Hướng dẫn cấu hình Contact Form 7 WordPress toàn diện của Lucid Gen sẽ giúp bạn có ngay một form liên hệ như ý. Bạn sẽ được thông báo qua email đồng thời có thể lấy dữ liệu từ Contact Form 7 nhờ cách Kết nối Contact Form 7 với Google Sheet. Mình thấy cách này rất tiện lợi cho việc tái sử dụng data sau này. Nếu website của bạn đang dùng WordPress thì còn chờ gì nữa, hãy xem cách sử dụng Contact Form 7 ngay bên dưới.
Contact Form 7 là gì
Contact Form 7 là một plugin tạo form miễn phí hoàn toàn và phổ biến nhất cho WordPress. Nó sẽ giúp WordPress có thêm tính năng tạo form liên hệ và chèn form vào bất kỳ trang nào bạn muốn. Cấu hình Contact Form 7 cho phép bạn tùy biến đa dạng các trường thông tin và tiêu đề. Thông báo khi có data có thể gửi đến nhiều email cùng lúc. Vì quá phổ biến nên có rất nhiều nhà phát triển khác đã bổ sung thêm các tính năng đặc biệt cho nó bằng các plugin bổ trợ.
Hướng dẫn cách sử dụng Contact Form 7 bao gồm các ý chính như sau:
- Hướng dẫn cấu hình Contact Form 7 WordPress để có một form như ý.
- Cấu hình SMTP cho Contact Form 7.
- Kết nối Contact Form 7 với Google Sheet để lấy dữ liệu từ Contact Form 7.
- Cuối cùng là share một số mẫu Contact Form 7 đẹp.
Cách cấu hình Contact Form 7 siêu chuẩn
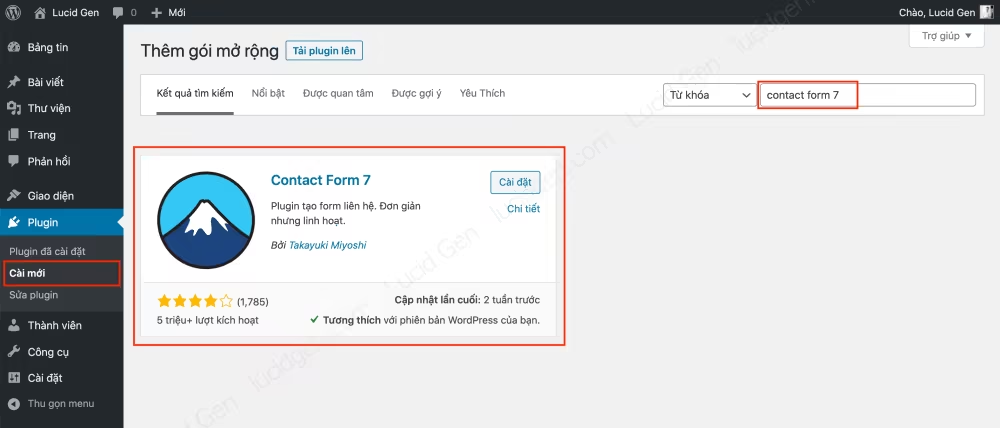
Bạn trung cập vào quản trị website. Vào phần Plugin > Cài mới để cài đặt Contact Form 7 nhé.

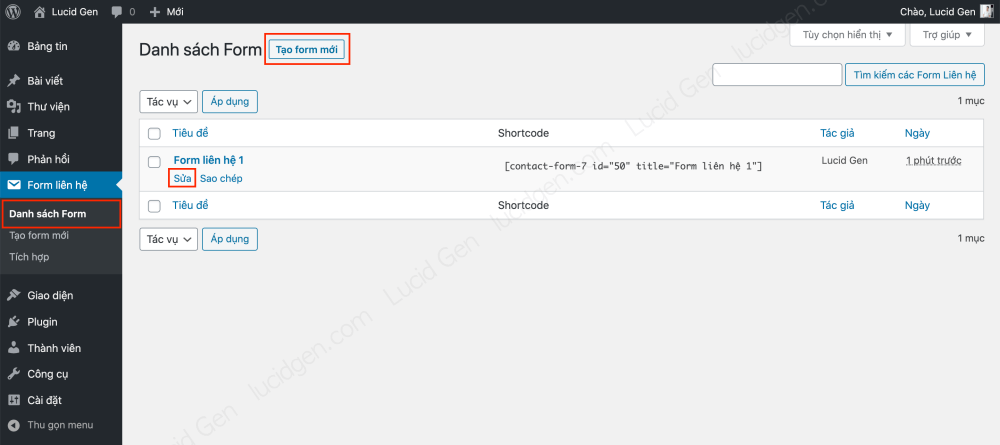
Bạn vào Form liên hệ > Danh sách Form sẽ thấy một form mặc định có sẵn. Bạn có thể Tạo form mới hoặc Sửa lại form mặc định này.

Cấu hình Contact Form 7 phần nội dung
Trước khi hướng dẫn cấu hình Contact Form 7 WordPress, mình muốn giải thích ý nghĩa của các loại nội dung và khi nào thì thích hợp để sử dụng chúng.
Các nội dung thường dùng nhất:
- Văn bản ngắn: là ô điền thông tin ngắn, nó phổ biến nhất. Có thế thay thế cho các nội dung từ 2 đến 5 luôn. Đặc biệt là nên dùng thay thế cho Số điện thoại để giảm khó khăn khi nhập số điện thoại cho khách hàng. Đầu số của Việt Nam hơi đa dạng, chưa kể +84 và 0 nữa, một số khách thích copy dán nên có thể chứa dấu chấm, dấu cách thì form sẽ báo lỗi. Cứ để cho khách thoải mái nhập số điện thoại theo cách của họ.
- Văn bản dài: là ô điền thông tin như đoạn văn dài. Thích hợp cho các trang liên hệ, không thích hợp cho landing page vì chiếm nhiều diện tích trên form.
- Email: là ô điền địa chỉ email. Không có gì để lưu ý.
- Số điện thoại: là ô điền số điện thoại. Nhưng bạn nên dùng Văn bản ngắn để thay thế.
- Ngày: là có định dạng ngày tháng năm. Thích hợp cho các form đặt lịch hẹn.
- Menu danh sách: là menu sổ ra một danh sách, khách chỉ được chọn 1 giá trị.
- Tuỳ chọn checkbox: là nhiều tùy chọn, khách được tích chọn nhiều giá trị.
- Tuỳ chọn radio: là nhiều tùy chọn, khách chỉ được chọn 1 giá trị.
- Gửi: chỉ là nút gửi.
Các nội dung ít sử dụng:
- URL: là ô điền một link website. Thích hợp cho form tư vấn website, hoặc form yêu cầu thông tin mạng xã hội.
- Số: là ô mà chỉ cho điền số. Thích hợp cho form có số lượng đặt hàng.
- Điều khoản chấp nhận: next.
- Câu hỏi: next.
- File: là một nút để tải lên một file dính kèm. Thích hợp cho form tuyển dụng.
Để cho dễ hiểu, mình sẽ lấy ví dụ là mình muốn tạo một form tư vấn bất động sản nhé. Mình muốn cách sử dụng Contact Form 7 để lấy thông tin của khác hàng bao gồm:
- Tên
- Số điện thoại
- Tùy chọn: Xem nhà mẫu, Nhận báo giá, hoặc Tư vấn ngay.
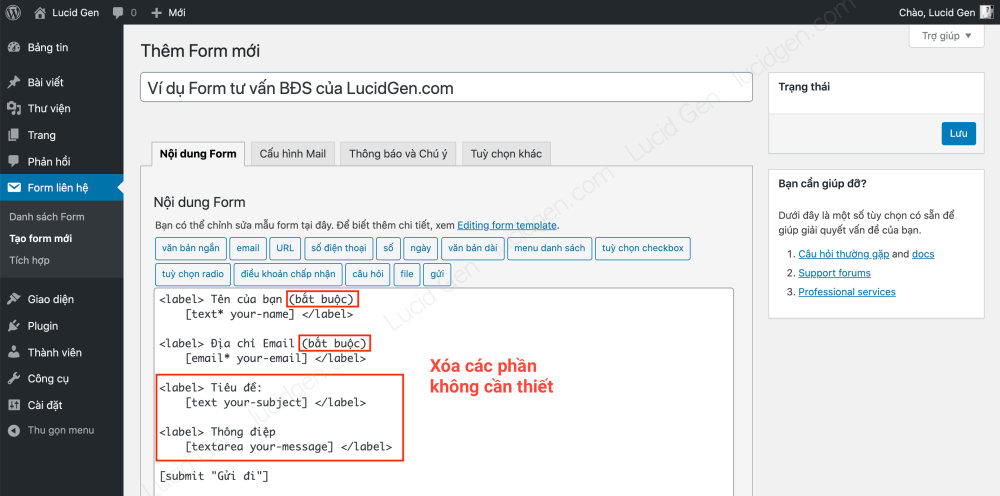
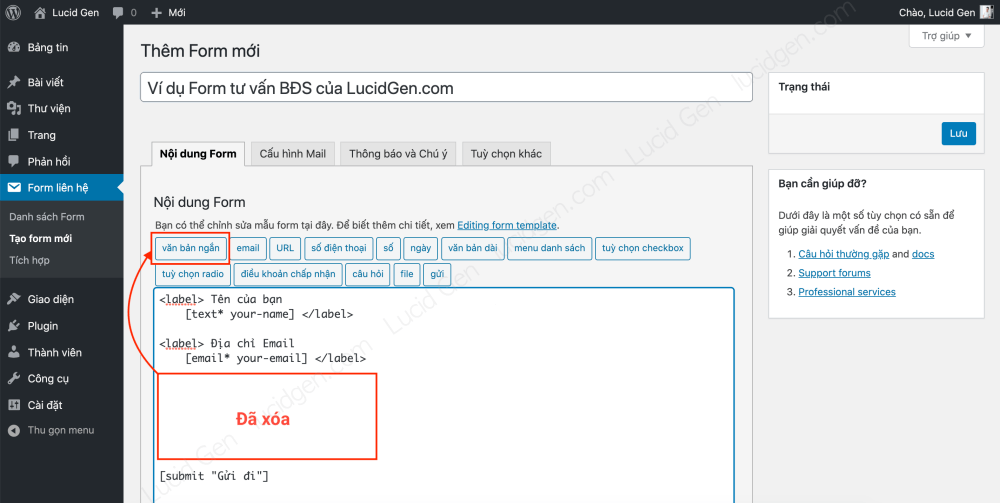
Bước 1: Bạn xóa các phần dư thừa trong nội dung form đi. Để ý thì chúng ta đang thiếu ô điền số điện thoại và các tùy chọn.

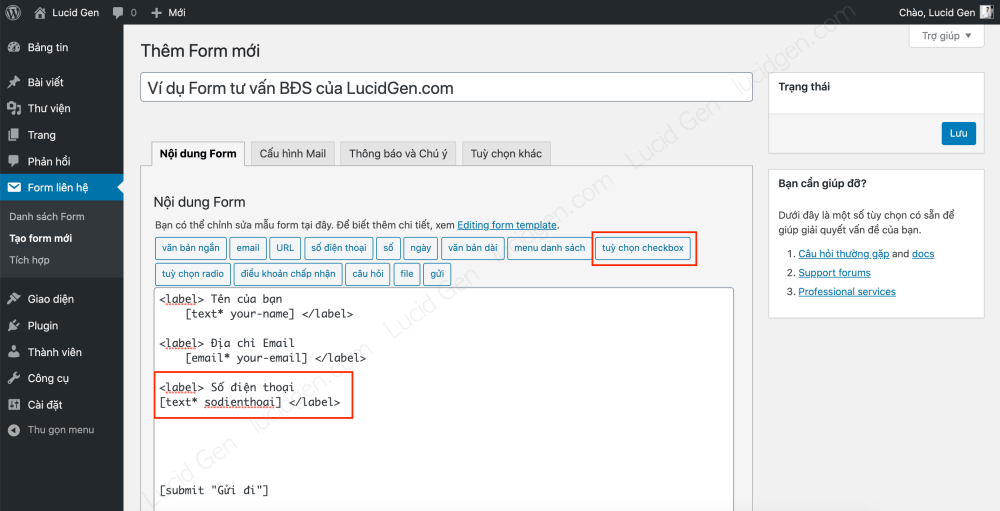
Bước 2: Bạn nhấp vào Văn bản ngắn để chèn ô điền Số điện thoại.

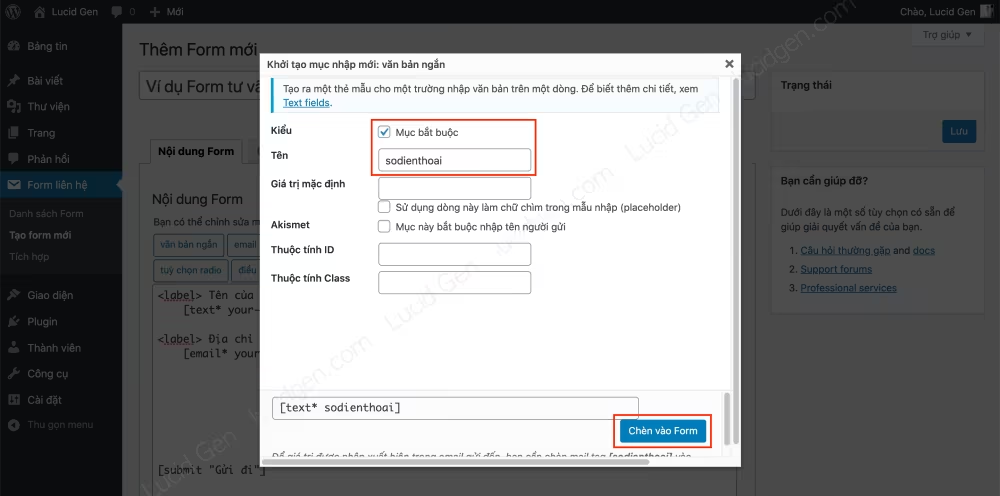
Bước 3: Bạn tích vào ô Mục này bắt buộc, rồi bạn điền tên cho ô này (chữ không có dấu nhé). Xong rồi bạn nhấp nút Chèn vào Form ở dưới.

Đây là kết quả của bước 3. Nhưng so sánh với các ô nội dung trên thì đang thiếu cái nhãn <label> Số điện thoại </label>. Bạn hãy tự bổ sung nó nhé.

Bước 4: Sau kho bổ sung nhãn cho ô điền số điện thoại xong. Bạn nhấp vào nút Tùy chọn checkbox để thêm phần tùy chọn cho khách hàng.

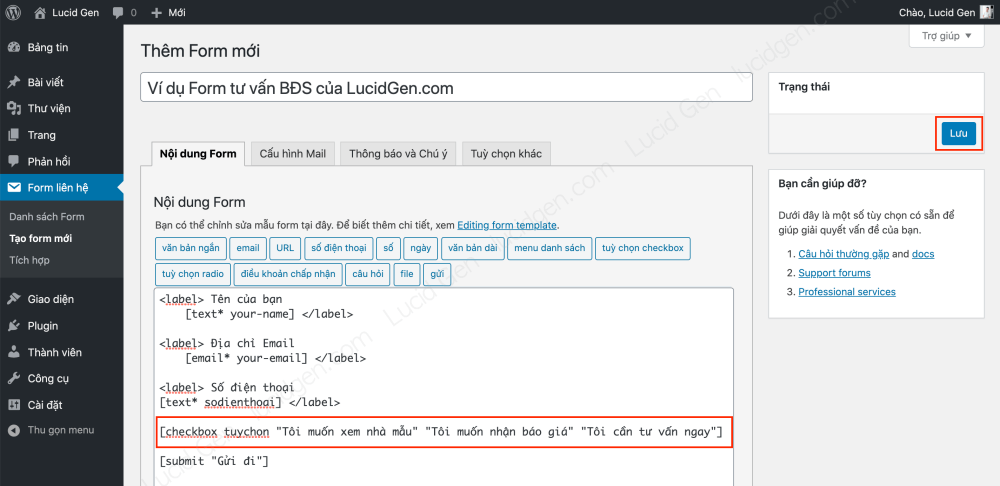
Bước 5: Bạn đặt tên cho nội dung này (ví dụ: tuychon), sau đó bạn điền Các tùy chọn, mỗi dòng là một tùy chọn nha. Xong bạn nhấp nút Chèn vào Form ở dưới.

Và đây là kết quả của bước 5. Như vậy là chúng ta đã hoàn thành một form bất động sản rồi.
Chú ý: bạn phải nhấp nút Lưu trước khi chuyển sang phần Cấu hình mail.

Cấu hình Contact Form 7 phần gửi Mail
Bạn nhấp vào tab Cấu hình Mail để cài đặt kiểu email mà bạn sẽ nhận được từ Contact Form 7 khi có khách hàng điền form thành công.
- Mail nhận: điền các email sẽ nhận thông báo khi khách điền form thành công. Tách nhau bằng dấu phẩy.
- Mail gửi: để nguyên.
- Tiêu đề: sửa sao để tiện cho công việc của bạn. Ví dụ như mình cũng OK đấy.
- Additional headers: để nguyên hoặc thêm Cc theo cấu trúc Cc: email1,email2,email3.
- Message body: nên xóa hết rồi soạn lại cho tiện đọc nhanh hay copy. Ví dụ như mình cũng gọn nè.

Cấu hình Contact Form 7 phần thông báo
Bạn nhấp vào tab Thông báo và Chú ý để sửa các thông báo khi khách hàng điền form. Theo mình bạn chỉ cần sửa thông báo Form được gửi đi thành công thôi, các phần lỗi cứ để nguyên. Nhớ Lưu nhé.

Vài bước cơ bản là bạn đã có một form tư vấn bất động sản chuyên nghiệp rồi. Giờ chúng ta sẽ chèn vào trang xem nó như thế nào nhé.
Chèn Contact Form 7 vào trang bất kỳ
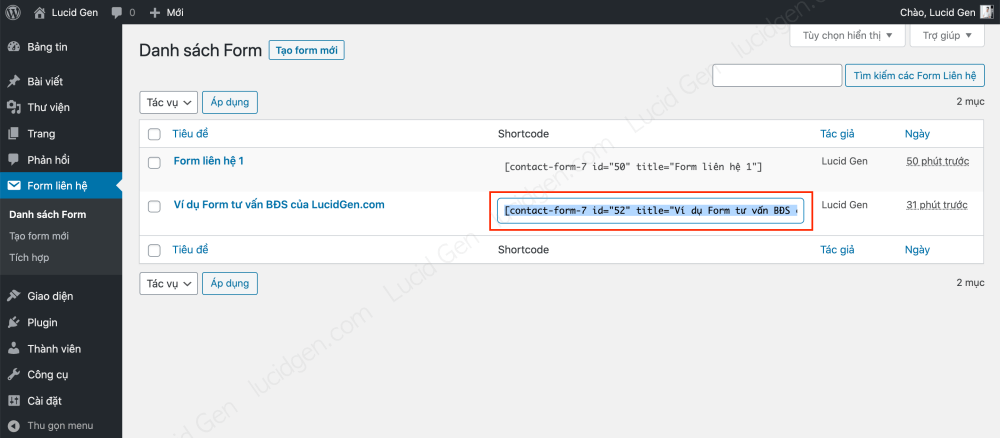
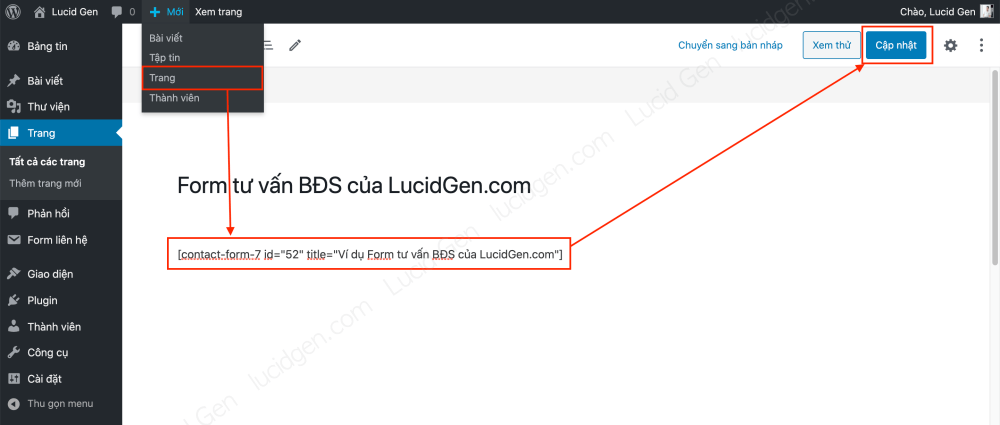
Bước 1: Bạn vào phần Form liên hệ > Danh sách form. Hãy sao chép Shortcode của form bạn vừa tạo.

Bước 3: Bạn tạo một trang, hoặc sửa trang nào bạn muốn. Bạn dán shortcode vào như văn bản bình thường rồi nhấp Công bố (Cập nhật).

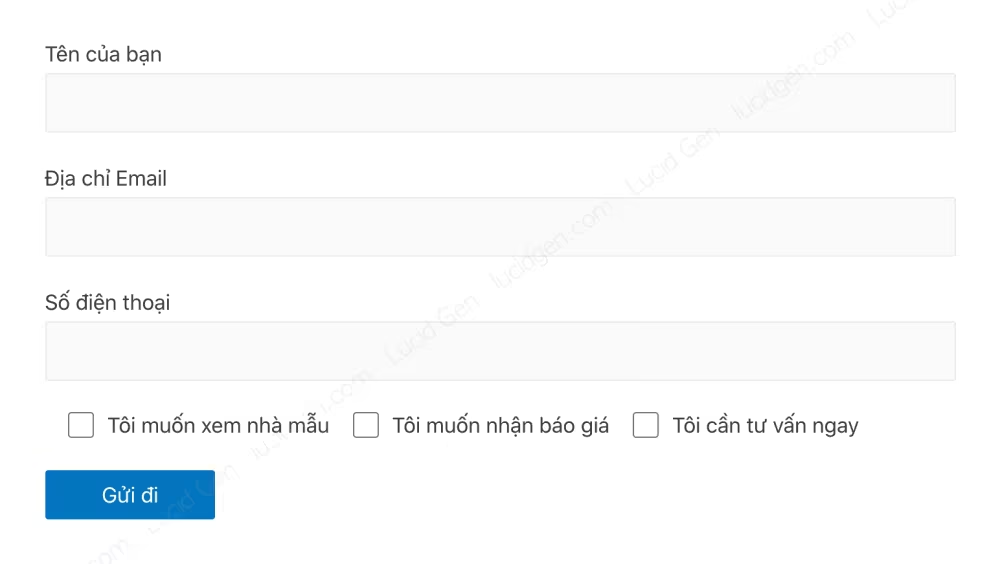
Đây là kết quả form tư vấn bất động sản mà chúng ta đã tạo từ Contact Form 7.

Thêm placeholder cho Contact Form 7
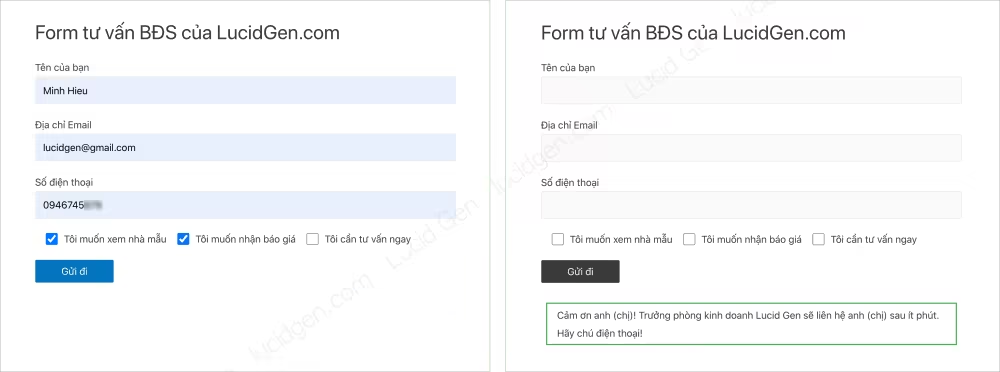
Phần này là bổ sung, bạn có thể bỏ qua. Placeholder là chữ sẽ hiển thị chìm trong ô điền thông tin. Mình thích dùng nó để thay thế cho các nhãn bên trên ô, giúp cho cái form trở nên ngắn gọn hơn. Ví dụ như hình bên dưới bạn có thể so sánh sự khác nhau giữa dùng nhãn và placeholder.

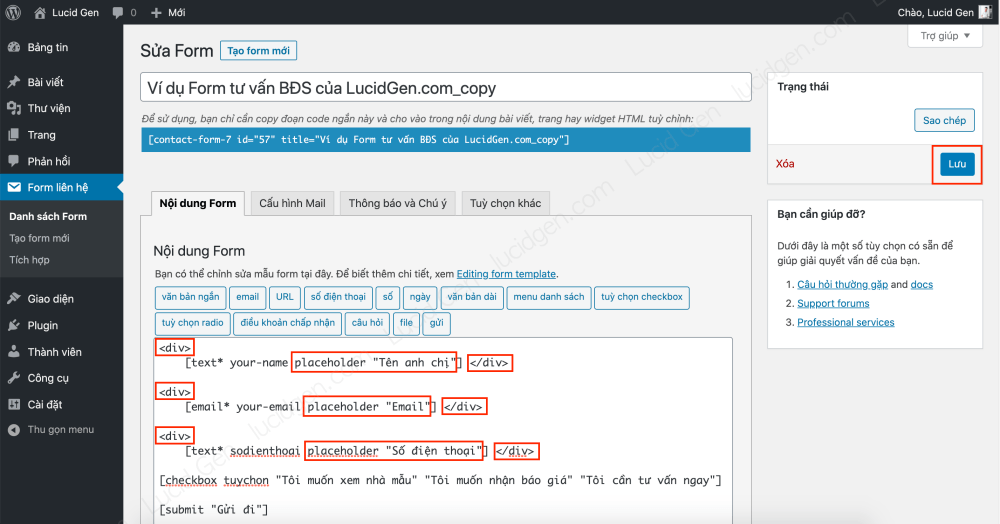
Bước 1: Bạn nên sao chép một form đã hoàn thiện. Đừng sửa kẻo không thích lại khó quay về, cũng đừng tạo mới vì mắc công phải sửa các phần Cấu hình mail, Thông báo.

Bước 2: bạn làm theo 3 bước nhỏ này để sửa từ nhãn thành placeholder và giảm khoảng cách giữa các ô điền thông tin nhé. Hãy nhớ lưu.
- Thay thế chữ label thành div trong các dấu ngoặc, giúp giảm khoảng cách giữa các ô điền thông tin.
- Thêm placeholder “Tên của ô” vào trước dấu ngoặc vuông đóng ].
- Xóa các phần nhãn ở trên các ô điền thông tin.

Cấu hình SMTP cho Contact Form 7 gửi được mail
Đa số các website WordPress sẽ cần dùng SMTP để hệ thống có thể gửi email thông báo. Nếu bạn thử điền form mà không nhận được mail từ Contact Form 7 thì hãy làm theo các bước này để cấu hình SMTP cho Contact Form 7 nhé.
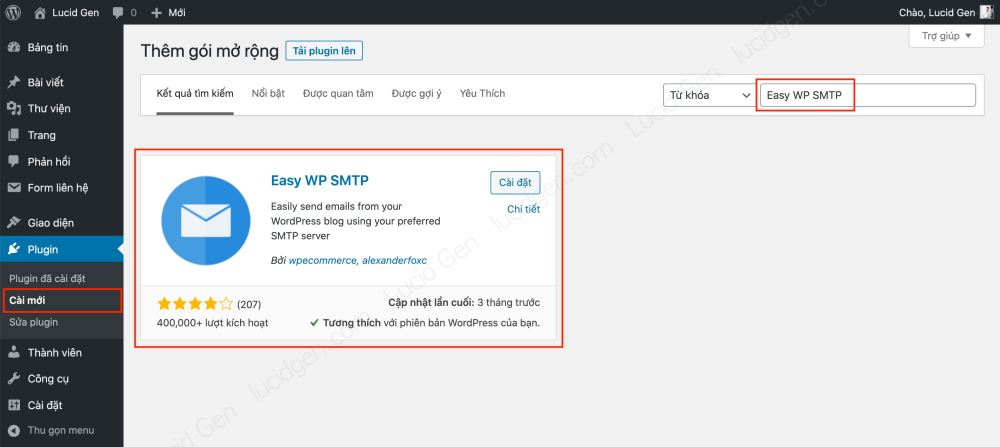
Bước 1: Bạn vào Plugin > Cài mới để cài đặt Easy WP SMTP.

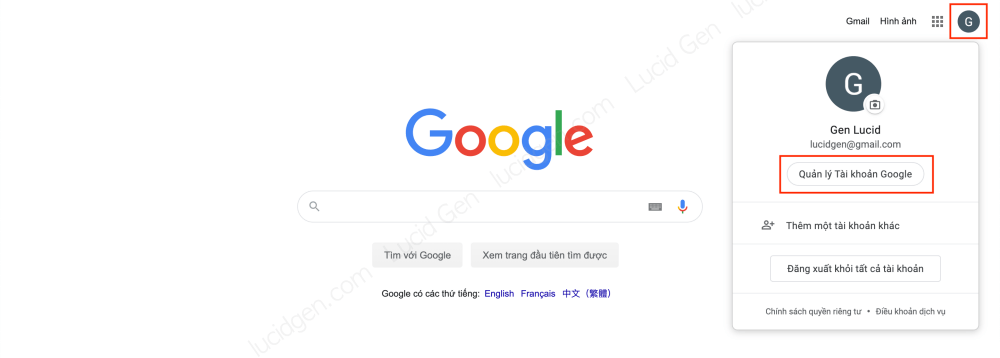
Bước 2: bạn vào trang Quản lý tài khoản Google bằng cách nhấp vào ảnh đại diện trên trang Google.

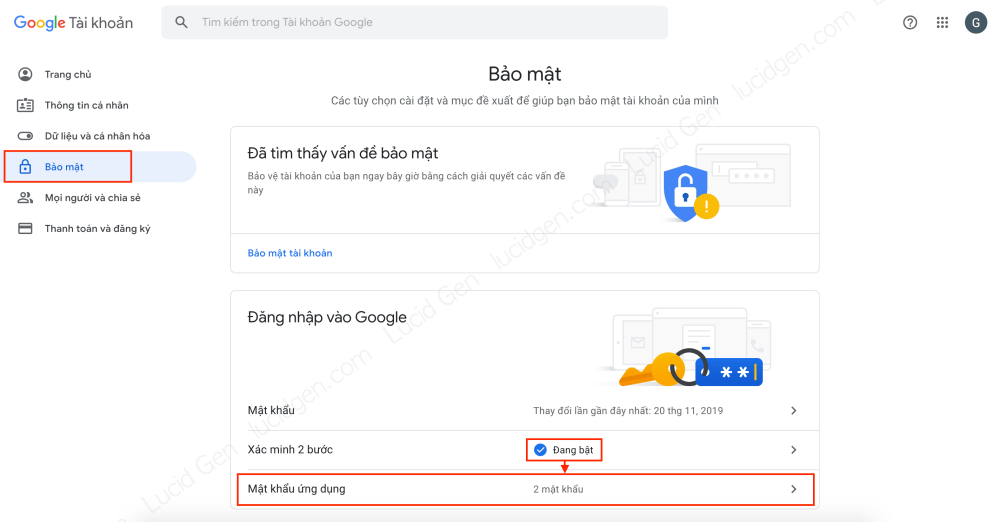
Bước 3: bạn nhấp vào Bảo mật trên menu. Bạn phải bật xác minh 2 bước trước. Sau đó bạn nhấp vào Mật khẩu ứng dụng.

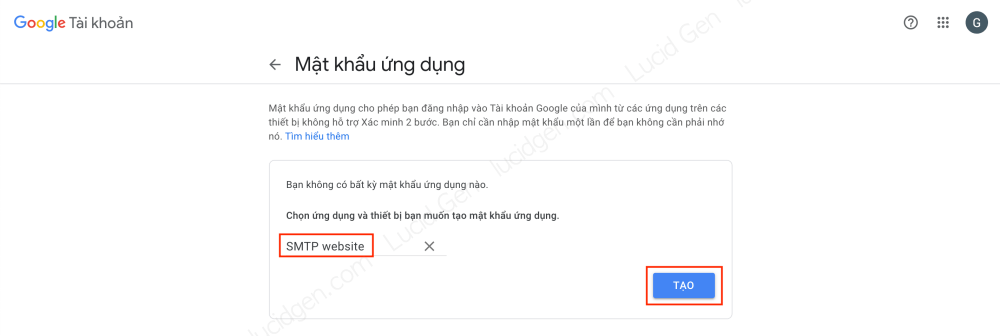
Bước 4: Bạn nhấp vào Chọn ứng dụng và chọn Khác (Tên tùy chỉnh).

Bước 5: Bạn điền tên gì cũng được, rồi nhấp nút Tạo.

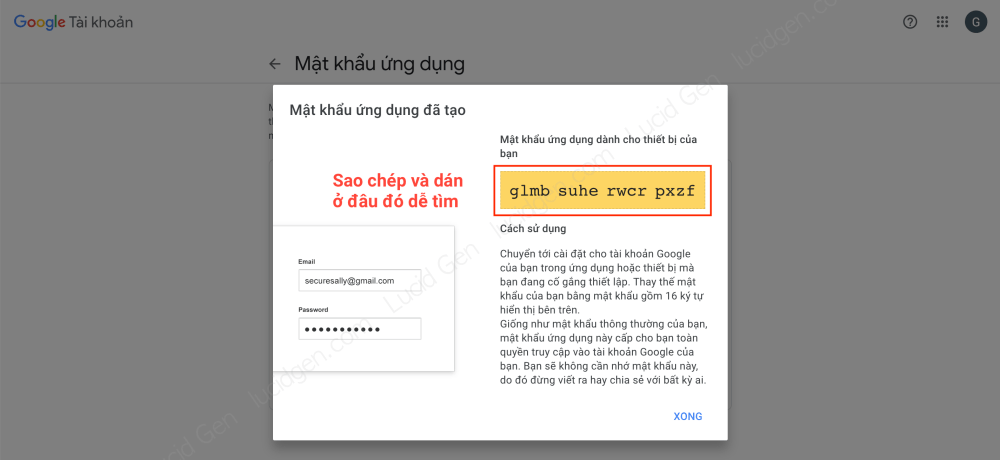
Bước 6: Bạn sao chép mật khẩu ứng dụng trong ô màu vàng, dán ở đâu đó để dùng cho bước tiếp theo.

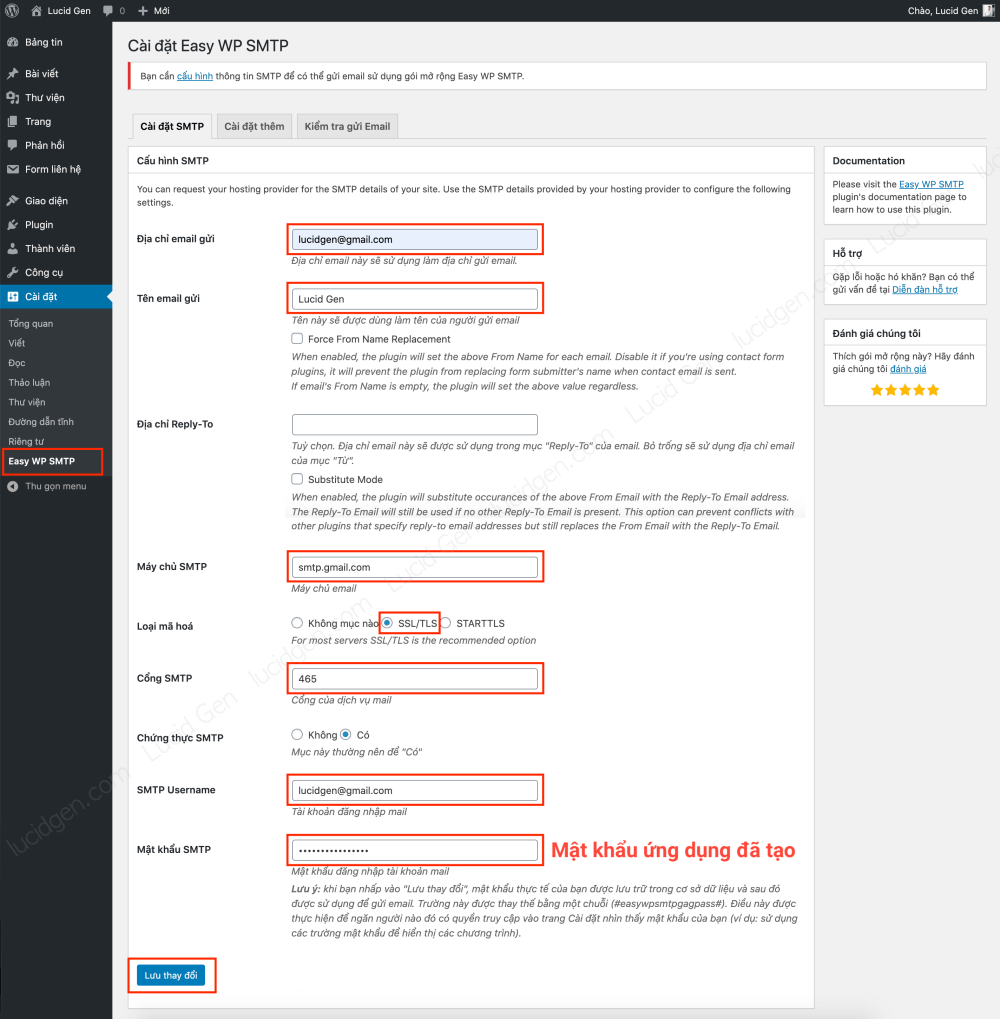
Bước 7: Bạn vào Cài đặt > Easy WP SMTP. Bạn hãy cấu hình theo hướng dẫn bên dưới hoặc nhìn hình ảnh nhé.
- Địa chỉ email gửi: gmail của bạn.
- Tên email gửi: tên gì bạn thích.
- Máy chủ SMTP: smtp.gmail.com
- Loại mã hoá: SSL/TLS.
- Cổng SMTP: 465
- SMTP Username: gmail của bạn.
- Mật khẩu SMTP: mật khẩu ứng dụng đã tạo.
Các phần còn lại bạn để mặc định, nhấp nút Lưu thay đổi bên dưới (Phần mật khẩu ứng dụng bạn nên nhập lại và nhấp nút lưu vài lần, vì gần đây mình thấy phần này hơi lag).

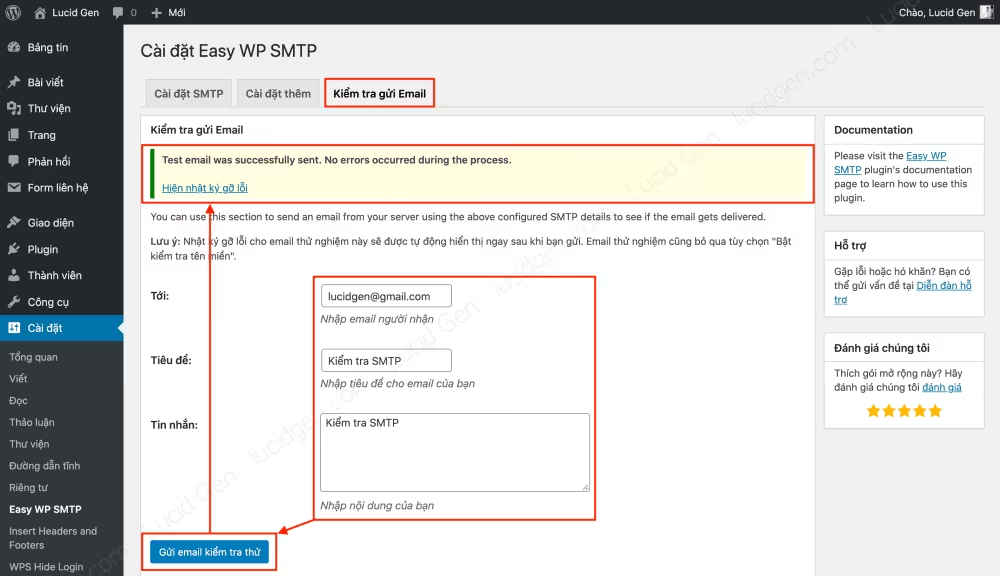
Bước 8: bạn qua tab Kiểm tra gửi Email, bạn điền email và nội dung rồi nhấp nút Gửi email kiểm tra thử. Nếu thông báo màu xanh là thành công, bạn vào gmail sẽ thấy có email vừa gửi.

Vậy là chúng ta đã cấu hình xong SMTP cho Contact Form 7 nói riêng và cả website nói chung. Bây giờ các form của bạn sẽ tự động gửi email thông báo cho bạn khi có khách hàng điền form thành công.
Kết nối Contact Form 7 với Google Sheet
Hãy liên kết Contact Form 7 với Google Sheet nếu bạn muốn quản lý các data khách hàng đã điền form trong Google Sheet. Việc này giúp bạn dễ phân chia data cho sale và tái sử dụng data trong tương lai.
Bước 1: bạn vào Plugin > Cài mới để cài đặt CF7 Google Sheet Connector.

Bước 2: Bạn vào Form liên hệ > Google Sheet rồi nhấp Get Code để lấy mã liên kết với tài khoản Google Drive của bạn.

Bước 2: bạn chọn tài khoản Google của bạn, sau đó cứ nhấp Cho phép hết.

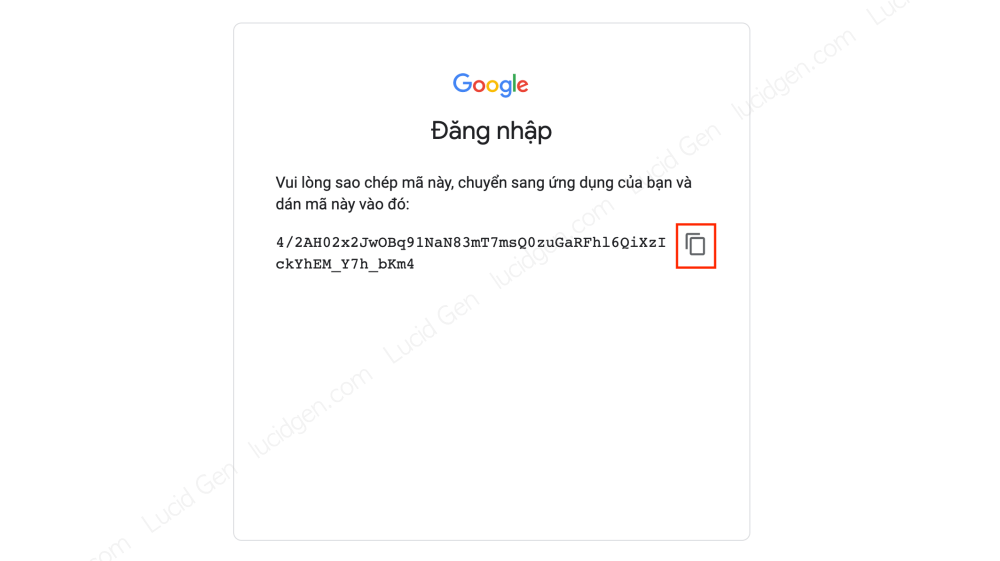
Bước 3: bạn hãy sao chép mã này rồi quay lại website để dán.

Bước 4: bạn dán mã vào rồi nhấp nút Save, thấy dòng chữ “Your Google Access Code is Authorized and Saved” là thành công.

Bước 5: bạn hãy vào Google Sheet và tạo một Sheet để nhận data khi khách hàng điền form.

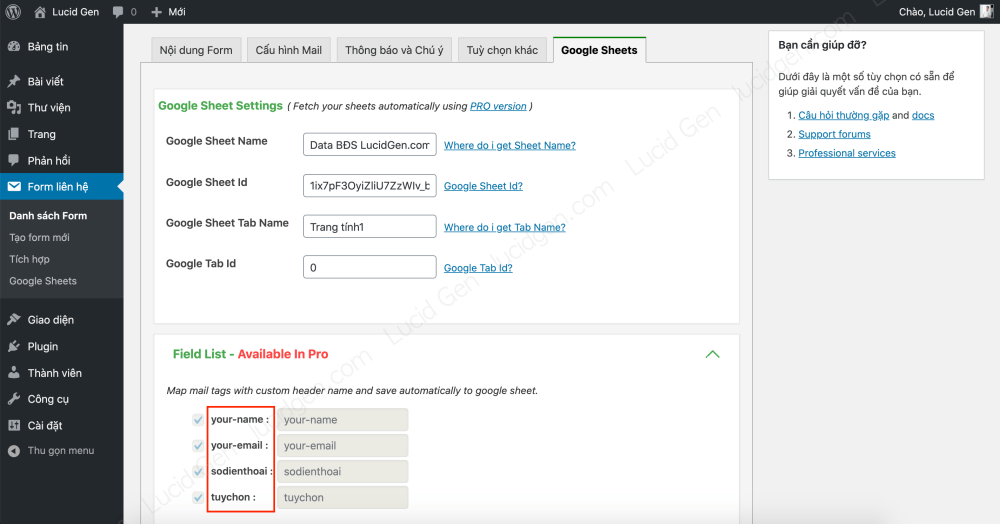
Bước 6: bạn vào Form liên hệ > Danh sách Form, nhấp Sửa form của bạn. Trong trang chỉnh sửa form, bạn qua tab Google Sheet rồi điền thông tin của Sheet bạn vừa tạo vào phần Google Sheet Settings. Nhớ nhấp lưu nhé.

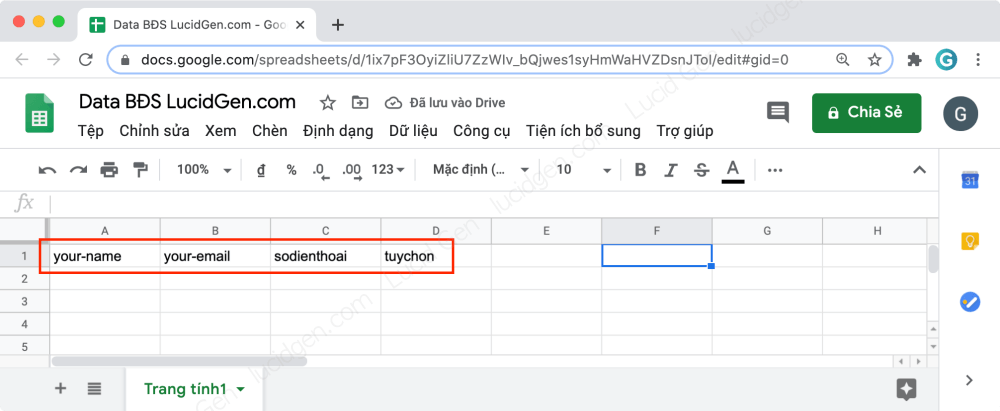
Bước 7: bạn cuộn xuống sẽ thấy phần Field List. Đó là tên các cột data, bạn hãy sao chép từng tên rồi dán vào các cột trong Sheet nhận data của bạn.

kết quả của bước 7 là Sheet nhận data phải có các cột tên trong Field List như thế này.

Như vậy là chúng ta đã liên kết Contact Form 7 với Google Sheet rồi đấy. Nhưng phải test để xem nó hoạt động đúng chưa nhé.
Test gửi thử Contact Form 7
Giờ mình sẽ thử gửi một form tư vấn bất động sản xem kết quả sẽ như thế nào nha. Bên trái là thông tin mình điền, bên phải là thông báo khi gửi thành công.

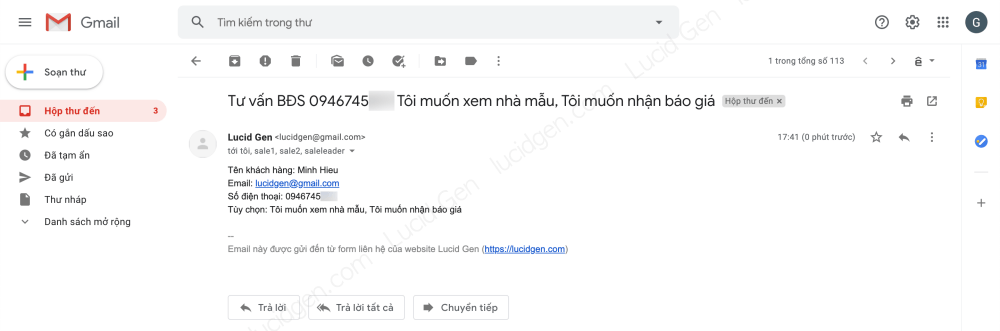
Ngay lập tức mình nhận được email có nội dung như mình đã cài đặt trong phần Cấu hình mail nè.

Và trong Sheet nhận data của mình cũng lặp tức nhảy data mà mình vừa điền luôn. Like, Share, Comment cho Lucid Gen thôi anh em êy :v.

Share mẫu Contact Form 7 đẹp
Mình viết bài bằng cái tâm, đã viết thì viết đến cùng cực luôn. Bạn nào còn lăn tăn chưa nghĩ ra nên tạo form như thế nào thì mình cho sẵn vài mẫu thông dụng luôn nè.
Cách sử dụng: bạn sao chép code của form, dán vào phần Nội dung Form, sửa câu chữ rồi nhấp Lưu form. Sau đó bạn reload lại trang rồi qua tab Cấu hình Mail để sửa lại kiểu email nhận được khi khách điền form thành công.
Mẫu Contact Form 7 đẹp cho bất động sản

<div> [text* tenkhachhang placeholder "Tên của bạn"] </div>
<div> [email* email placeholder "Email"] </div>
<div> [text* sodienthoai placeholder "Số điện thoại"] </div>
[checkbox tuychon "Tôi muốn xem nhà mẫu" "Tôi muốn nhận báo giá" "Tôi cần tư vấn ngay"]
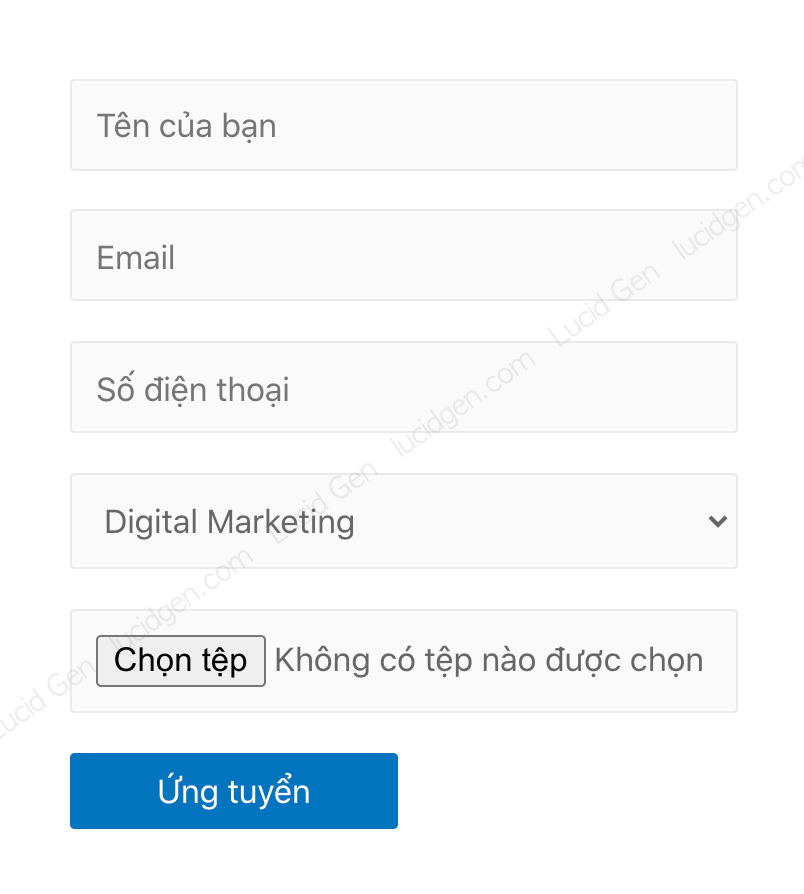
[submit "Đăng ký"]Mẫu Contact Form 7 đẹp cho tuyển dụng

<div> [text* tenungvien placeholder "Tên của bạn"] </div>
<div> [email* email placeholder "Email"] </div>
<div> [text* sodienthoai placeholder "Số điện thoại"] </div>
[select* vitri "Digital Marketing" "Chăm sóc khách hàng" "Nhân viên thu mua"]
[file Filedinhkem limit:2048 filetypes:pdf|doc|docx]
[submit "Ứng tuyển"]Mẫu Contact Form 7 đẹp cho đặt lịch spa, nha khóa, thẫm mỹ

<div> [text* tenkhachhang placeholder "Tên của bạn"] </div>
<div> [text* sodienthoai placeholder "Số điện thoại"] </div>
[date ngay]
[checkbox dichvu "Chăm sóc da" "Lấy nhân mụn" "Lăn kim tế bào gốc"]
[submit "Đặt lịch"]Mẫu Contact Form 7 đẹp cho tư vấn cá nhân

<div> [text* tenkhachhang placeholder "Tên của anh (chị)"] </div>
<div> [text* sodienthoai placeholder "Số điện thoại"] </div>
[textarea tinhtrangsuckhoe placeholder "Tình trạng sức khỏe của anh (chị)"]
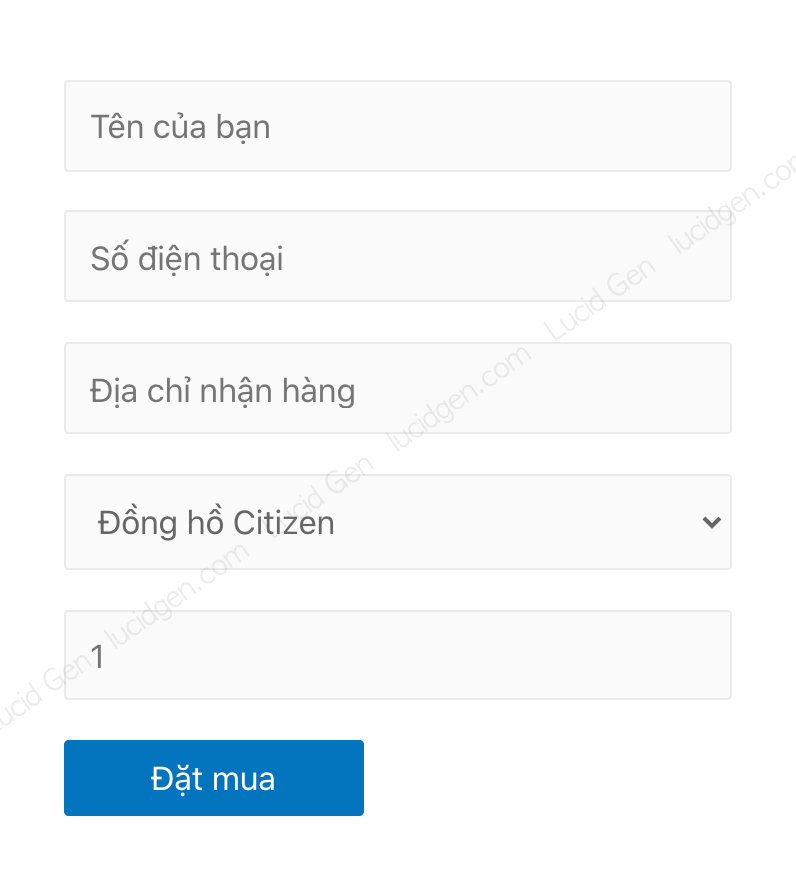
[submit "Tư vấn ngay"]Mẫu Contact Form 7 đẹp cho đặt mua hàng

<div> [text* tenkhachhang placeholder "Tên của bạn"] </div>
<div> [text* sodienthoai placeholder "Số điện thoại"] </div>
<div> [text* diachi placeholder "Địa chỉ nhận hàng"] </div>
[select* sanpham "Đồng hồ Citizen" "Đồng hồ DW" "Đồng hồ Casio"]
[number soluong placeholder "1"]
[submit "Đặt mua"]Lời kết
Đây là bài hướng dẫn cách sử dụng Contact Form 7 mà mình tin là đầy đủ để giúp bạn xử lý được phần form trong website, mình đã viết thêm một bài về cách tracking chuyển đổi Contact Form 7 để bạn nào làm marketing có thể đo lường hiệu quả quảng cáo. Nếu bạn thấy bài viết này hay, giúp ích được cho bạn thì đừng ngần ngại để lại bình luận để Lucid Gen biết rằng chúng tôi đang làm tốt và sẽ cố gắng làm thêm những bài hữu ích như vậy. Nếu bạn có phần nào chưa làm được thì cũng bình luận bên dưới để mình hỗ trợ nhé.






sao mình cài đúng như hướng dẫn mà dữ liệu nó không về google sheet nhỉ?
Chào Thuần, có thể do các nguyên nhân sau:
1. Bạn điền sai tên cột trong sheet, thường do thừa dấu cách.
2. Điền sai URL, tên sheet.
3. Phiên bản plugin không tương thích phiên bản WP, thử tải bản cũ hơn.
hay quá, cám ơn admin
Cảm ơn Bạn, mình đã làm được với trang web của mình. Nhưng gặp 1 lỗi là: Gởi 1 lần 2 email. Mong Bạn hướng dẫn mình fix lỗi này. Liên hệ qua email. Chân thành Cảm ơn Bạn 🙂
Lõi này thì mình cũng chưa trải qua nên không rành để fix giúp bạn, bạn search tiếng Anh trên Google xem có ai bị không nhé. Với bạn kiểm tra xem có cài 2 plugin cùng làm nhiệm vụ SMTP không thì cài 1 cái thôi.
bạn ơi mình làm tới đoạn easy wp smtp khi mình tới bước kiểm tra gửi mail và nhấn gửi thì mình bị lỗi này
SMTP ERROR: Failed to connect to server: Connection timed out (110)SMTP connect() failed.
mong bạn sớm trả lời
Bạn phải dùng mật khẩu ứng dụng nhé, làm như video của mình là được mà. Ngoài ra bạn vào quản lý hosting tăng thời gian connect time out lên (trên Google có hoặc bạn hỏi nhà cung cấp hosting nha).
Cảm ơn bạn đã chia sẽ bài viết rất hữu ích. Hiện các doanh nghiệp đang vướng 1 vấn đề khá lớn khi sử dụng contact form 7. dData từ form 7 đồ về google sheet đang không ghi nhận được khách hàng điền form đến từ trang web nào và ghi nhận nguồn từ các kênh như : FB, gg ads, zalo,…
Mình đã tìm tất cả các trang web mà hiện chỉ có thể ghi nhận nguồn trang đổ về gmail trên form 7.
Rất mong bạn Hùng hỗ trợ mình phần này. Cảm ơn bạn nhiều
Chào Tuấn, mình nghĩ là mình đã có giải pháp. Để mai mình test nếu OK thì mình sẽ viết bài hướng dẫn nhé.
Cảm ơn bạn Hiếu nhiều
Tuyệt vời. Em đã làm thành công. Cảm ơn anh đã chia sẻ
Chào Huyên, vậy ngon rồi, chúc mừng bạn!
Cho mình hỏi kết nối với google sheet rồi mà nó không có nhận thông tin gì hết, vậy lỗi gì vậy, cảm ơn
Bạn kiểm tra lại tên các cột có bị dư dấu cách không nhé
Có luôn, y như trong video mà vẫn không được không hiểu sao luôn
Bạn vào trang tải plugin CF7 Google Sheets Connector để tải phiên bản cũ hơn nha. Thử xem có phải lỗi do phiên bản mới ko. Mình có một lần support cho bạn kia bị lỗi ở bản mới, cài bản cũ hơn lại được.
Hình như bị lỗi rồi, xóa xong nó tự động cài lại, không xóa cf7 google sheets, hình như nó bắt mình sử dụng bảng pro tốn phí phải không vậy Hiếu ơi, hổ trợ giúp cảm ơn
Khi còn nhiều người đánh giá 5 sao thì plugin này vẫn dùng được miễn phí bạn ơi. Có thể cấu hình sai hoặc xung đột plugin thôi à.
Anh ơi cài easy wp smtp thì chỉ dùng gmail được thôi ạ?Mong anh trả lời ạ.
Chào Trang, không phải chỉ Gmail đâu, em dùng các bên khác cũng được. Nhưng em phải tự tìm SMTP của bên đó là gò để nhập cho đúng là được.
Làm sao để tìm được hả a,vì em muốn dùng email của công ty mà không biết tìm như nào ạ.Cảm ơn anh đã trả lời ạ
Chào Trang, mail công ty em thì em hỏi kỹ thuật viên làm mail cho em đó. Nếu công ty em không dùng là Gmail – Gsuite (Google Workspace) thì em tham khảo cách điền SMTP trong bài cách thêm mail công ty vào Outlook nha.
Dạ em cảm ơn anh ạ.
Chào bạn. Mình thiết kế Form cho khách cung cấp thông tin mua bảo hiểm du lịch.
Có nhiều thông tin giống nhau. Ví dụ: Ngày đi và ngày về (chỉ là trường ngày). Thì khai báo như thê nào để khi nhận yêu cầu của khách mình phân biệt được ” ngày đi, ngày về”
Gởi bạn code mình đang làm. Mong bạn chỉ giúp thêm
Ngày bắt đầu bảo hiểm
[date* date-467]
Ngày hết hạn bảo hiểm
[date* date-467]
[select* vitri “Khởi hành” “VIET NAM”]
[select* vitri “Điểm đến chính” “ALBANIA” “ALGERIA” “AMERICAN SAMOA” “ANDORRA” “ANGOLA” ” ANGUILLA” “ANTARCTICA” ” ANTIGUA AND BARBUDA” “ARGENTINA” “ARMENIA” “ARUBA” “AUSTRALIA” “AUSTRIA” “AZERBAIJAN” “BAHAMAS” “BAHRAIN” “BANGLADESH” “BARBADOS” “BELARUS”]
[select* vitri “Điểm đến khác” “ASIAN” “ASIA” “WORLDWIDE” “WORLDWIDE, THE SCHENGEN”]
Loại hình bảo hiểm
[checkbox tuychon “Bảo hiểm chuyến” “Bảo hiểm năm”]
Loại hình hợp đồng
[checkbox tuychon “Bảo hiểm cá nhân” “Bảo hiểm gia đình” “Bảo hiểm nhóm”]
Chào Thanh, bạn tạo thêm trường ngày khác được mà. Khi tạo thêm bạn đặt tên mới là được thôi.
Cảm ơn hướng dẫn của bạn. Đã thực hiện được như ý
Tuyệt vời!
Mình đã hoàn thành. Hướng dẫn của bạn rất chi tiết và hữu ích. Ủng hộ bạn 1 Like , 1 Sub , 1 Share nha. Chúc bạn thành công trong cuộc sống. (mình sử dụng lại “Mẫu Contact Form 7 đẹp cho bất động sản” chỉnh lại 1 chút, mong bạn góp ý nếu có)