Hướng dẫn cấu hình Contact Form 7 WordPress toàn diện của Lucid Gen sẽ giúp bạn có ngay một form liên hệ như ý. Bạn sẽ được thông báo qua email đồng thời có thể lấy dữ liệu từ Contact Form 7 nhờ cách Kết nối Contact Form 7 với Google Sheet. Mình thấy cách này rất tiện lợi cho việc tái sử dụng data sau này. Nếu website của bạn đang dùng WordPress thì còn chờ gì nữa, hãy xem cách sử dụng Contact Form 7 ngay bên dưới.
Contact Form 7 là gì
Contact Form 7 là một plugin tạo form miễn phí hoàn toàn và phổ biến nhất cho WordPress. Nó sẽ giúp WordPress có thêm tính năng tạo form liên hệ và chèn form vào bất kỳ trang nào bạn muốn. Cấu hình Contact Form 7 cho phép bạn tùy biến đa dạng các trường thông tin và tiêu đề. Thông báo khi có data có thể gửi đến nhiều email cùng lúc. Vì quá phổ biến nên có rất nhiều nhà phát triển khác đã bổ sung thêm các tính năng đặc biệt cho nó bằng các plugin bổ trợ.
Hướng dẫn cách sử dụng Contact Form 7 bao gồm các ý chính như sau:
- Hướng dẫn cấu hình Contact Form 7 WordPress để có một form như ý.
- Cấu hình SMTP cho Contact Form 7.
- Kết nối Contact Form 7 với Google Sheet để lấy dữ liệu từ Contact Form 7.
- Cuối cùng là share một số mẫu Contact Form 7 đẹp.
Cách cấu hình Contact Form 7 siêu chuẩn
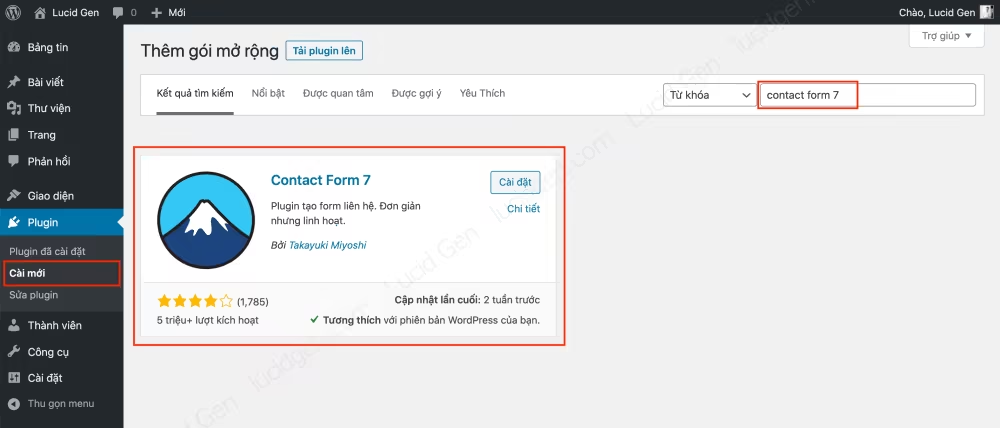
Bạn trung cập vào quản trị website. Vào phần Plugin > Cài mới để cài đặt Contact Form 7 nhé.

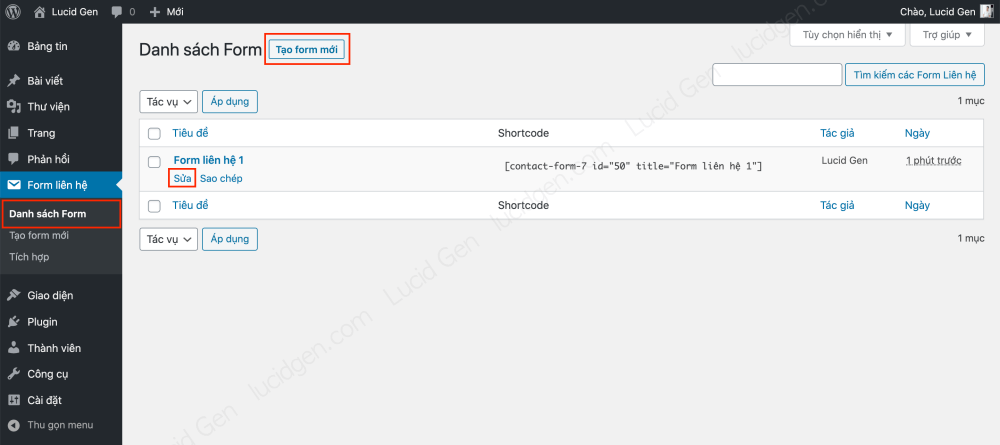
Bạn vào Form liên hệ > Danh sách Form sẽ thấy một form mặc định có sẵn. Bạn có thể Tạo form mới hoặc Sửa lại form mặc định này.

Cấu hình Contact Form 7 phần nội dung
Trước khi hướng dẫn cấu hình Contact Form 7 WordPress, mình muốn giải thích ý nghĩa của các loại nội dung và khi nào thì thích hợp để sử dụng chúng.
Các nội dung thường dùng nhất:
- Văn bản ngắn: là ô điền thông tin ngắn, nó phổ biến nhất. Có thế thay thế cho các nội dung từ 2 đến 5 luôn. Đặc biệt là nên dùng thay thế cho Số điện thoại để giảm khó khăn khi nhập số điện thoại cho khách hàng. Đầu số của Việt Nam hơi đa dạng, chưa kể +84 và 0 nữa, một số khách thích copy dán nên có thể chứa dấu chấm, dấu cách thì form sẽ báo lỗi. Cứ để cho khách thoải mái nhập số điện thoại theo cách của họ.
- Văn bản dài: là ô điền thông tin như đoạn văn dài. Thích hợp cho các trang liên hệ, không thích hợp cho landing page vì chiếm nhiều diện tích trên form.
- Email: là ô điền địa chỉ email. Không có gì để lưu ý.
- Số điện thoại: là ô điền số điện thoại. Nhưng bạn nên dùng Văn bản ngắn để thay thế.
- Ngày: là có định dạng ngày tháng năm. Thích hợp cho các form đặt lịch hẹn.
- Menu danh sách: là menu sổ ra một danh sách, khách chỉ được chọn 1 giá trị.
- Tuỳ chọn checkbox: là nhiều tùy chọn, khách được tích chọn nhiều giá trị.
- Tuỳ chọn radio: là nhiều tùy chọn, khách chỉ được chọn 1 giá trị.
- Gửi: chỉ là nút gửi.
Các nội dung ít sử dụng:
- URL: là ô điền một link website. Thích hợp cho form tư vấn website, hoặc form yêu cầu thông tin mạng xã hội.
- Số: là ô mà chỉ cho điền số. Thích hợp cho form có số lượng đặt hàng.
- Điều khoản chấp nhận: next.
- Câu hỏi: next.
- File: là một nút để tải lên một file dính kèm. Thích hợp cho form tuyển dụng.
Để cho dễ hiểu, mình sẽ lấy ví dụ là mình muốn tạo một form tư vấn bất động sản nhé. Mình muốn cách sử dụng Contact Form 7 để lấy thông tin của khác hàng bao gồm:
- Tên
- Số điện thoại
- Tùy chọn: Xem nhà mẫu, Nhận báo giá, hoặc Tư vấn ngay.
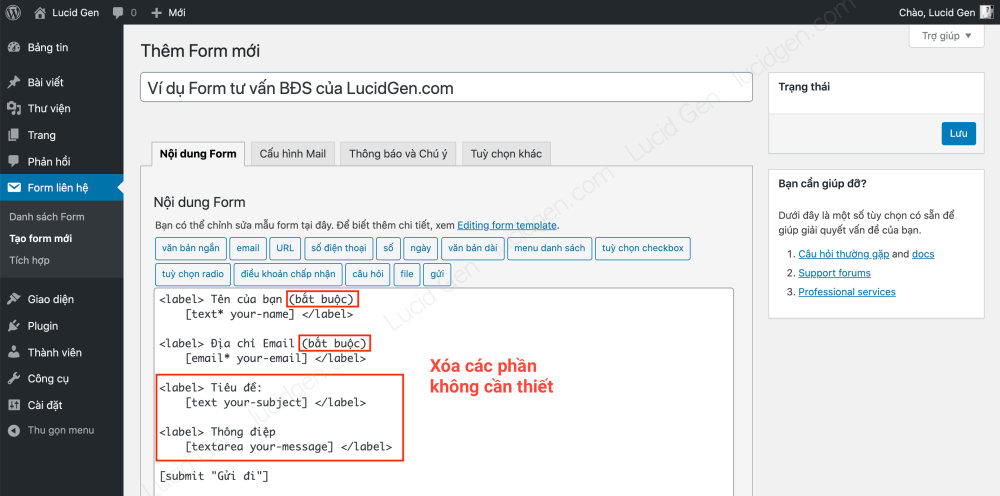
Bước 1: Bạn xóa các phần dư thừa trong nội dung form đi. Để ý thì chúng ta đang thiếu ô điền số điện thoại và các tùy chọn.

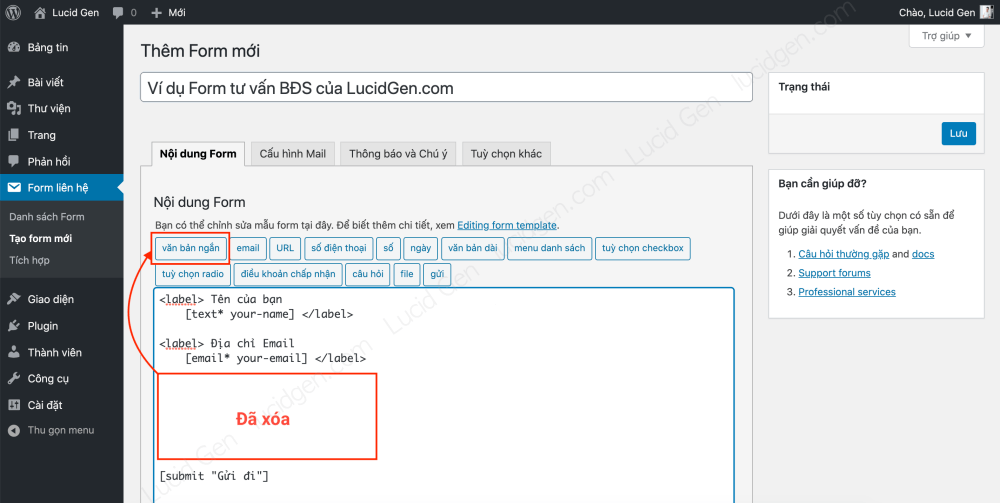
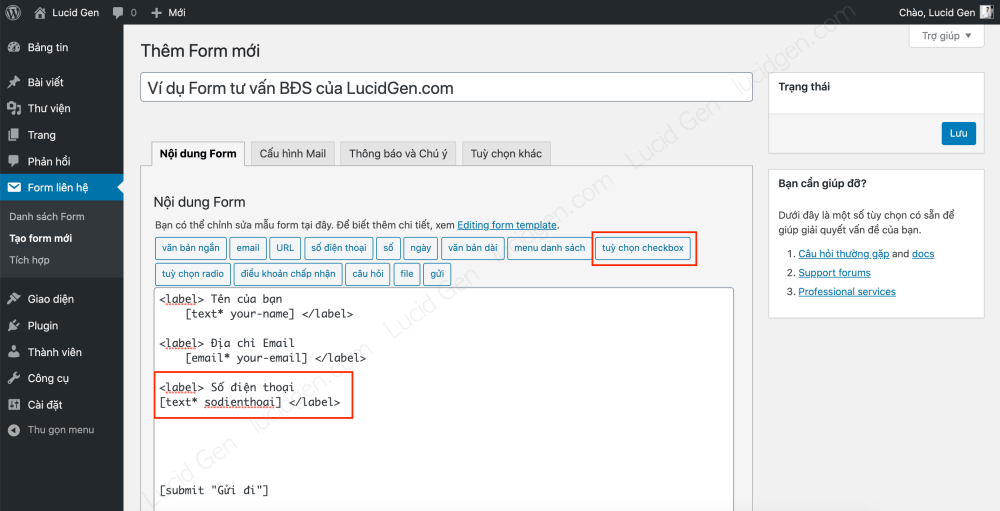
Bước 2: Bạn nhấp vào Văn bản ngắn để chèn ô điền Số điện thoại.

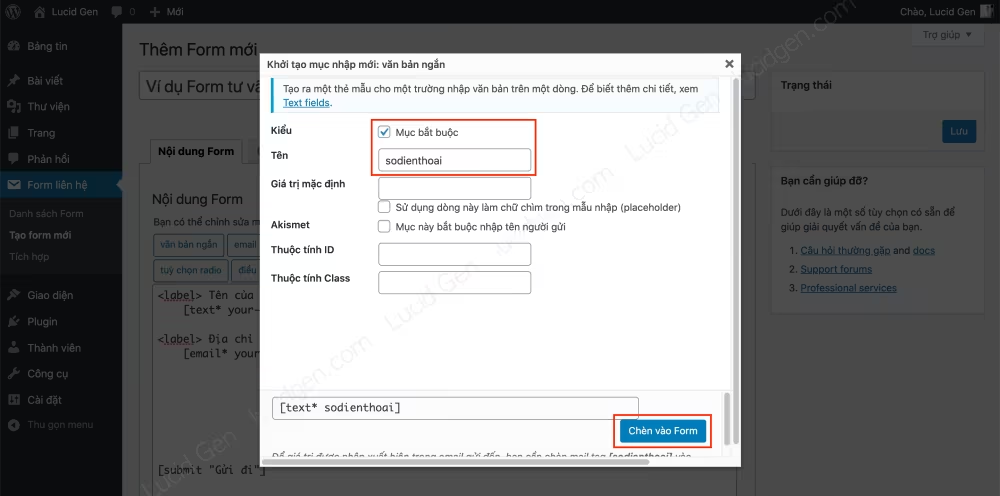
Bước 3: Bạn tích vào ô Mục này bắt buộc, rồi bạn điền tên cho ô này (chữ không có dấu nhé). Xong rồi bạn nhấp nút Chèn vào Form ở dưới.

Đây là kết quả của bước 3. Nhưng so sánh với các ô nội dung trên thì đang thiếu cái nhãn <label> Số điện thoại </label>. Bạn hãy tự bổ sung nó nhé.

Bước 4: Sau kho bổ sung nhãn cho ô điền số điện thoại xong. Bạn nhấp vào nút Tùy chọn checkbox để thêm phần tùy chọn cho khách hàng.

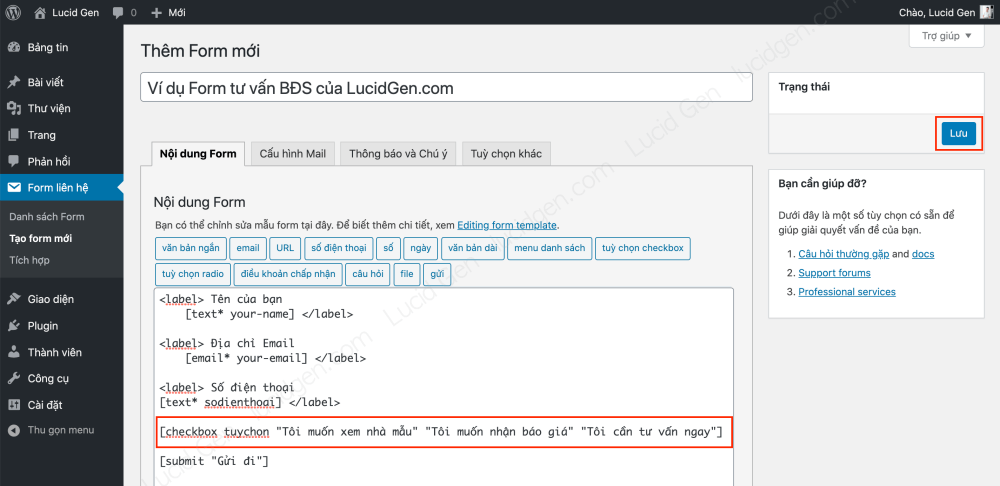
Bước 5: Bạn đặt tên cho nội dung này (ví dụ: tuychon), sau đó bạn điền Các tùy chọn, mỗi dòng là một tùy chọn nha. Xong bạn nhấp nút Chèn vào Form ở dưới.

Và đây là kết quả của bước 5. Như vậy là chúng ta đã hoàn thành một form bất động sản rồi.
Chú ý: bạn phải nhấp nút Lưu trước khi chuyển sang phần Cấu hình mail.

Cấu hình Contact Form 7 phần gửi Mail
Bạn nhấp vào tab Cấu hình Mail để cài đặt kiểu email mà bạn sẽ nhận được từ Contact Form 7 khi có khách hàng điền form thành công.
- Mail nhận: điền các email sẽ nhận thông báo khi khách điền form thành công. Tách nhau bằng dấu phẩy.
- Mail gửi: để nguyên.
- Tiêu đề: sửa sao để tiện cho công việc của bạn. Ví dụ như mình cũng OK đấy.
- Additional headers: để nguyên hoặc thêm Cc theo cấu trúc Cc: email1,email2,email3.
- Message body: nên xóa hết rồi soạn lại cho tiện đọc nhanh hay copy. Ví dụ như mình cũng gọn nè.

Cấu hình Contact Form 7 phần thông báo
Bạn nhấp vào tab Thông báo và Chú ý để sửa các thông báo khi khách hàng điền form. Theo mình bạn chỉ cần sửa thông báo Form được gửi đi thành công thôi, các phần lỗi cứ để nguyên. Nhớ Lưu nhé.

Vài bước cơ bản là bạn đã có một form tư vấn bất động sản chuyên nghiệp rồi. Giờ chúng ta sẽ chèn vào trang xem nó như thế nào nhé.
Chèn Contact Form 7 vào trang bất kỳ
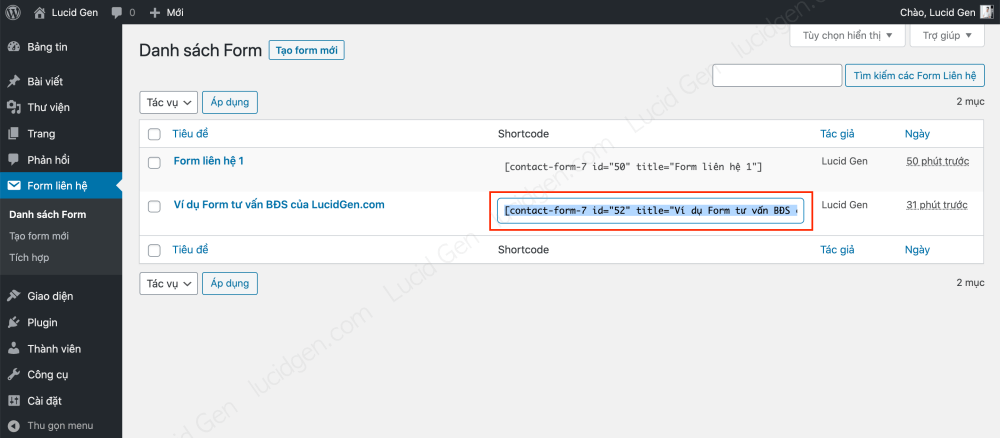
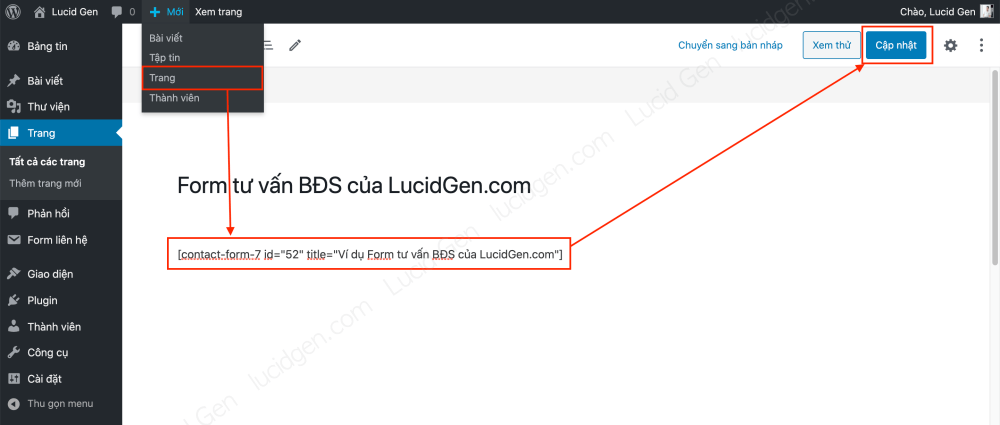
Bước 1: Bạn vào phần Form liên hệ > Danh sách form. Hãy sao chép Shortcode của form bạn vừa tạo.

Bước 3: Bạn tạo một trang, hoặc sửa trang nào bạn muốn. Bạn dán shortcode vào như văn bản bình thường rồi nhấp Công bố (Cập nhật).

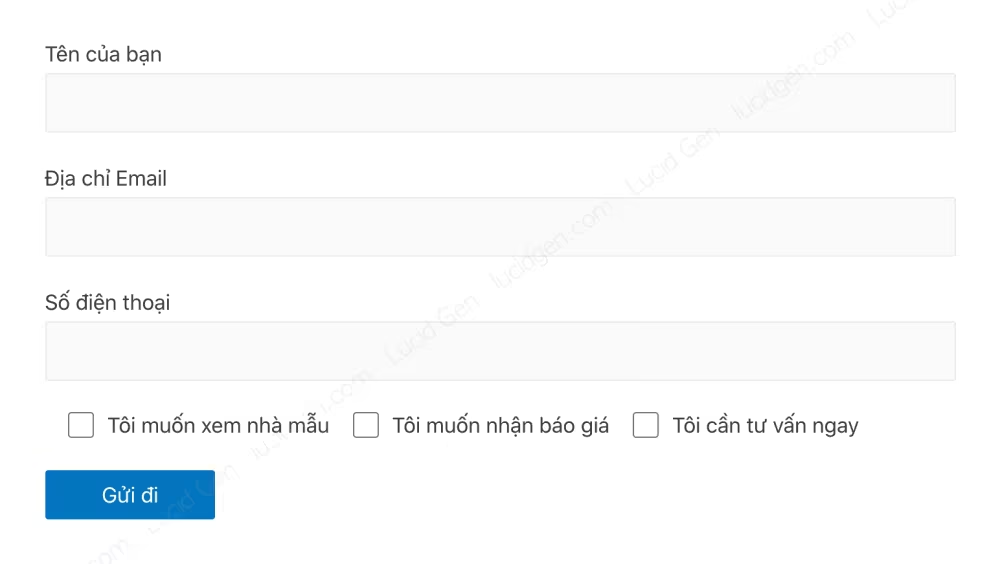
Đây là kết quả form tư vấn bất động sản mà chúng ta đã tạo từ Contact Form 7.

Thêm placeholder cho Contact Form 7
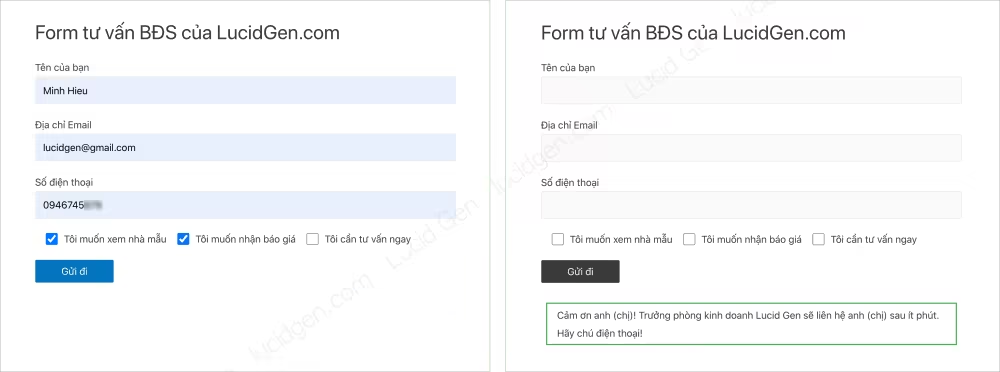
Phần này là bổ sung, bạn có thể bỏ qua. Placeholder là chữ sẽ hiển thị chìm trong ô điền thông tin. Mình thích dùng nó để thay thế cho các nhãn bên trên ô, giúp cho cái form trở nên ngắn gọn hơn. Ví dụ như hình bên dưới bạn có thể so sánh sự khác nhau giữa dùng nhãn và placeholder.

Bước 1: Bạn nên sao chép một form đã hoàn thiện. Đừng sửa kẻo không thích lại khó quay về, cũng đừng tạo mới vì mắc công phải sửa các phần Cấu hình mail, Thông báo.

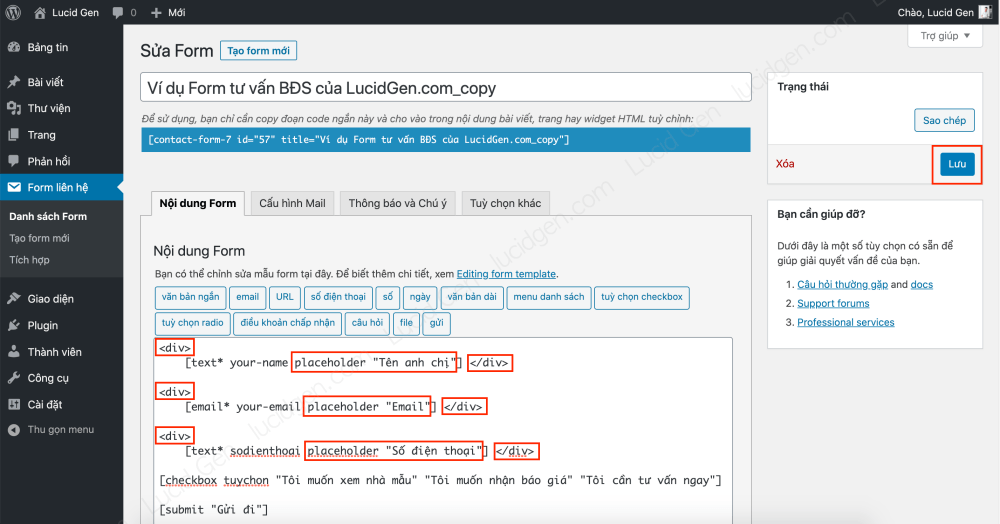
Bước 2: bạn làm theo 3 bước nhỏ này để sửa từ nhãn thành placeholder và giảm khoảng cách giữa các ô điền thông tin nhé. Hãy nhớ lưu.
- Thay thế chữ label thành div trong các dấu ngoặc, giúp giảm khoảng cách giữa các ô điền thông tin.
- Thêm placeholder “Tên của ô” vào trước dấu ngoặc vuông đóng ].
- Xóa các phần nhãn ở trên các ô điền thông tin.

Cấu hình SMTP cho Contact Form 7 gửi được mail
Đa số các website WordPress sẽ cần dùng SMTP để hệ thống có thể gửi email thông báo. Nếu bạn thử điền form mà không nhận được mail từ Contact Form 7 thì hãy làm theo các bước này để cấu hình SMTP cho Contact Form 7 nhé.
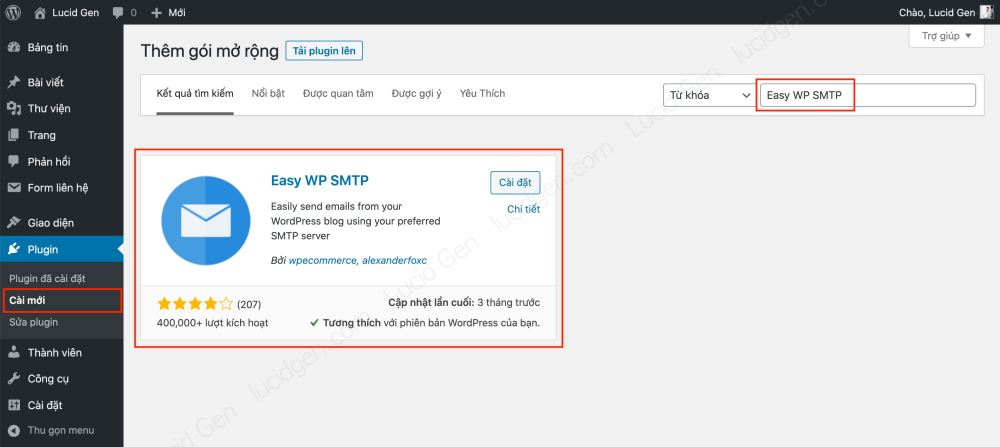
Bước 1: Bạn vào Plugin > Cài mới để cài đặt Easy WP SMTP.

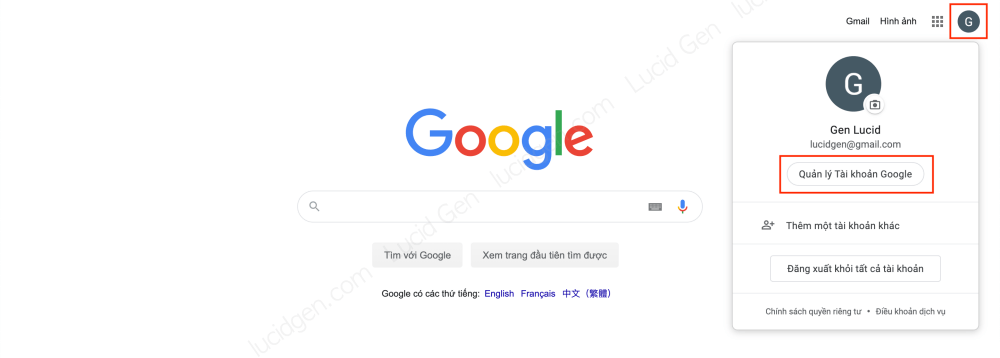
Bước 2: bạn vào trang Quản lý tài khoản Google bằng cách nhấp vào ảnh đại diện trên trang Google.

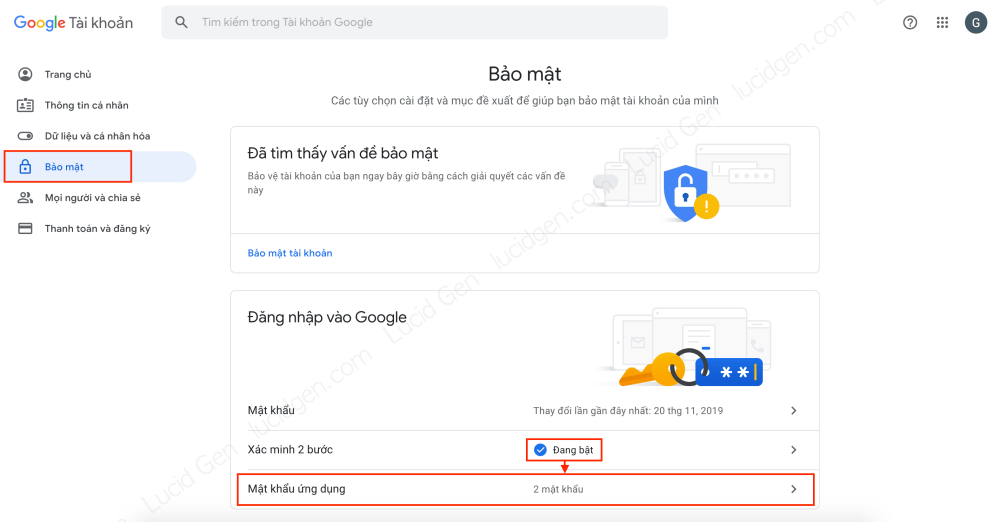
Bước 3: bạn nhấp vào Bảo mật trên menu. Bạn phải bật xác minh 2 bước trước. Sau đó bạn nhấp vào Mật khẩu ứng dụng.

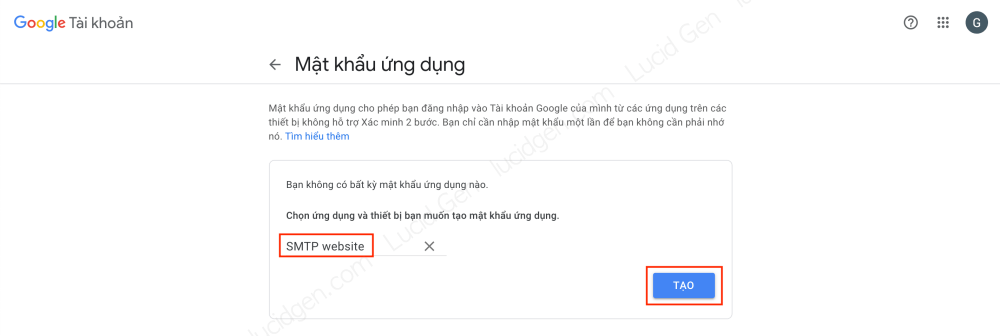
Bước 4: Bạn nhấp vào Chọn ứng dụng và chọn Khác (Tên tùy chỉnh).

Bước 5: Bạn điền tên gì cũng được, rồi nhấp nút Tạo.

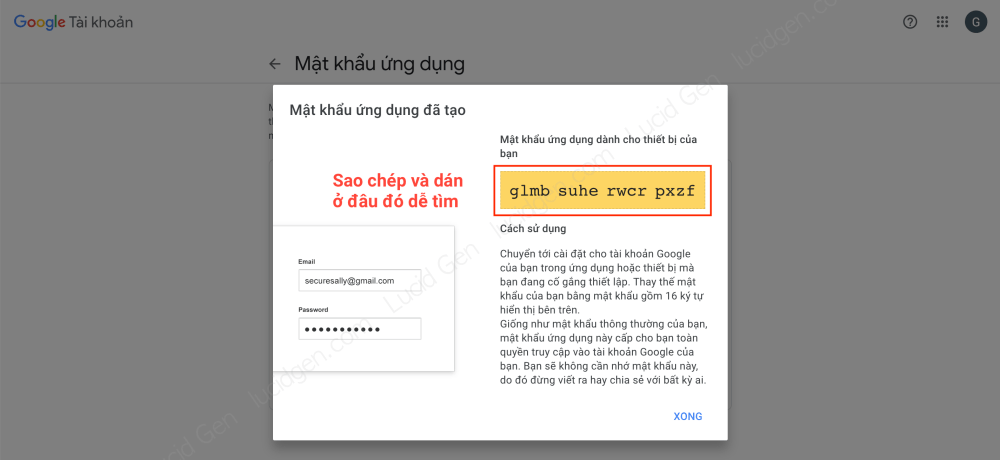
Bước 6: Bạn sao chép mật khẩu ứng dụng trong ô màu vàng, dán ở đâu đó để dùng cho bước tiếp theo.

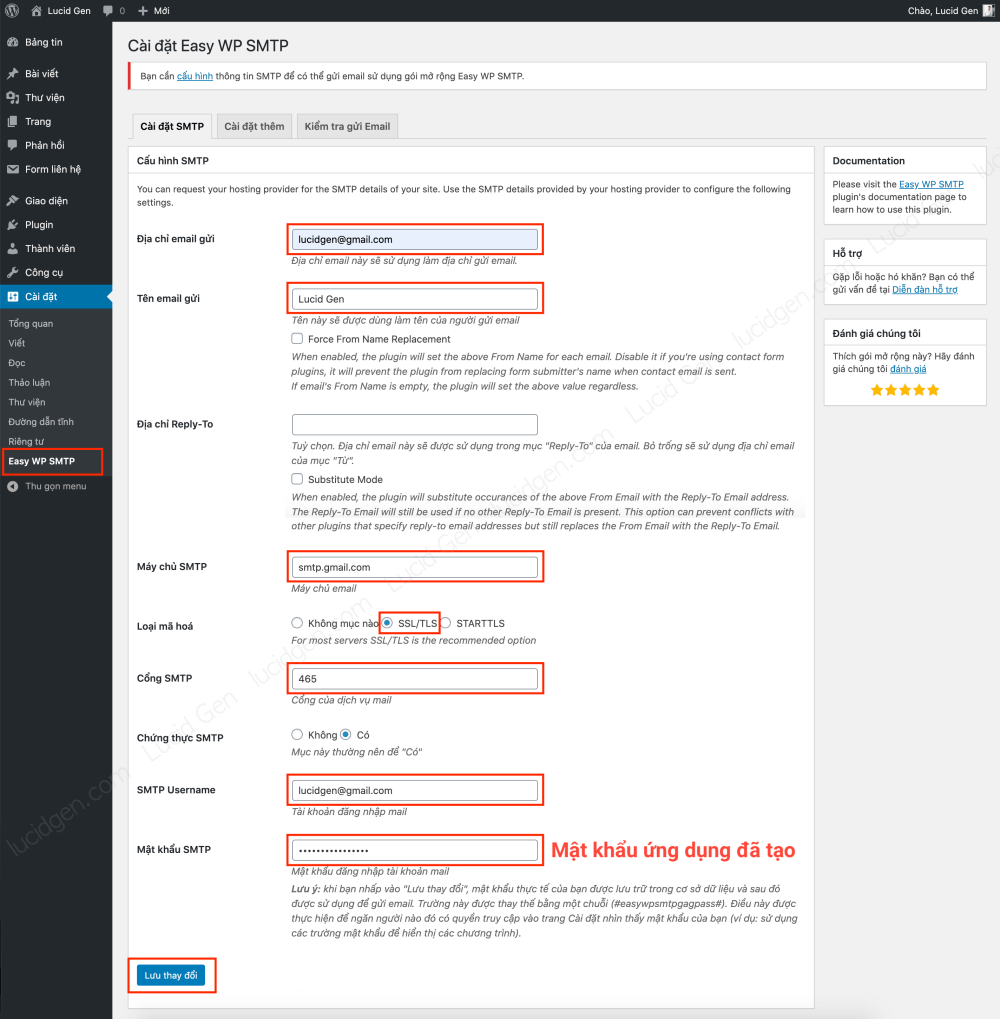
Bước 7: Bạn vào Cài đặt > Easy WP SMTP. Bạn hãy cấu hình theo hướng dẫn bên dưới hoặc nhìn hình ảnh nhé.
- Địa chỉ email gửi: gmail của bạn.
- Tên email gửi: tên gì bạn thích.
- Máy chủ SMTP: smtp.gmail.com
- Loại mã hoá: SSL/TLS.
- Cổng SMTP: 465
- SMTP Username: gmail của bạn.
- Mật khẩu SMTP: mật khẩu ứng dụng đã tạo.
Các phần còn lại bạn để mặc định, nhấp nút Lưu thay đổi bên dưới (Phần mật khẩu ứng dụng bạn nên nhập lại và nhấp nút lưu vài lần, vì gần đây mình thấy phần này hơi lag).

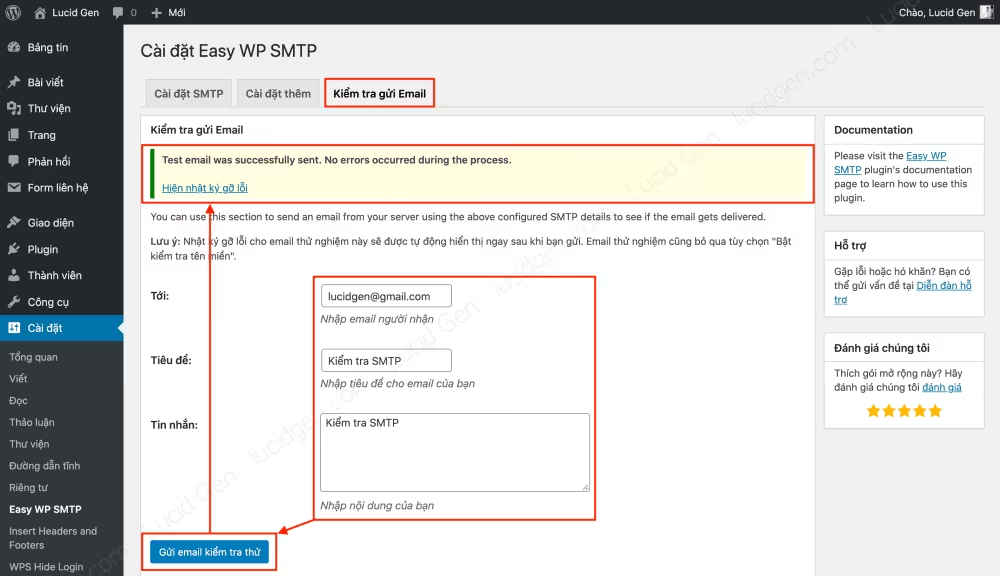
Bước 8: bạn qua tab Kiểm tra gửi Email, bạn điền email và nội dung rồi nhấp nút Gửi email kiểm tra thử. Nếu thông báo màu xanh là thành công, bạn vào gmail sẽ thấy có email vừa gửi.

Vậy là chúng ta đã cấu hình xong SMTP cho Contact Form 7 nói riêng và cả website nói chung. Bây giờ các form của bạn sẽ tự động gửi email thông báo cho bạn khi có khách hàng điền form thành công.
Kết nối Contact Form 7 với Google Sheet
Hãy liên kết Contact Form 7 với Google Sheet nếu bạn muốn quản lý các data khách hàng đã điền form trong Google Sheet. Việc này giúp bạn dễ phân chia data cho sale và tái sử dụng data trong tương lai.
Bước 1: bạn vào Plugin > Cài mới để cài đặt CF7 Google Sheet Connector.

Bước 2: Bạn vào Form liên hệ > Google Sheet rồi nhấp Get Code để lấy mã liên kết với tài khoản Google Drive của bạn.

Bước 2: bạn chọn tài khoản Google của bạn, sau đó cứ nhấp Cho phép hết.

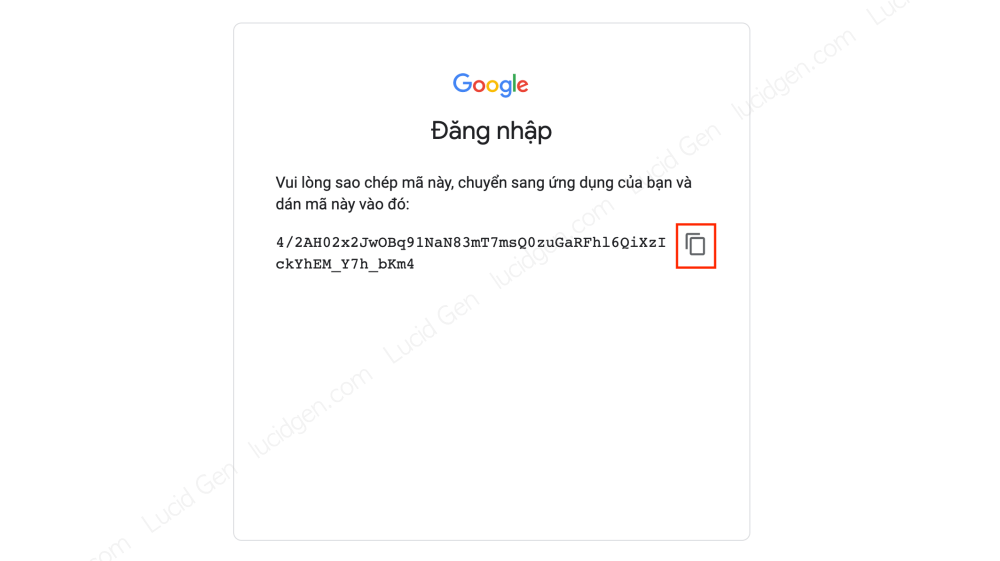
Bước 3: bạn hãy sao chép mã này rồi quay lại website để dán.

Bước 4: bạn dán mã vào rồi nhấp nút Save, thấy dòng chữ “Your Google Access Code is Authorized and Saved” là thành công.

Bước 5: bạn hãy vào Google Sheet và tạo một Sheet để nhận data khi khách hàng điền form.

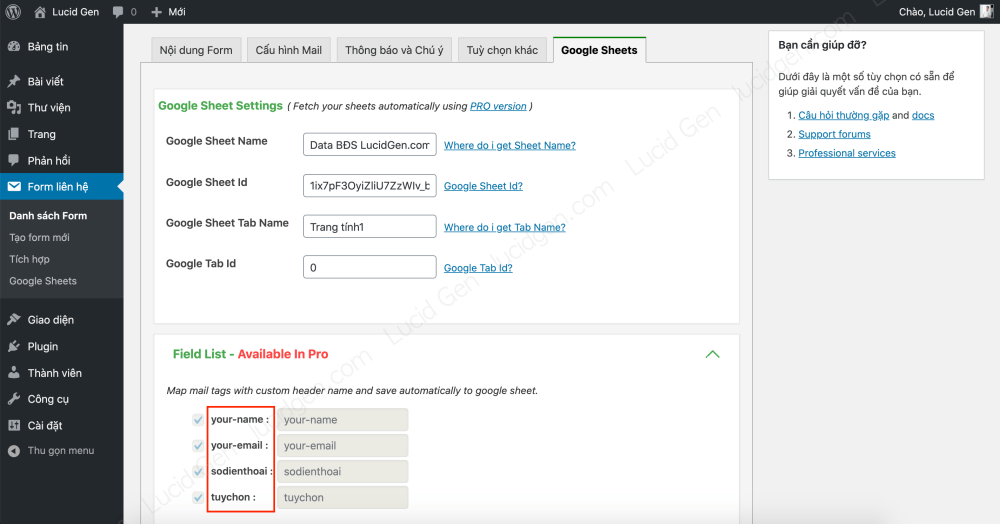
Bước 6: bạn vào Form liên hệ > Danh sách Form, nhấp Sửa form của bạn. Trong trang chỉnh sửa form, bạn qua tab Google Sheet rồi điền thông tin của Sheet bạn vừa tạo vào phần Google Sheet Settings. Nhớ nhấp lưu nhé.

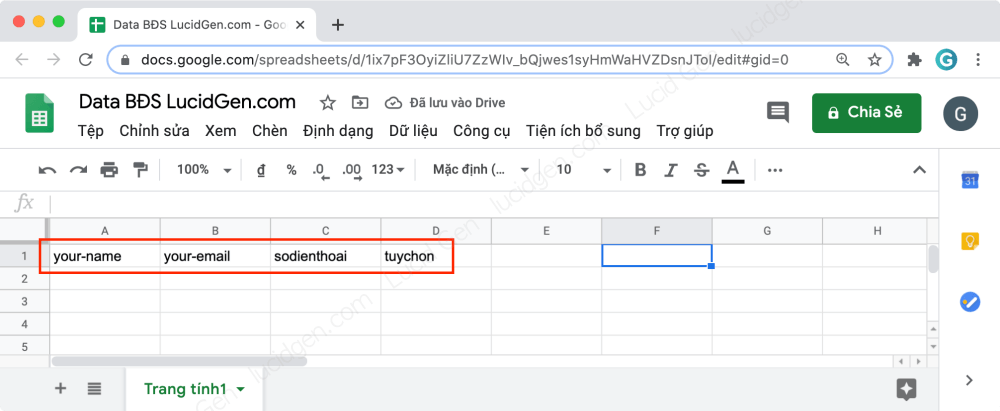
Bước 7: bạn cuộn xuống sẽ thấy phần Field List. Đó là tên các cột data, bạn hãy sao chép từng tên rồi dán vào các cột trong Sheet nhận data của bạn.

kết quả của bước 7 là Sheet nhận data phải có các cột tên trong Field List như thế này.

Như vậy là chúng ta đã liên kết Contact Form 7 với Google Sheet rồi đấy. Nhưng phải test để xem nó hoạt động đúng chưa nhé.
Test gửi thử Contact Form 7
Giờ mình sẽ thử gửi một form tư vấn bất động sản xem kết quả sẽ như thế nào nha. Bên trái là thông tin mình điền, bên phải là thông báo khi gửi thành công.

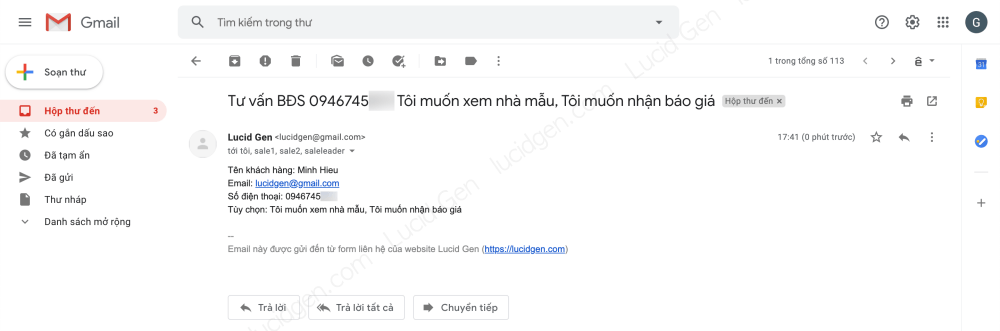
Ngay lập tức mình nhận được email có nội dung như mình đã cài đặt trong phần Cấu hình mail nè.

Và trong Sheet nhận data của mình cũng lặp tức nhảy data mà mình vừa điền luôn. Like, Share, Comment cho Lucid Gen thôi anh em êy :v.

Share mẫu Contact Form 7 đẹp
Mình viết bài bằng cái tâm, đã viết thì viết đến cùng cực luôn. Bạn nào còn lăn tăn chưa nghĩ ra nên tạo form như thế nào thì mình cho sẵn vài mẫu thông dụng luôn nè.
Cách sử dụng: bạn sao chép code của form, dán vào phần Nội dung Form, sửa câu chữ rồi nhấp Lưu form. Sau đó bạn reload lại trang rồi qua tab Cấu hình Mail để sửa lại kiểu email nhận được khi khách điền form thành công.
Mẫu Contact Form 7 đẹp cho bất động sản

<div> [text* tenkhachhang placeholder "Tên của bạn"] </div>
<div> [email* email placeholder "Email"] </div>
<div> [text* sodienthoai placeholder "Số điện thoại"] </div>
[checkbox tuychon "Tôi muốn xem nhà mẫu" "Tôi muốn nhận báo giá" "Tôi cần tư vấn ngay"]
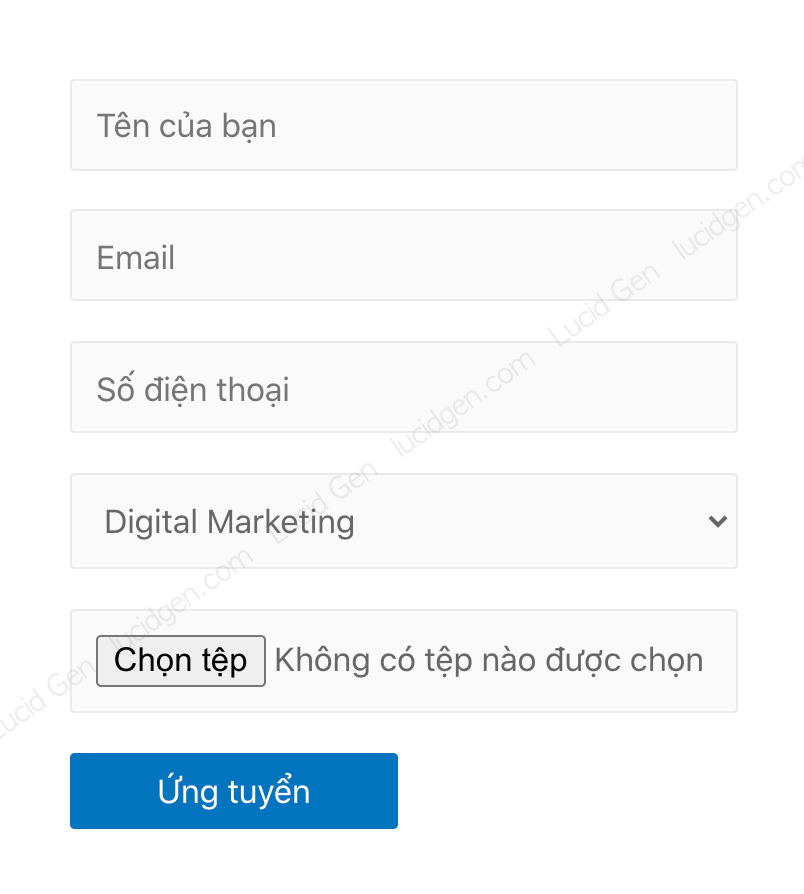
[submit "Đăng ký"]Mẫu Contact Form 7 đẹp cho tuyển dụng

<div> [text* tenungvien placeholder "Tên của bạn"] </div>
<div> [email* email placeholder "Email"] </div>
<div> [text* sodienthoai placeholder "Số điện thoại"] </div>
[select* vitri "Digital Marketing" "Chăm sóc khách hàng" "Nhân viên thu mua"]
[file Filedinhkem limit:2048 filetypes:pdf|doc|docx]
[submit "Ứng tuyển"]Mẫu Contact Form 7 đẹp cho đặt lịch spa, nha khóa, thẫm mỹ

<div> [text* tenkhachhang placeholder "Tên của bạn"] </div>
<div> [text* sodienthoai placeholder "Số điện thoại"] </div>
[date ngay]
[checkbox dichvu "Chăm sóc da" "Lấy nhân mụn" "Lăn kim tế bào gốc"]
[submit "Đặt lịch"]Mẫu Contact Form 7 đẹp cho tư vấn cá nhân

<div> [text* tenkhachhang placeholder "Tên của anh (chị)"] </div>
<div> [text* sodienthoai placeholder "Số điện thoại"] </div>
[textarea tinhtrangsuckhoe placeholder "Tình trạng sức khỏe của anh (chị)"]
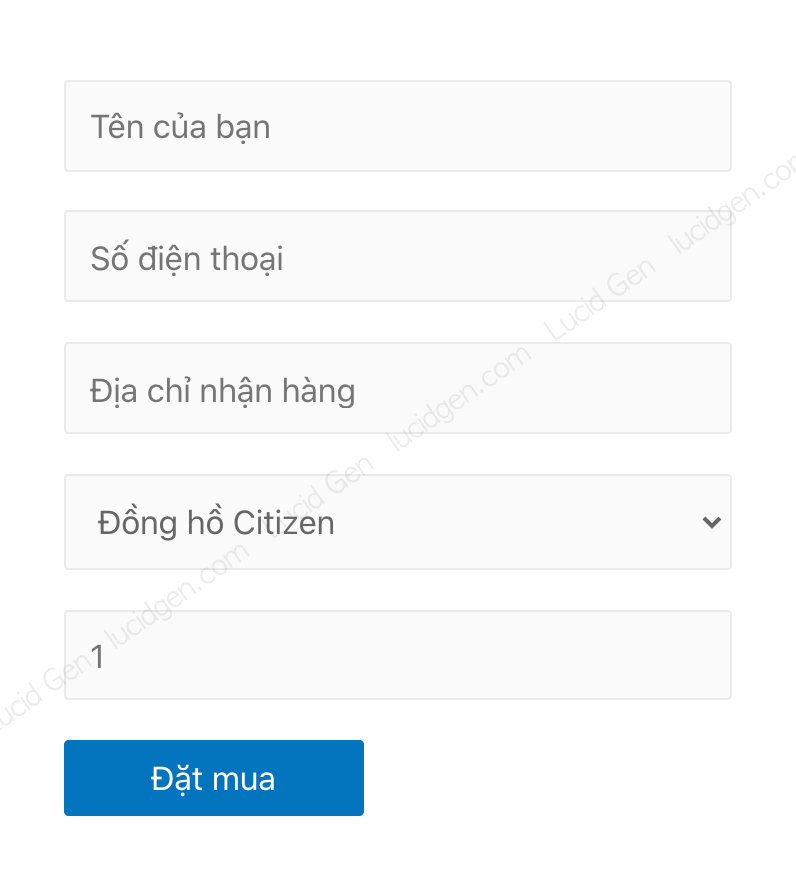
[submit "Tư vấn ngay"]Mẫu Contact Form 7 đẹp cho đặt mua hàng

<div> [text* tenkhachhang placeholder "Tên của bạn"] </div>
<div> [text* sodienthoai placeholder "Số điện thoại"] </div>
<div> [text* diachi placeholder "Địa chỉ nhận hàng"] </div>
[select* sanpham "Đồng hồ Citizen" "Đồng hồ DW" "Đồng hồ Casio"]
[number soluong placeholder "1"]
[submit "Đặt mua"]Lời kết
Đây là bài hướng dẫn cách sử dụng Contact Form 7 mà mình tin là đầy đủ để giúp bạn xử lý được phần form trong website, mình đã viết thêm một bài về cách tracking chuyển đổi Contact Form 7 để bạn nào làm marketing có thể đo lường hiệu quả quảng cáo. Nếu bạn thấy bài viết này hay, giúp ích được cho bạn thì đừng ngần ngại để lại bình luận để Lucid Gen biết rằng chúng tôi đang làm tốt và sẽ cố gắng làm thêm những bài hữu ích như vậy. Nếu bạn có phần nào chưa làm được thì cũng bình luận bên dưới để mình hỗ trợ nhé.






Mình làm y chang bạn hướng dẫn, cũng kết nối form với GG sheets rồi, khi test báo thành công nhưng ở GG sheet không đổ data vào bạn à
Chào Trang, bạn chú ý bước 7. Điền field name cẩn thận, tránh dư dấu cách.
mình thấy có plugin Advanced Form Integration dùng tiện và đa năng hơn nhiều (ngoài GG Sheet còn có nhiều dịch vụ khác và khâu kết nối lại dễ dàng, hoàn toàn tự động)
Hay nhỉ