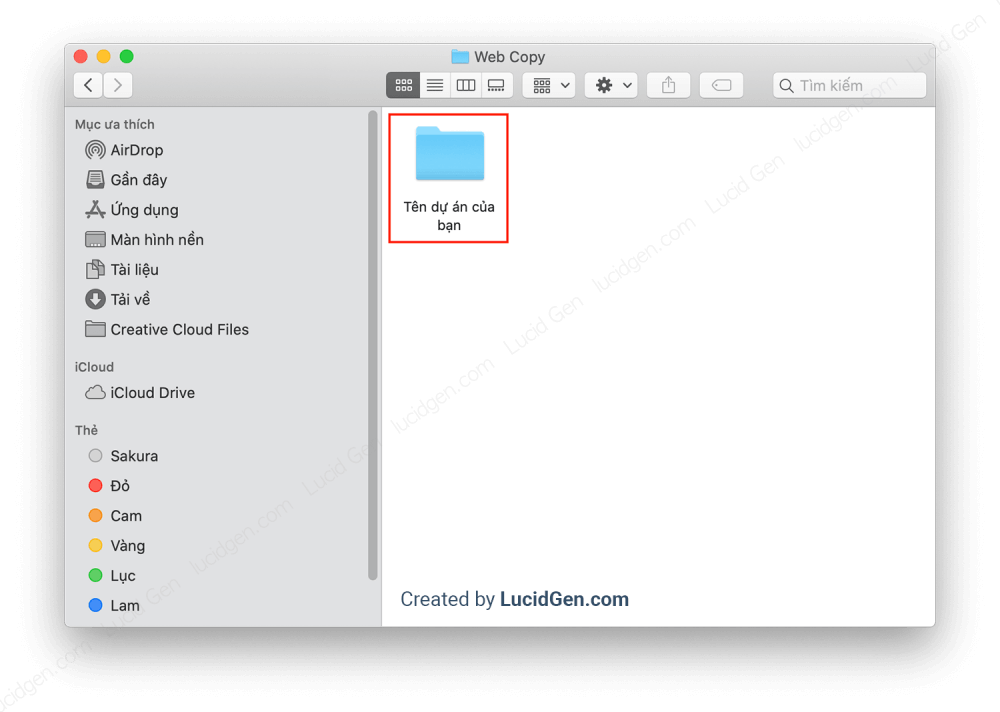
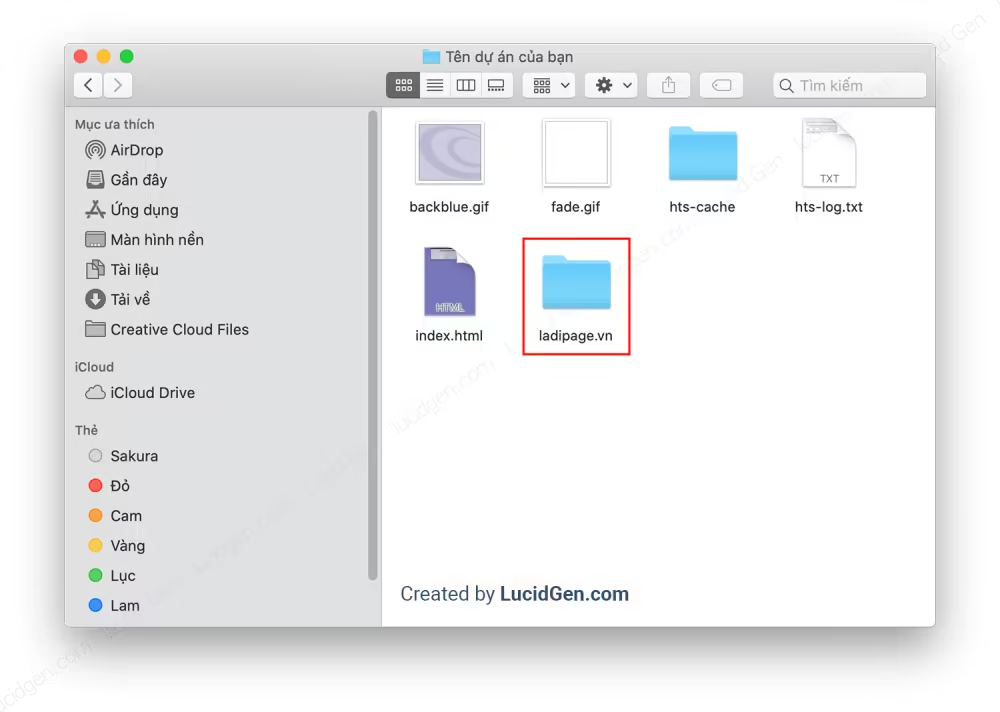
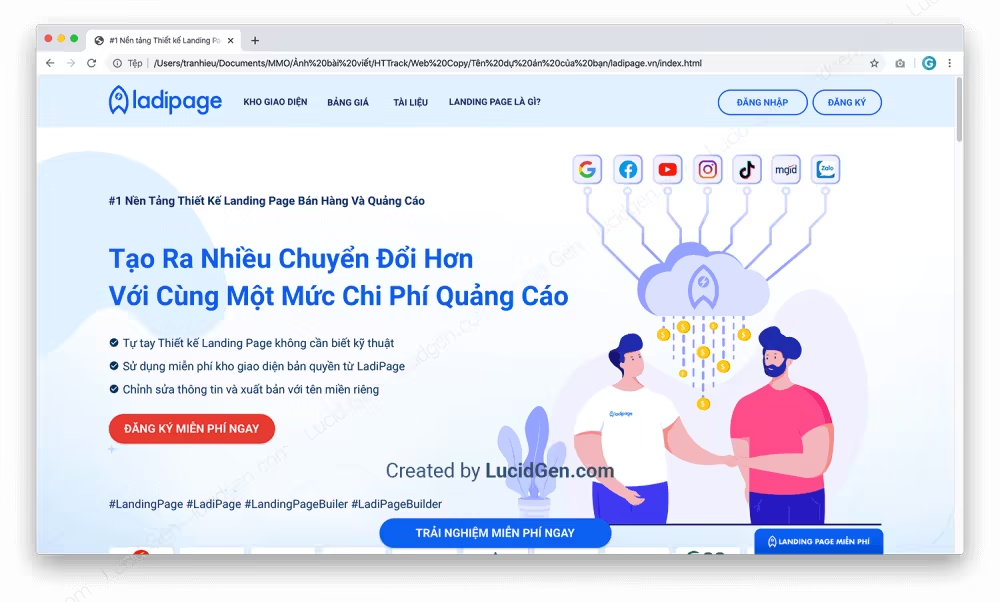
In the above example, I cloned the homepage of ladipage.vn, now you go to the folder you just created just now, and you will see a subfolder with the project name you have set. Open inside, and select the folder with the domain name you cloned.


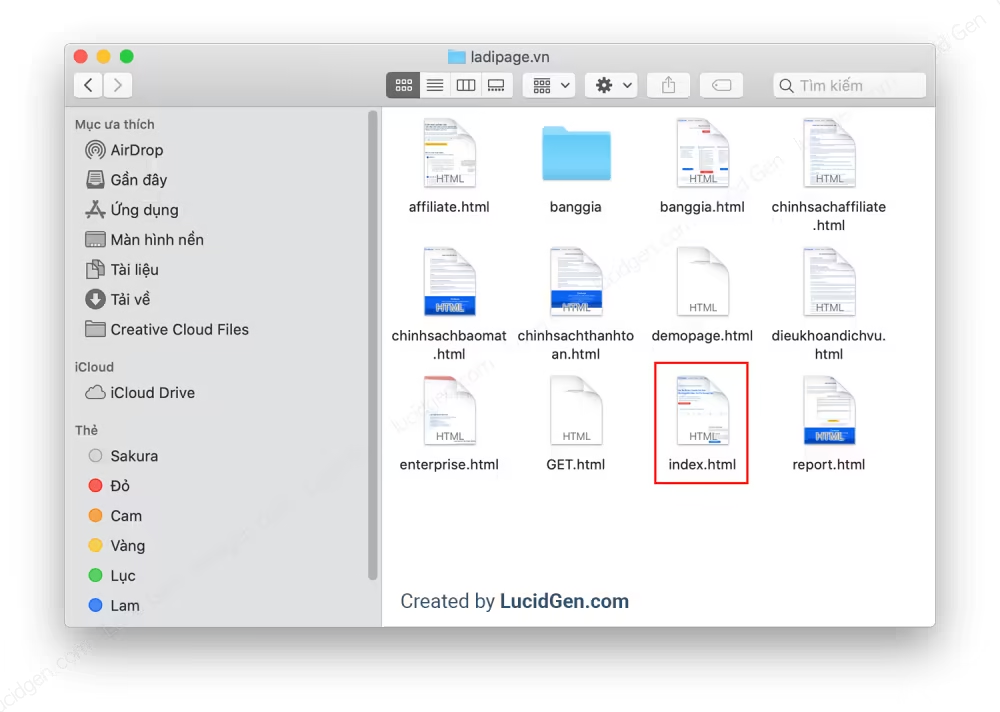
Usually, the website you cloned will be the index.html file, and in addition, the other files are just support or other subpages.

I try to open the file index.html and see the results, and it’s the same as the homepage of ladipage.vn. The other files I open are the same as the subpages of ladipage.vn. So that’s done.

Now you can edit the index.html file to your liking to use for your purposes.
Conclusion
I thought it was not easy, but no one expected it to be easy. Do it 2-3 times, and you will get used to it and if you forget how to use HTTrack on Mac, go back to Lucid Gen’s website to see it. Also, note that HTTrack clones landing pages very well because it is a static website, but for some dynamic websites like WordPress source code, it is “accidental”. If you found the article useful, please share and leave a comment below!






