Một ngày đẹp trời bạn vô tình gặp một website sử dụng rất nhiều hình ảnh từ website của bạn, bạn thấy thế nào. Mình hiểu cảm giác đó và mình biết WordPress có nhiều plugin hỗ trợ chống copy nội dung và hình ảnh. Tuy nhiên nếu bạn chỉ muốn chống copy hình ảnh thôi thì không cần dùng plugin chi để lâu lâu phải update. Bạn chỉ cần dùng cách chống copy (sao chép) hình ảnh website bằng code của Lucid Gen là được rồi.
Có nên chống copy hình ảnh trên web không
Sao mình lại hỏi câu này. Thật ra nếu website của bạn là lĩnh vực giáo dục, học tập thì không nên chống sao chép hình ảnh website đâu. Vì các bạn học sinh, sinh viên muốn tải về để học hay để thuyết trình lại không được thì họ sẽ bỏ website của bạn. Hay nếu website của bạn là một trang chia sẻ hình ảnh đẹp cũng là một ví dụ cho trường hợp không nên.
Vậy nghĩa là tùy lĩnh vực website và đối tượng ghé thăm website có hành vi sử dụng ảnh nhiều hay không mà chúng ta sẽ cân nhắc.
Cách này có chống 100% copy và tải ảnh không
Tương tự như tất cả plugin khác, chống cỡ nào thì xem source (mã nguồn) cũng lòi ra thôi, tức là không được 100%. Code chống copy hình ảnh website này có chức năng như các plugin khác.
- Chống nhấp chuột phải vào hình ảnh (right click).
- Chống kéo thả ảnh để không tải ảnh về được bằng cách kéo thả ra màn hình máy tính.
- Ưu điểm hơn plugin: Dù kẻ cắp có dùng thao tác chọn tất cả dán lên website của họ thì ảnh của chúng ta cũng không hiển thị trên website của họ. Cách này cũng giúp chống hao tốn bằng thông, tài nguyên website của bạn.
Cách chống sao chép hình ảnh trên website
Các bước chống sao chép hình ảnh trên website:
Bước 1: Chèn code chống copy hình ảnh vào website.
Bước 2: Bật Hotlink Protection trong cPanel.
Chèn code chống copy hình ảnh vào website
Bạn sao chép đoạn code chống copy hình ảnh dưới đây rồi dán vào website theo hướng dẫn của mình nhé.
<script type="text/javascript">
function nocontext(e) {
var clickedTag = (e==null) ? event.srcElement.tagName : e.target.tagName;
if (clickedTag == "IMG")
return false;
}
document.oncontextmenu = nocontext;
</script>
<style>
img {
-webkit-user-drag: none;
user-drag: none;
-webkit-touch-callout: none;
}
</style>Đối với WordPress
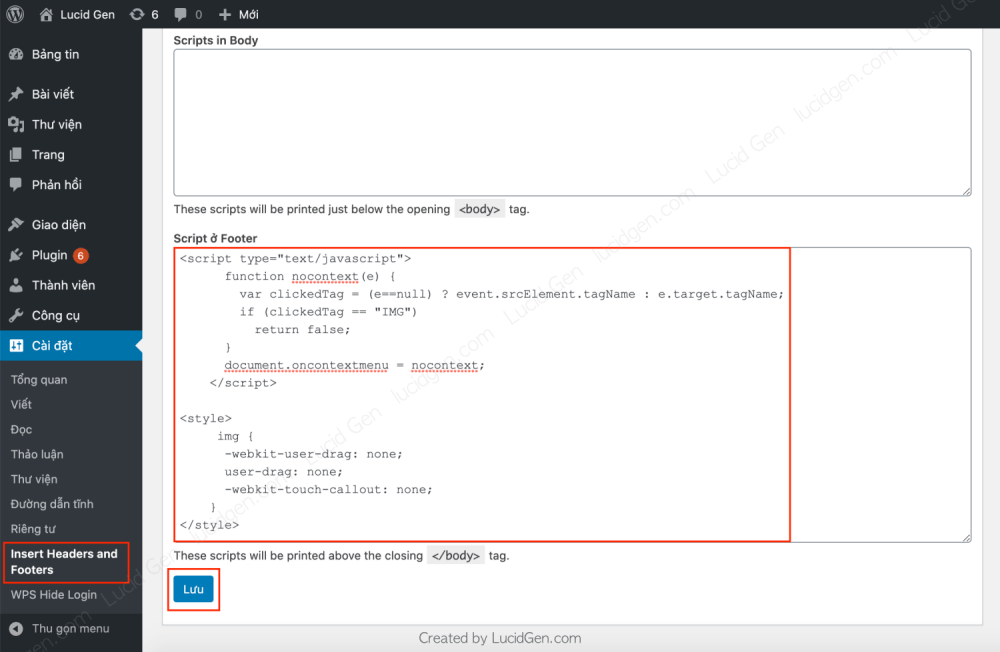
Nếu bạn đang dùng một plugin giúp chèn code vào WordPress chẳng hạn như Insert Headers And Footers thì bạn vào cài đặt của plugin đó. Chèn đoạn code trên vào Footer, là trước thẻ đóng </body>.

Nếu bạn không có plugin như thế thì chúng ta sẽ chèn thẳng vào theme của web.
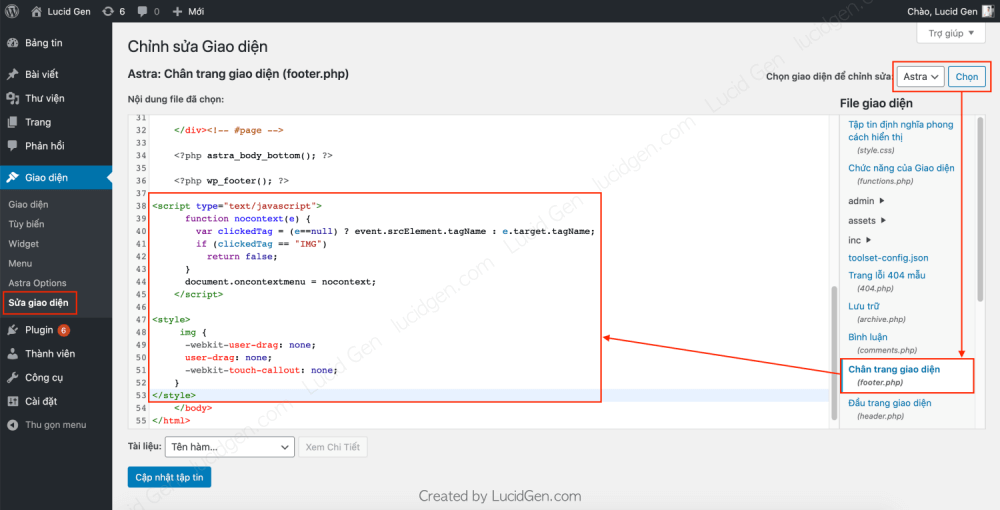
Bạn vào Giao diện > Sửa giao diện. Chọn đúng giao diện mà bạn đang sử dụng, tìm file có tên là Chân trang giao diện (footer.php) để sửa.
Bạn chèn trước </body> là được nhé. Giống như hình bên dưới mình ví dụ nè.

Đối với HTML và mã nguồn khác
Cũng nguyên tắc như WordPress, bạn chèn vào giữa <body> và </body> là được. Nếu website dạng tĩnh thì bạn mở file html ra rồi chèn vào nhé.
Bật Hotlink Protection trong cPanel
Đây là một cách bổ sung giúp chống copy hình ảnh kiểu nhúng trực tiếp ảnh vào website của họ bằng link hình ảnh gốc của bạn.
Tức là hình ảnh của bạn chỉ hiển thị trên website của bạn. Nếu để trên website khác hoặc xem bằng link trực tiếp nó sẽ trả về lỗi 403 không được phép truy cập.
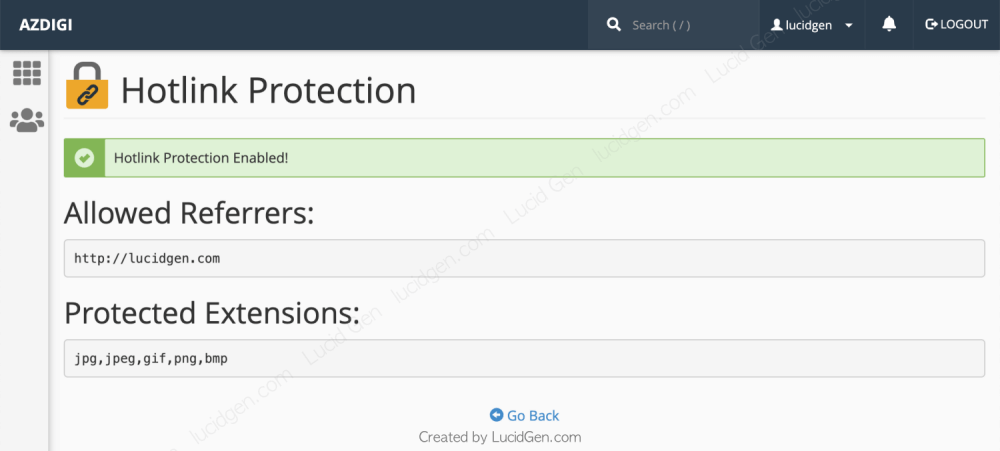
Bạn đang nhập vào cPanel rồi tìm đến mục Hotlink Protection.

Trong đây sẽ liệt kê sẵn những tên miền có trong hosting của bạn. Bạn chỉ việc nhấp vào nút Enable là được.

Như vậy là xong, bạn hãy thử mở link một file ảnh trên một cửa sổ trình duyệt ẩn danh để kiểm tra xem có trả về 403 không nhé. Vì nếu mở bằng trình duyệt hiện tại có thể trình duyệt còn lưu cache nên vẫn hiển thị ảnh.

Lưu ý: Nếu website của bạn có sử dụng cache cho hình ảnh thì có thể Hotlink Protection sẽ không hiệu lực như mong muốn.
Lời kết
Làm 2 bước như vậy thôi là chống copy hình ảnh website được rồi. Không cần dùng plugin đâu. Nếu bạn vẫn bất lực với những tên trộm quá thông minh thì hãy chèn logo vào ảnh hàng loạt và để chúng lấy thoải mái để đi quảng cáo giúp bạn.






Code hay, đơn giản
Mình F12 là lấy được ngay, thêm 1 bước, vất vả hơn tí nhưng cũng cảm ơn tác giả đã viết code.
Cho mình hỏi, mình làm bên POD, code này có chặn tụi nó dùng tool cào được ko nhỉ, mình đang tìm cách chống crawl bằng tool.
Chào Dũng, tiện ích của Chrome nó kéo 1 phát về hết thôi. Các cách trên chỉ chống các bạn content writer còn non thôi. Mình nghĩ tốt nhất hãy chèn watermark như mình
Chặn vậy thì ảnh có được lên google tìm kiếm k a ? có ảnh hưởng gì tới SEo k ạ?
Chào Duy, không ảnh hưởng SEO nha. Vì Google không sử dụng Hotlink của bạn mà sẽ dùng bot để tải về bộ nhớ của họ rồi sinh ra thumbnail để show cho người tìm.
tks ad
Cảm ơn tác giả nhiều lắm! Mình đang đau đầu về việc suốt ngày bị đối thủ đánh cắp hình ảnh. Hình ảnh mình mất bao công sức để chụp, bị họ đánh cắp dùng như đúng rồi. Giờ mình đã có thể yên tâm hơn rồi. Thật sự thở phào nhẹ nhõm ý.
OK Anh Nguyen
f12 vẫn cop đc nha :))
Cũng hay, cho mấy bạn chuyên copy cực thêm xíu
Triển ngay Duy ơi