Chèn code Google Tag Manager vào website là việc sớm muộn gì một digital marketer cũng phải làm, bây giờ đã tới lượt bạn. Có thể nói Google Tag Manager là số 1 trong việc đo lường website vì nó có thể kết hợp với mọi nền tảng tracking và quảng cáo khác nhau. Và trong bài viết này, mình đã tổng hợp cách chèn code Google Tag Manager vào các nền tảng web thông dụng nhất ở Việt Nam. Chắc chắn sẽ giúp được bạn.
Giới thiệu nhanh về Google Tag Manager
Google Tag Manager là gì?
Hãy hiểu Google Tag Manager như một vùng chứa. Nó sẽ chứa tất cả code tracking của các nền tảng khác nhau như Google Analytics, Google Ads, Facebook Pixel. Và thay vì bạn phải vào sửa mã nguồn website để chèn cho mỗi nền tảng thì bây giờ bạn chỉ cần chèn Google Tag Manager vào website của bạn. Sau đó bạn có thể chèn và chỉnh sửa các code tracking khác ngay trong giao diện quản lý của Google Tag Manager. Tránh được việc động đến mã nguồn website có thể làm hỏng website của bạn.
Google Tag Manager có làm nặng website không?
Không đáng kể, thậm chí khi bạn dùng Google Tag Manager để chứa các code khác của Google như Google Analytics và Google Ads thì nó càng gọn nhẹ hơn việc bạn chèn trực tiếp code vào mã nguồn website.
Nếu chèn code tracking vào website rồi chèn thêm vào Tag Manager có sao không?
Sẽ bị trùng lặp, các số liệu có thể bị nhân đôi lên trong báo cáo của bạn. Vì thế code tracking nào đã chèn vào mã nguồn website rồi thì không cần chèn vào Google Tag Manager nữa. Bạn có thể xóa bỏ hết các code tracking trong mã nguồn website rồi thêm lại vào Google Tag Manager để dễ quản lý.
Cách tạo và lấy code Google Tag Manager
Nếu bạn chưa từng sử dụng qua Google Tag Manager thì hãy tìm hiểu cách tạo một tài khoản Tag Manager và lấy code của nó nhé.
Tạo vùng chứa Google Tag Manager
Bước 1: Bạn truy cập vào tagmanager.google.com rồi nhấp nút Tạo tài khoản.

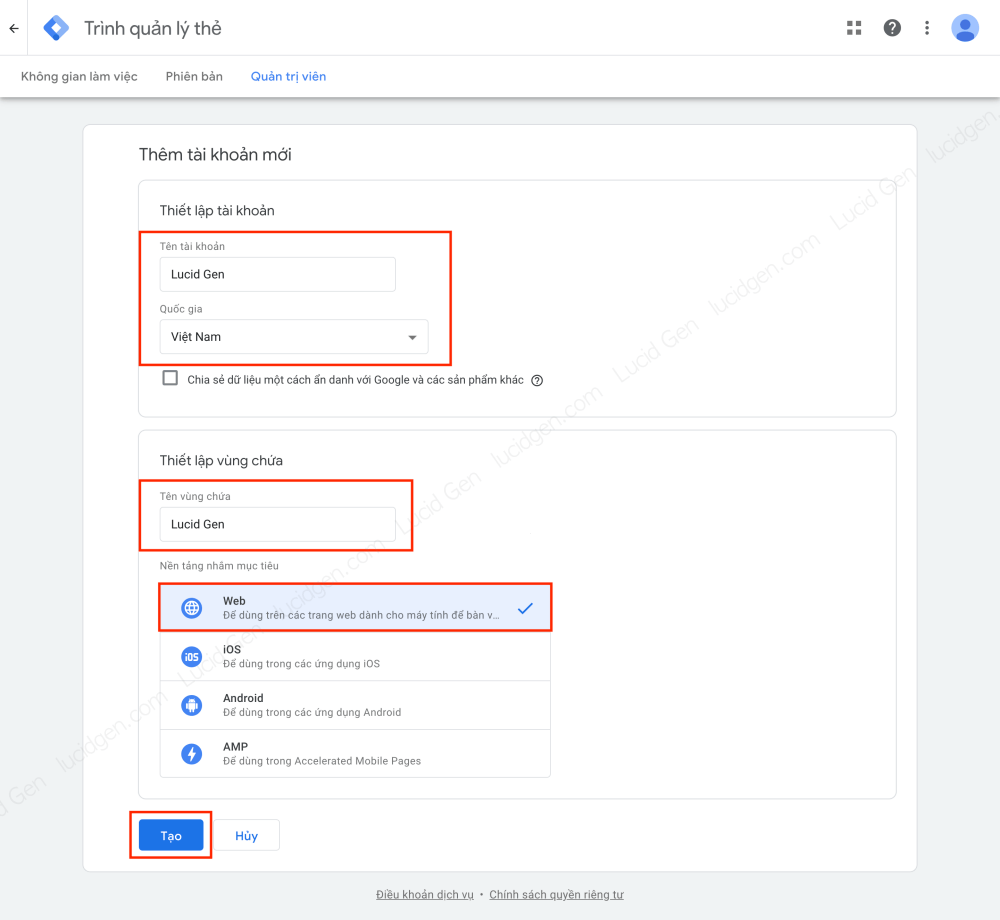
Bước 2: Bạn điền thông tin đầy đủ rồi nhấp nút Có.
- Tên tài khoản: Tên thương hiệu hoặc website của bạn.
- Quốc gia: Việt Nam.
- Tên vùng chứa: Tên thương hiệu hoặc website của bạn.
- Nền tảng nhắm mục tiêu: Web.

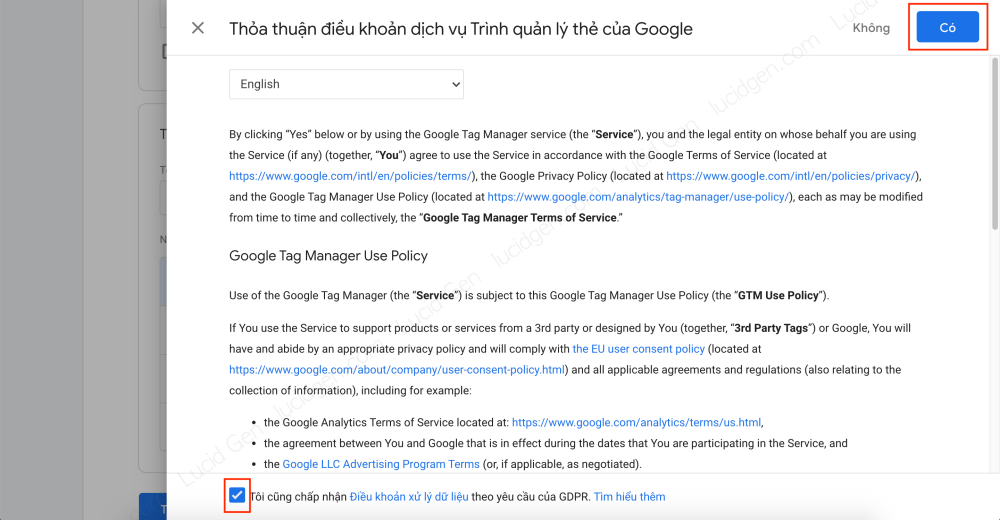
Bước 3: Bạn tích vào Tôi cũng chấp nhận Điều khoản xử lý dữ liệu theo yêu cầu của GDPR. Rồi nhấp nút Có ở trên.

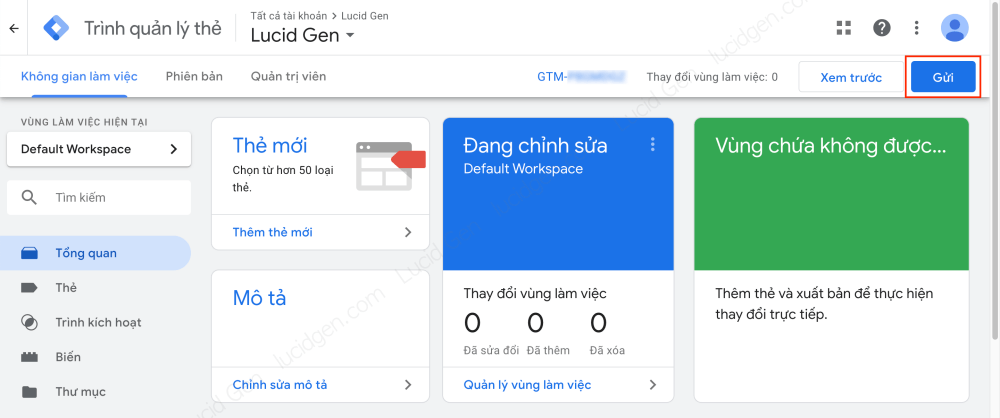
Bước 4: Sau khi tạo vùng chứa Tag Manager xong bạn hãy nhấp Gửi để nó hoạt động.

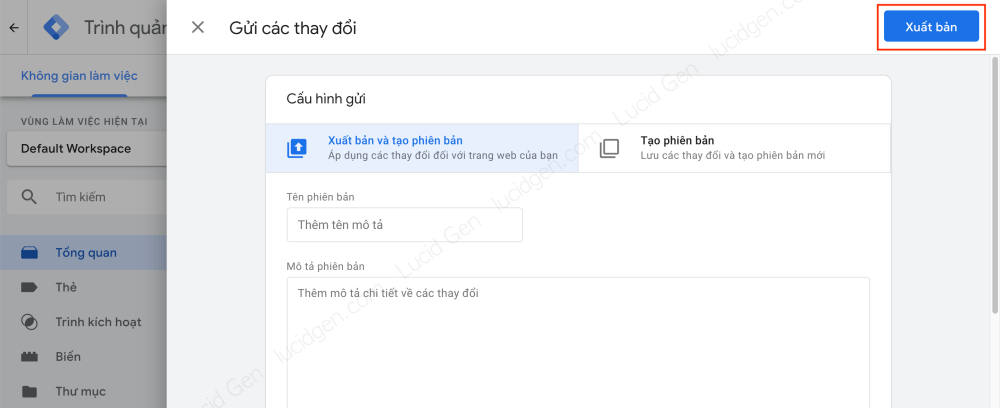
Bước 5: Bạn không cần điền gì cả, hãy nhấp vào Xuất bản ở trên.

Bước 6: Bạn không cần điền gì cả, hãy nhấp vào chữ Tiếp tục bên dưới.

Đợi vài giây Google Tag Manager sẽ xuất bản xong. Sau đó bạn nhấp vào tab Không gian làm việc (ngay bên dưới logo Tag Manager) để tiếp tục lấy code nhé.
Lấy code Google Tag Manager
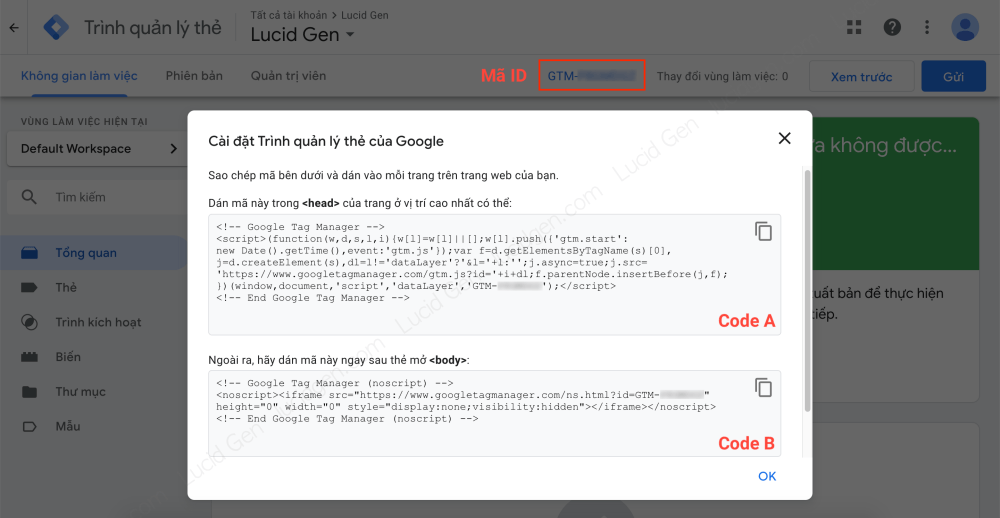
Trong tab Không gian làm việc của Google Tag Manager, bạn nhấp vào mã ID sẽ nhận được 2 đoạn code. Để bài viết dễ hiểu hơn, mình sẽ đặt tên cho chúng như sau:
- Code A: Là đoạn code chèn vào giữa <head> và </head> của website.
- Code B: Là đoạn code chèn vào giữa <body> và </body> của website.

Cách chèn Google Tag Manager vào web LadiPage
Chèn Google Tag Manager vào LadiPage bằng mã ID: Bạn vào Thiết lập > Mã chuyển đổi. Sau đó dán mã ID vào phần Google Tag Manager ID. Bạn nhìn ví dụ của nó để hiểu nha.

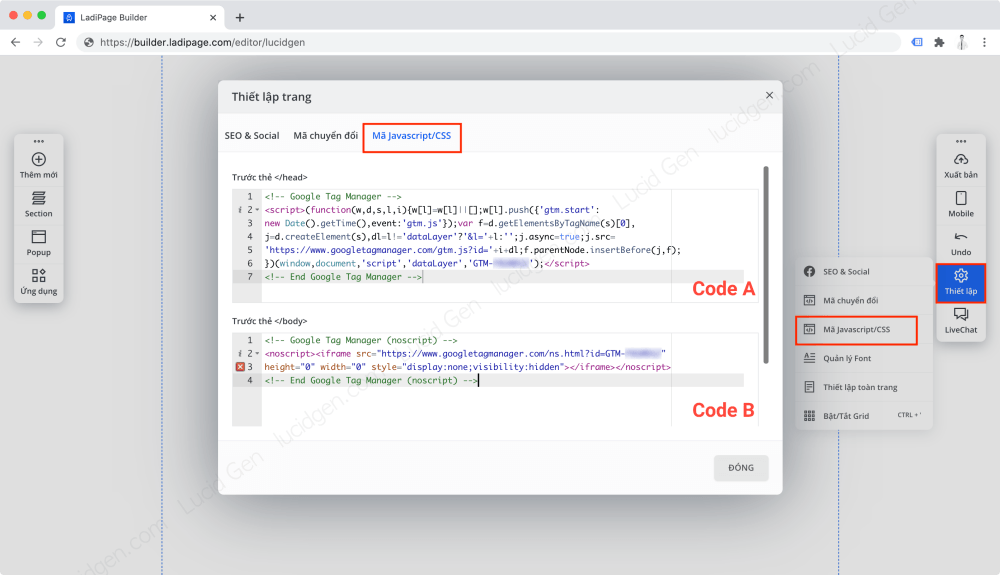
Chèn Google Tag Manager vào LadiPage bằng code: Bạn vào Thiết lập > Mã Javascript/CSS. Sau đó bạn dán code Google Tag Manager vào như sau.
- Trước thẻ </head>: Bạn dán code A.
- Trước thẻ </body>: Bạn dán code B.

Sau khi chèn code Tag Manager xong bạn nhớ nhấp Xuất bản LadiPage nhé.
Cách chèn Google Tag Manager vào web Haravan
Ở Việt Nam thì Haravan cũng rất phổ biến, và đây là 2 bước để chèn Tag Manager vào Haravan dễ đến không ngờ.
Bước 1: Bạn đăng nhập vào trang quản trị của Haravan, sau đó vào phần Website và Giao diện. Ở phần giao diện bạn đang sử dụng, bạn nhấp vào nút 3 chấm và chọn Chỉnh sửa code.

Bước 2: Bạn tìm trong thư mục Layouts, nhấp vào theme.liquid để chỉnh sửa. Bạn chèn code A vào trước </head> và code B vào sau <body> như hình bên dưới. Sau khi chèn xong bạn nhớ nhấp Lưu nhé.

Lưu ý: Cách này không chèn được ở các trang Thanh toán của Haravan. Bạn chỉ có thể gửi code Tag Manager cho nhân viên kỹ thuật của Haravan chèn giúp bạn thôi. Bạn hãy nhớ rõ 2 điều này:
1. Chắc chắn chèn được, nếu không thì bạn đã gặp một nhân viên kỹ thuật “lười” rồi. (Mình đã dùng cách này vài lần đều OK nhưng mà mình phải rất cứng với họ cơ)
2. Hãy kiểm tra bằng công cụ ở phần dưới bài viết để chắc chắn là họ đã chèn thành công cho bạn.
Cách chèn Google Tag Manager vào website WordPress
Một nền tảng website mở khá phổ biến hiện nay là WordPress. Và cũng chỉ mất 2 bước để chèn Tag Manager vào WordPress mà thôi.
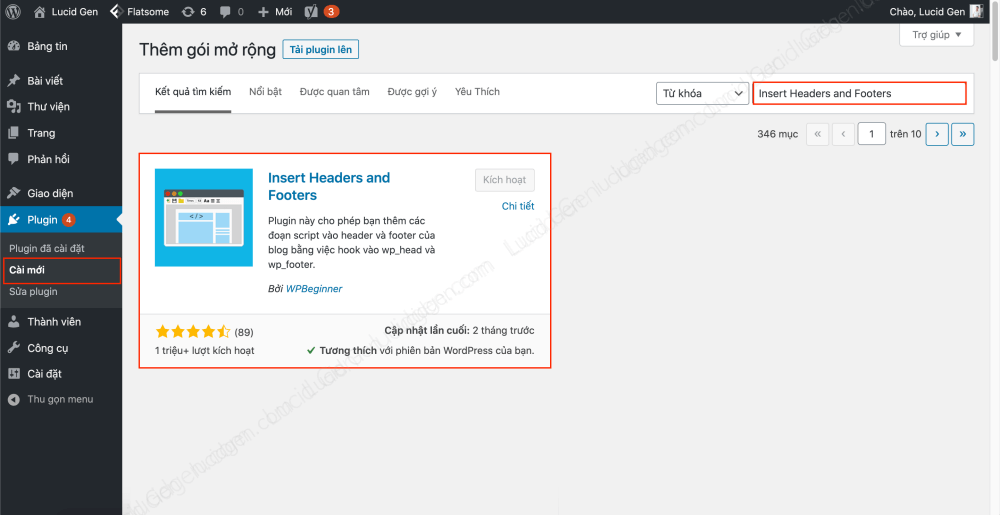
Bước 1: Để chèn code Google Tag Manager an toàn cho website WordPress của bạn, hãy cài đặt plugin Insert Headers and Footers.

Bước 2: Bạn vào Cài đặt và chọn Insert Headers and Footers. Sau đó bạn chèn code Tag Manager vào như sau.
- Script ở Header: Bạn chèn code A.
- Scripts in Body: Bạn chèn code B.
Sau khi chèn xong bạn nhớ nhấp Lưu nhé. Lưu ý: Nếu bạn có sử dụng plugin tạo cache thì hãy xóa cache đi nhé.

Cách chèn Google Tag Manager vào website code tay
Thường mấy bạn làm affiliate hay sử dụng website dạng tĩnh (là các file HTML). Bạn tìm đúng file HTML của landing để chỉnh sửa rồi chèn code Google Tag Manager theo quy tắc này là được.
<head>
Code A
</head>
<body>
Code B
</body>Cách kiểm tra Google Tag Manager đã hoạt động chưa
Chèn Tag Manager vào web rồi nhưng làm sao để chúng ta biết là nó đã hoạt động chưa. Nhiều trường hợp bên agency nhờ khách hàng báo với bên dịch vụ website chèn giùm mà cuối cùng thì bên này nói đã chèn bên kia kêu chưa có.
Vậy thì cách kiểm tra liệu Google Tag Manager đã được chèn vào web chưa và chèn đúng không mình sẽ chỉ luôn cho bạn.
Bước 1: Bạn cài đặt tiện ích Tag Assistant trên trình duyệt Chrome. Hãy nhấp nút bên dưới để mở trang tiện ích nhé.

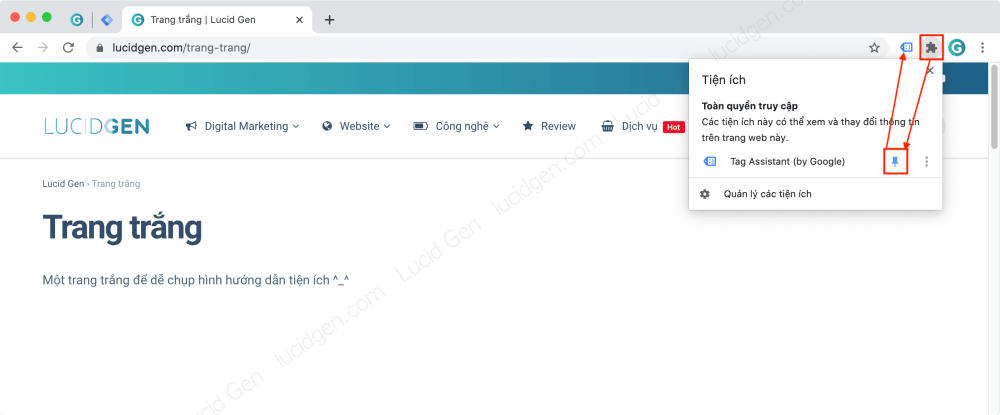
Bước 2: Bạn nhấp vào nút tiện ích rồi nhấp vào nút ghim kế bên Tag Assistant để đưa nó lên trên cho dễ sử dụng.

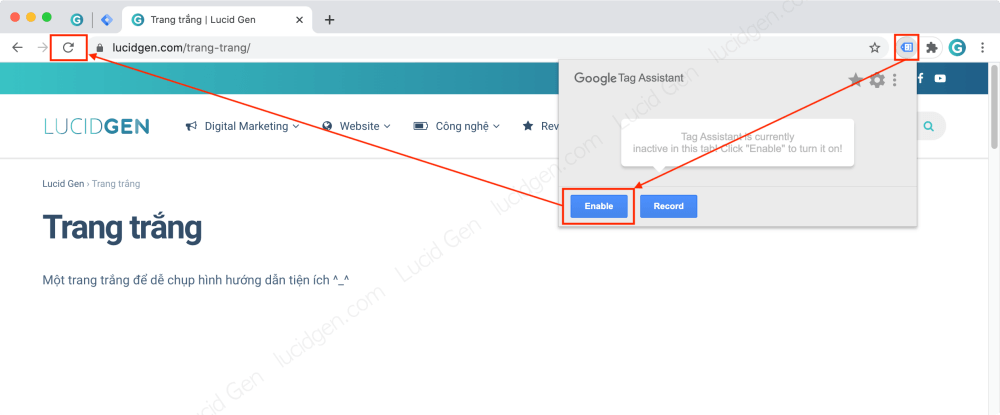
Bước 3: Bạn mở website đã chèn Google Tag Manager, sau đó bạn nhấp vào Tag Assistant rồi nhấn Enable (Bật) và tải lại trang web.

Cách để nhận biết các thẻ trong Tag Assistant đã chèn đúng hay không như sau.
- Màu xanh dương và xanh lá cây: Bạn đã chèn đúng, các code tracking đã hoạt động.
- Màu vàng và đỏ: Bạn đã chèn sai, cần kiểm tra lại.

Một số lỗi thường gặp khi chèn Tag Manager vào website
Nếu lần đầu sử dụng có thể bạn sẽ gặp lỗi khi chèn Tag Manager vào web. Dưới đây là một số lỗi phổ biến và cách xử lý.
- Đã chèn đúng rồi mà sao kiểm tra Tag Assistant không hoạt động đúng: Có 2 trường hợp. 1 là bạn chưa nhấp gửi như ở bước tạo vùng chứa Tag Manager. 2 là bạn chèn sai vị trí của code A và code B, hãy đọc kỹ lại bài viết và xem lại bạn đã chèn đúng chưa nhé.
- Code found outside of <body> tag: Kiểm tra lại ví trí code B có đã chèn đúng vào giữa <body> và </body> chưa.
- Invalid or missing account ID: Kiểm tra lại mã ID của Google Tag Manager của bạn có bị sai không.
- Tag is included in an iframe: Thẻ Tag Manager của bạn phải đặt trực tiếp trên website của bạn, không được đặt thông qua iframe.
Các lỗi dưới đây là do bạn chèn code B vào giữa một thẻ phần tử nào đó trong HTML mà không phải là <body>.Bạn phải chèn code B vào ngay sau <body> mới đúng. Hãy kiểm tra lại vị trí chèn code B nha.
- <script> tag must not be included in a <span>
- <script> tag must not be included in a <section>
- <script> tag must not be included in a <p>
- <script> tag must not be included in a <i>
- <script> tag must not be included in a <header>
- <script> tag must not be included in a <form>
- <script> tag must not be included in a <footer>
- <script> tag must not be included in a <dl>
- <script> tag must not be included in a <center>
- <script> tag must not be included in a <ns:robots>
- <script> tag must not be included in a <flow:ifenabled>
- <script> tag must not be included in a <div>
- <script> tag must not be included in a <div>
Cách sử dụng Google Tag Manager để tracking
Nội dung bài viết này mình chỉ tập trung vấn đề chính là chèn được Tag Manager vào web thôi. Còn cách sử dụng để tracking các kiểu thì mình sẽ viết sang bài khác và sẽ cập nhật link ở đây hoặc bạn có thể xem trong chuyên mục bài viết về Google Tag Manager nha.
- Hướng dẫn tracking chuyển đổi MGID bằng Tag Manager.
- Tracking chuyển đổi Tawk.to bằng Google Tag Manager.
Lời kết
Dù là nền tảng website nào thì quy tắc chèn code Tag Manager vào web cũng như nhau thôi, code A thì trước </head>, còn code B thì sau <body>. Nếu có nền tảng nào thông dụng ở Việt Nam mà bạn chưa chèn được thì hãy bình luận bên dưới, mình sẽ hỗ trợ bạn và cập nhật bài viết. Bạn cũng nên xem qua cách phân quyền Google Tag Manager để chia sẻ quyền cho nhân viên hoặc agency nhé.





Chào bạn, cho mình hỏi 1 case như này: trang web công ty mình người trước đó chỉ chèn code B vào body mà không chèn code A. Google analytics vẫn đọc được traffic nên mình không rõ hậu quả của không chèn code A vào header là gì để có thể request team khác thêm lại.
Ảo nhỉ, nếu vẫn work thì thôi. Nhưng mình nghĩ là sẽ không dùng được những thẻ tracking sự kiện chuyển đổi.
Trong Google Search console nó có xác minh thông qua google tag. Mình đã chèn tag thành công như bài của bạn mà nó ko tài nào xác minh được GSC thông qua cái này. Bạn có cách nào ko?
Bạn xoá cache chưa. Check đúng tài khoản không và check bằng Tag Assistant xem nó nhận tag ko nữa.
1 web size cài 2 mã tag manager được không ban
Được nhưng làm web chậm hơn bạn nhé
Nó có hỗ trợ web tạo bằng google site không bạn ơi?
Nếu Google Site có chổ để chèn thì đc thôi bạn
Quan trọng là chỗ nào bác ơi check giúp với được k bác!!!
Mình mới đi tìm thì không Google Sites chưa hỗ trợ Google Tag Manager, mới hỗ trợ Google Analytics thôi à.
Cái tag manager này có thể dùng để chèn một Script vào trong header của web không bạn. Mình có chọn chèn html mà nó không có tác dụng gì. Nhờ bạn chỉ dùm.
Chào Khanh, mình có thử vài lần chèn script nhưng mà nó hay lỗi lắm. Mình chèn CSS thì lại được.